Visual Studio 2017のEnterprise限定のライブユニットテストの話ではなく、VS2017であればどのバージョンでも(たぶん)使えるライブなユニットテスト(的なやつ)です。
Microsoft.DotNet.Watcher.Toolsを使い、コマンドプロンプトでwatchしてtest結果を見る感じなので、ライブユニットテストほどUIは良くないですが楽しめます♪
今回は、.NET Coreのクラスライブラリを作り、xUnitのテストのプロジェクトでテストをライブします。
Overview
Environment
私の環境がEnterpriseですが、念のためCommunityでも動くことは試しました。
- Visual Studio 2017 Enterprise
.NET Coreが動く環境はもちろん必要です♪
プロジェクトの作成
.NET CoreのクラスライブラリとxUnitのテストのプロジェクトでテストを作ります。
VS2017を表示してプロジェクトを作るには、左上のメニューに行くかず、真ん中あたりにある「新しいプロジェクト」の下の方、「その他のプロジェクトテンプレート」から新規プロジェクトを作成しましょう。
(頻繁に使ってるやつは直接テンプレート名をクリックして作ったり検索して指定もできまするので便利になりましたね♪)

プロジェクトは、左ペインの「.NET Core」 > 「クラスライブラリ(.NET Core)」を選択します。プロジェクトの名前は「ClassLibrary1」です。で、左下の OK をクリックしてプロジェクトを作成します。

次は、xUnitのテストプロジェクトを作成しましょう。ソリューションエクスプローラーでソリューションを右クリックして「追加」 > 「新しいプロジェクト」を選びましょう。

左ペインの「.NET Core」 > 「xUnit テスト プロジェクト(.NET Core)」 を選択します。プロジェクトの名前は「ClassLibrary1.Tests」としました。で、左下の OK をクリックしてプロジェクトを作成。

Microsoft.DotNet.Watcher.Tools を使ってライブユニットテストのセットアップ
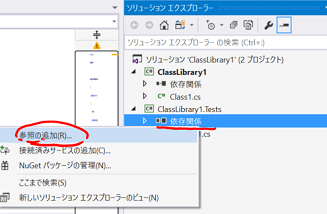
テストプロジェクトからクラスライブラリが見えるように、参照を追加します。ソリューションエクスプローラーで、ClassLibrary1.Testsのすぐ下にある「依存関係」を右クリック > 「参照の追加」をクリック > プロジェクトで「ClassLibrary1」を追加します。

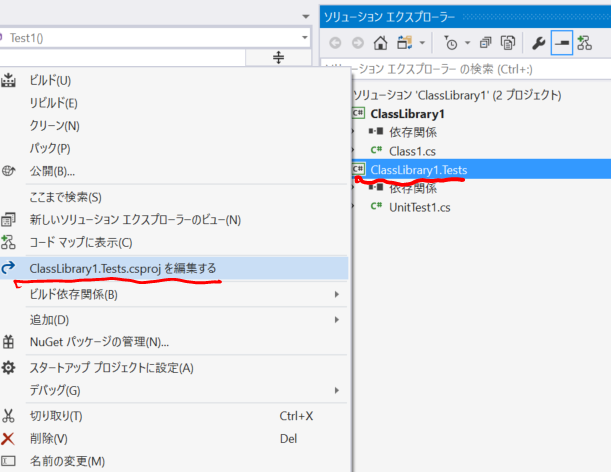
そして、本日の主役、Microsoft.DotNet.Watcher.Toolsの出番です。ソリューションエクスプローラーで「ClassLibrary1.Tests」プロジェクトを右クリックし、「ClassLibrary1.ClassLibrary1.Tests.csprojを編集する」をクリックします。

csprojに以下コードの17行目~19行目の部分を追加します。
DotNetCliToolReferenceの追加です。PackageReferenceじゃないので、いまのところNugetからは取れないですね。
(ライブな)ユニットテスト!
テストプロジェクトをコマンドプロンプトでwatch & testするって感じです。まずはライブ放送局となるコマンドプロンプトさんを呼び出します。
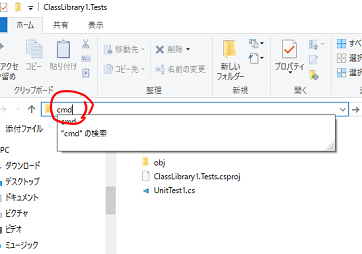
開き方は....PowerCommandがあればサクッと開くところですが、ない場合を想定して....ソリューションエクスプローラーで「ClassLibrary1.Tests」プロジェクトを右クリック > 「エクスプローラーでフォルダーを開く」をします。で、パスのところに cmd と入力して Enterキーを叩き、コマンドプロンプロトを起動させます。「ClassLibrary1.Tests」プロジェクトのディレクトリが開かれた状態でコマンドプロンプトが起動します。

そして、コマンドを叩いて実...あ、文字化け....日本語があれなんで文字化け対策を先に言っておくと、以下の文字化け回避のためにコマンドを叩きます。
chcp 65001
(これでも文字化けする場合は、フォントを変更すれば治るかと)
気を取り直してwatch & test するコマンドを叩きます。
dotnet watch test

(コマンドが認識されない場合は、csprojファイルの入力にエラーがあると思うので、見直してみましょう♪)
正常だとこんな感じに表示されます。

では、さっそくテストを書いてみましょう。テストからです!。ClassLibrary1.Testsプロジェクトのデフォルトに作られる UnitTest1 クラスを以下のように編集します。
編集したファイルを保存したタイミングで、watch & test してくれます。テスト対象のクラスのロジックを書いてないのでエラーがでます。

では、テスト対象のClassLibrary1プロジェクトを編集します。せっかくなのでメソッドは作るけどテストでエラーが発生するようにしてみましょう。
保存したタイミングで、コマンドプロンプトではテストが失敗した情報が表示されます。「スタック トレース」で失敗したテストメソッド名も表示されます。

では、9行目を修正しましょう。
保存をすると、コマンドプロンプト側で「失敗:0」となります。

ちなみにwatch & test の中断は、Ctrl + Cです。
ということで、テストドリブンでライブな開発ができます♪楽しいですね♪
参考
https://github.com/aspnet/DotNetTools/tree/dev/src/Microsoft.DotNet.Watcher.Tools