Google Domains を使って GitHub Pages をカスタムドメイン設定しようって話です。
静的サイトの作成には VuePress を使ってますので、そこらへんの Tips もちょっとだけ入ってます。
ちなみにカスタムドメインの購入は太古の昔、2019年3月に書しました。そして今回、Google Adsence でも登録してみたいなーと思ってたら1年も経ってました(どんだけ放置してんだよ...)。
ふとした会話からやることを決意したのですが、こういう会話なかったら一生やらなかっただろうなと思ってるので本当にありがたいです🥰
私のブログ...カスタムドメインは買って使ってるのに、広告つける作業をしてなくてマネタイズしてないという事案を抱えてます(笑)
— BEACHSIDE (@BEACH_SIDE) February 23, 2020
設定の流れは以下です。
- Google Domains で DNS の設定
- GitHub でカスタムドメインの設定
余談ですが、VuePress で静的サイトを作って GitHub Pages でホストする際、カスタムドメインを利用する/しないで、config.js の base の設定が変わるので、カスタムドメイン使うなら最初から設定しておいた方がよいです。
後で設定してソースコードも直すとめんどいと感じました。
まだドメインを購入してない場合は...
Google Domains の購入であれば、こちらに手順書いてます。
(2019年の記事なので UI は多少なりとも変わってるでしょうね。)
Google Domains で DNS の設定
まず、Google Domains 側で DNS のカスタム リソース レコードの設定をします。以下の URL で自分のドメインの設定ページにアクセスします。
https://domains.google.com/m/registrar
Apex ドメイン(ルートドメイン)かサブドメインのどちらに登録するかで多少手順が変わります。
サブドメインでカスタムドメインを登録したい場合
今回の記事の主題ではないんですが、このブログ: blog.beachside.dev のようにサブドメインで登録する場合は、CNAME で登録すればよいです。
Google Dmains 側の設定は以前書いたこちらのブログのように登録します。
Apex ドメイン(ルートのドメイン)で登録
今回の本題であるルートのドメイン: beachside.dev を登録するときの話です。
Google Domains では CNAME での登録は仕様上できないです。A レコードでの登録が必要になります。
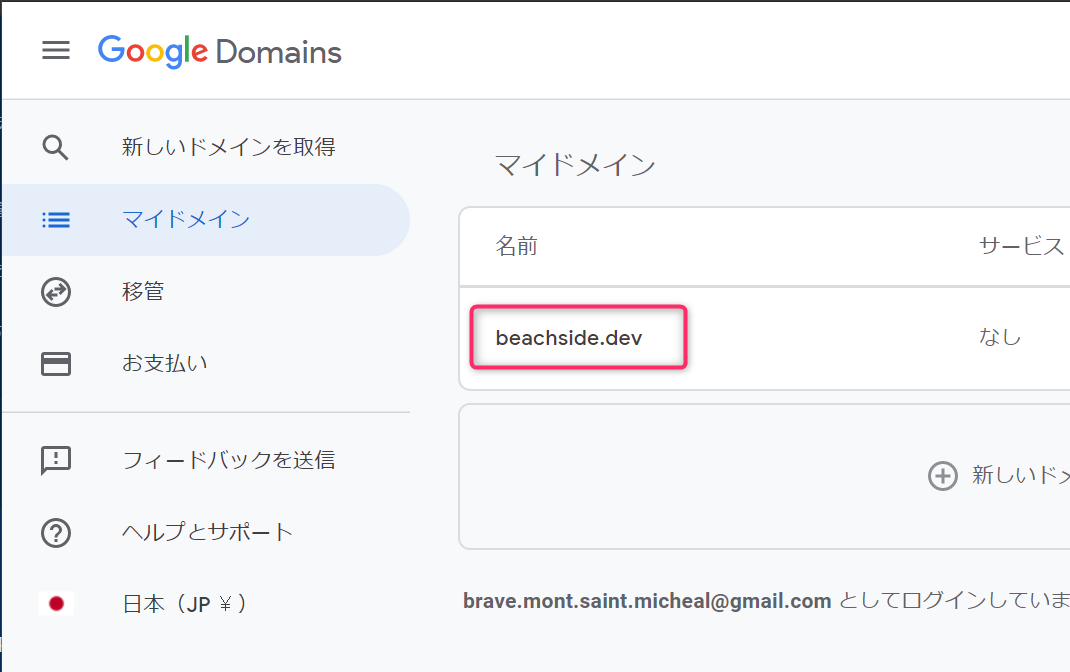
さっきも書いてしまいましたがまず自分の Google Dmains のサイトを開きます。
そして、対象のドメインをクリックします。私の場合は beachside.dev 。

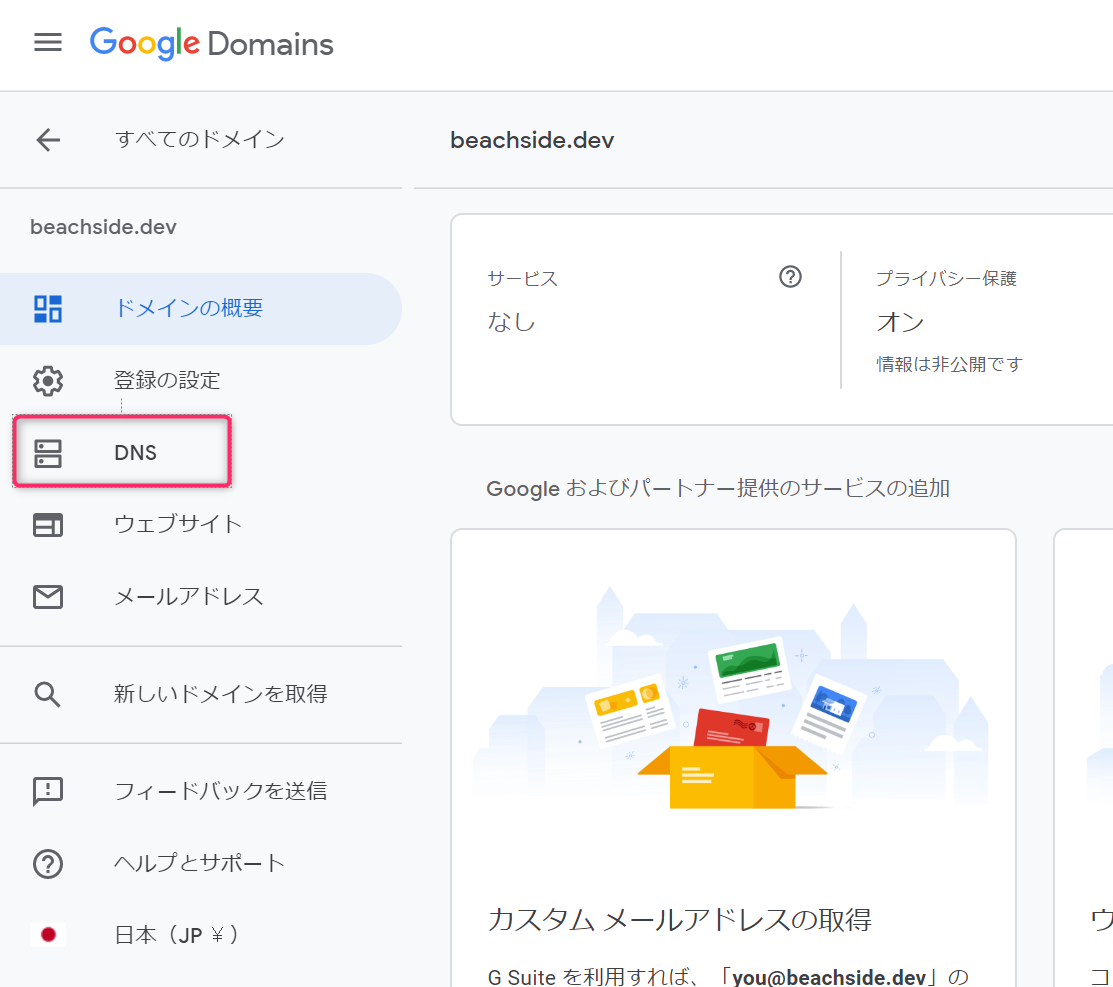
DNS をクリックします。

下にスクロールすると、カスタムリソースレコードの設定ができます。
今回は、ルートのドメインなので以下を入力します。
- 名前:
@ - タイプ:
A
データ(IPv4アドレス)は、GitHub Pages の以下サイトに記載があります。Configuring an apex domain の To create an A record, point your apex domain to the IP addresses for GitHub Pages. と記載があるところに(このブログ書いてる時点だと)4つの IP アドレスがありますので全て登録しましょう。
(このブログ書いてる時点だと)4つの IP アドレスはこちら。いつ変わるかわからんのでサイトから取得しましょうね。
185.199.108.153 185.199.109.153 185.199.110.153 185.199.111.153

後は反映されるまで待ちましょう。カスタムドメインをブログに登録した時は数分で登録できて超はえーなって感動してんですが、今回は数時間かかったので、もしかして設定間違えたのかと震えましたw。
GitHub でカスタムドメインの設定
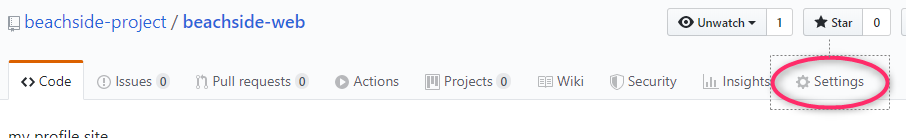
GitHub で対象のリポジトリーを開いて、 Settings をクリックします。

下の方にスクロールすると、GitHub Pages があります。まずは、Custom domain に今回設定したいドメイン(私の場合は、beahcside.dev)を入力します。
次に Source も設定します。私は master branch / docs folder を指定しました。
これでリポジトリーのdocs フォルダ直下がルートになりましたので、とりあえず適当に index.html つくっておけば表示の確認ができるでしょう。
とりあえず私の場合は2点で大丈夫ですが、他の項目も含めサイトにドキュメントのリンクがついてるので、確認しておいた方がよいでしょう。

カスタムドメインの設定をこれで保存すると、GitHub Pages のルートとなるディレクトリである docs の直下に CNAME ってファイルが作られます。これ削除すると、Custom Domain の設定が消えるので注意が必要です。
これで準備完了です。DNS の登録も終わったら beachside.dev からアクセスできるようになりました。
トラブルシュート
突然 404 になった
さっきまで見れてたのにちょっと変更して git push したら突然 404 祭りになった事象に合いました。
私の場合、ローカル環境でソースコードを編集して git push したら CNAME ファイルを削除してしまった → GitHub 側の Custom domain の設定が消えてしまったってオチをしました。CNAME の存在チェックと GitHub の Custom domain の設定を改めて見ましょう。
手作業でやるなら CI 組んだ方がいいよってオチです。そのうち GitHub Action でも使ってやります。
CSS おかしいぞ
画面がぐちゃっとなって明らかに CSS がきいてねーやんって事象がありました。
私のケースなのでVuePress を使ってる前提ですが、ローカルデバッグとかで正しく動いてて GitHub Pages でおかしいなら、ソースコードの config.js の base の設定の問題の可能性ありです。
私の場合、VuePress のソースを push 後でカスタムドメインは設定したせいで死にました。
カスタムドメインへ変更前(通常のドメイン: github.io のとき)は、パスの都合で、VuePress の config.js の base の値は /beachside-web/ ってつけてあげることで正常に動作してたんですよねー。しかしカスタムドメインに変更したらデフォルト値( / )にしてあげないといけなかった。
ってめんどいのでカスタムドメインは最初に設定した方が思った次第です。
参考
https://help.github.com/en/github/working-with-github-pages/about-custom-domains-and-github-pages