C# Advent Calendar 2015 - Qiitaの16日目です。
「DevOpsサイコー」とか「継続的インテグレーションなんて常識だよねー」な昨今なので、
Visual Studio Team Services(こないだまでの名称は Visual Studio Online)での継続的インテグレーションについて書きます。
> Environment
- Visual Studio 2015 Update1
- .NET Framework 4.5.2(要注意!)
- C#
- Visual Studio Team Services でソースコード管理(Gitで)
> Overview
今回試したことは、
- リモートリポジトリにプッシュしたら、自動でビルド&テストが実行される仕組み構築
- 自動テストの結果をみてバグがあったら、VSTSにチケットを登録
- チケットに紐づけてVisual Studioでプログラム改修&プッシュ!
- 継続的ビルド&テスト....
デプロイももちろんできますが、長くなりそうな(長くなって力尽きた...)のでやめときます...。
なお、英語版のVS使ってるので日本語メニューの正式な名称がわかりません...各種操作は画面のキャプチャからお察しください。。。
> 準備:Visual Studio Team Services でプロジェクト作成
Visual Studio Team Services (以下、VSTS)のアカウントがない場合...うう...ググっていただき作成します。
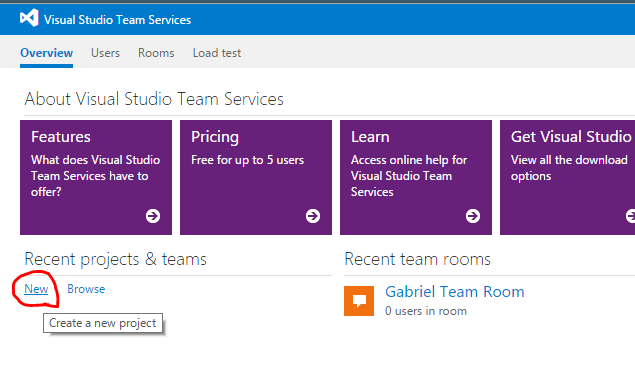
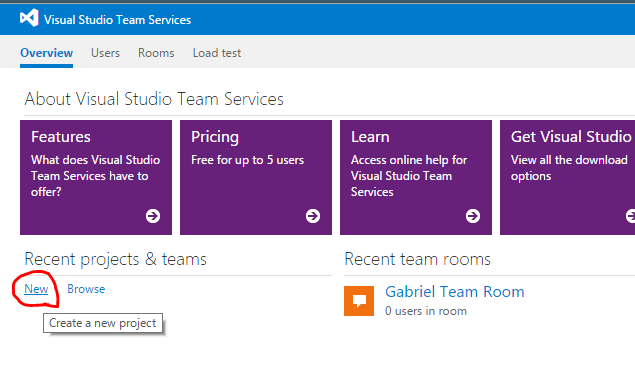
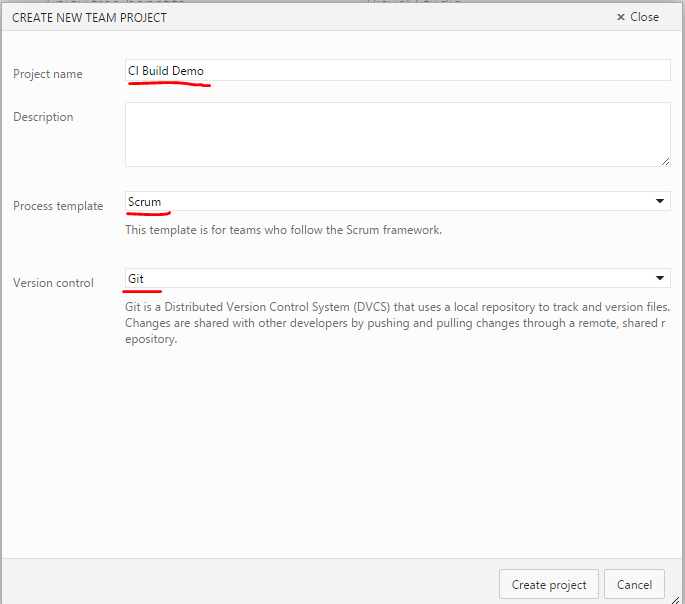
ブラウザでVSTS開き、テキトーなプロジェクト(今回は「CI Build Demo」)を作っておきましょう。
[new]をポチッとして、

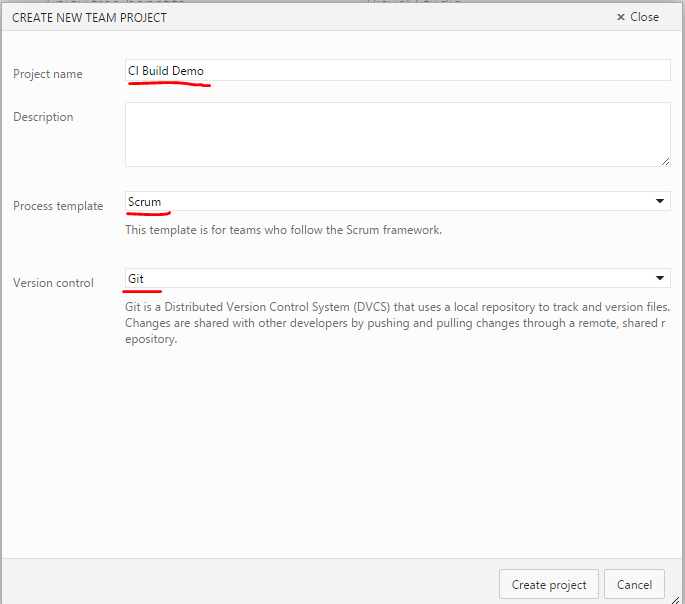
以下を入力します。
- [Project name]にプロジェクト名「CI Build Demo」
- [Process template]はなんでもいいですが今回は「Scrum」を選択
- [Version control]は「Git」を選択
こんな感じ。

[Create project]をポチッとしてプロジェクトはできあがり。
> テキトーなプログラム作成
Visual Studioでの作業に移ります。
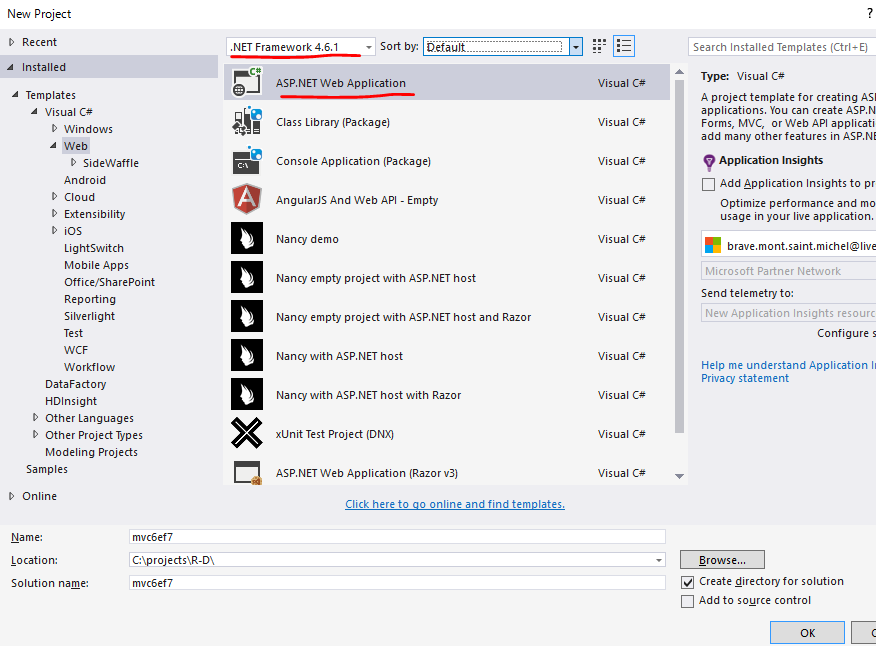
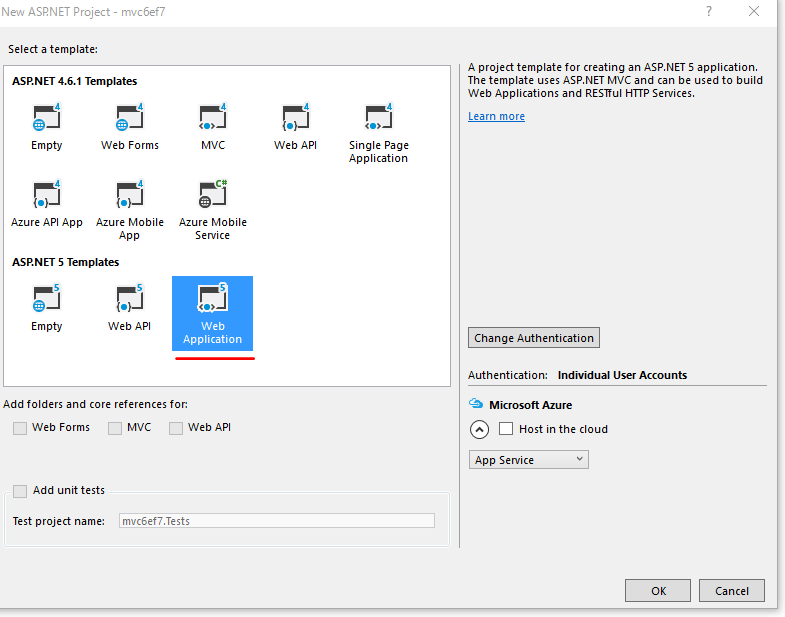
ささっとConsoleのプロジェクトと、そのテストプロジェクトをつくりまーす。
要注意点ですが、各プロジェクトのtarget frameworkは、「.NET Framework 4.5.2」を選択しています。「.NET Framework 4.6.1」でやったらVSTSのビルドでwarning出てそのあとの作業に影響が出たので....。
この辺の作業の手順は省略しますが、手抜きな感じで以下のプログラムかきました。
using System.Collections.Generic;
using System.Linq;
namespace CIBuildDemo2
{
public class Demo1
{
public static string GetHoge(int number) => Enumerable.Repeat("ほげ", number).ToJoinString();
public static string GetMofuMofu(int number) => Enumerable.Repeat("モコ", number).ToJoinString();
}
public static class EnumerableStringExtensions
{
public static string ToJoinString(this IEnumerable<string> items) => string.Join(string.Empty, items.ToArray());
}
}
テストプログラムも手抜きな感じで....「hu」なのか「fu」なのかにも手抜き感がありますね...
using CIBuildDemo2;
using Microsoft.VisualStudio.TestTools.UnitTesting;
namespace CIBuildDemo2Tests
{
[TestClass()]
public class Demo1Tests
{
[TestMethod()]
public void GetHogeTest()
{
var expected = "ほげほげほげ";
var actual = Demo1.GetHoge(3);
Assert.AreEqual(expected, actual);
}
[TestMethod()]
public void GetMohuTest()
{
var expected = "モフモフ";
var actual = Demo1.GetMofuMofu(2);
Assert.AreEqual(expected, actual);
}
}
}
> Visual StudioをVSTSに接続
Visual StudioをVSTSに接続しておきましょう。
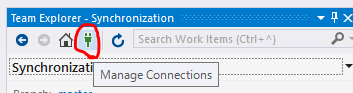
Visual Studioでチームエクスプローラーを開きます。
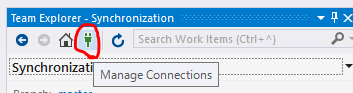
上部のコンセントのようなアイコンをクリックします。

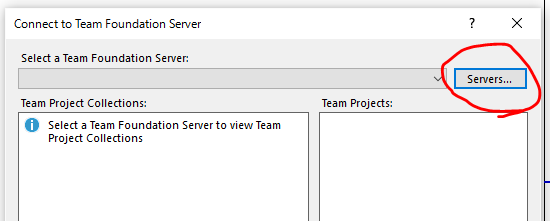
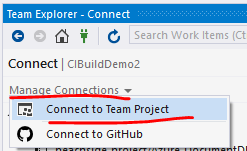
下図の感じでクリックします。

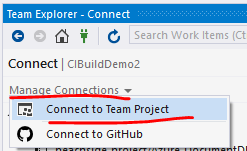
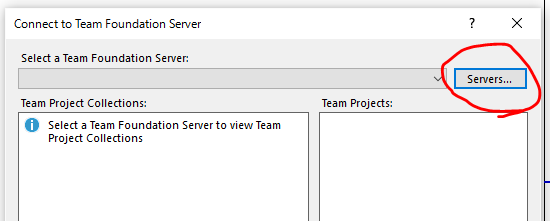
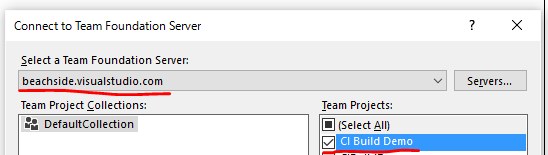
ウインドウが表示されますので、Serverをクリックします。

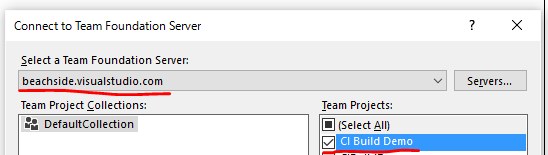
プロジェクトを追加するウインドウが表示されますので、VSTSのアカウントのURLを入力して追加します。
今回のデモの場合、「https://beachside.visualstudio.com/」です。
そして、プロジェクトへ接続します。接続するプロジェクトは、先ほど作った「CI Build Demo」です。

> VSTSでソースコード管理
先ほどVSTSで作ったプロジェクトをリモートリポジトリとして、ソースコード管理をしましょう。
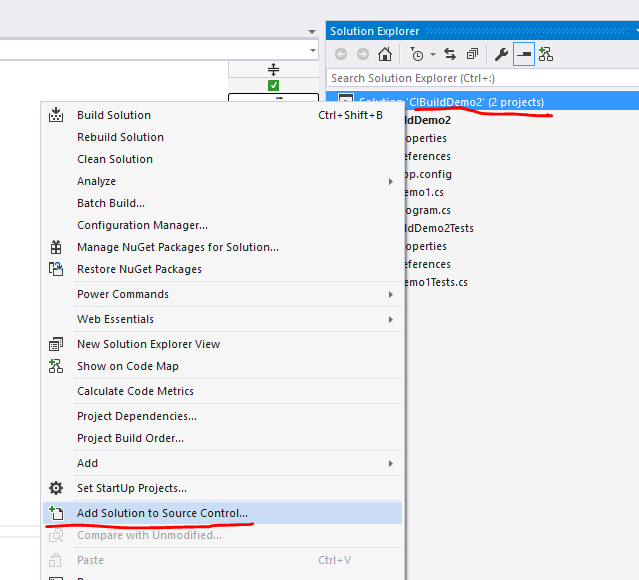
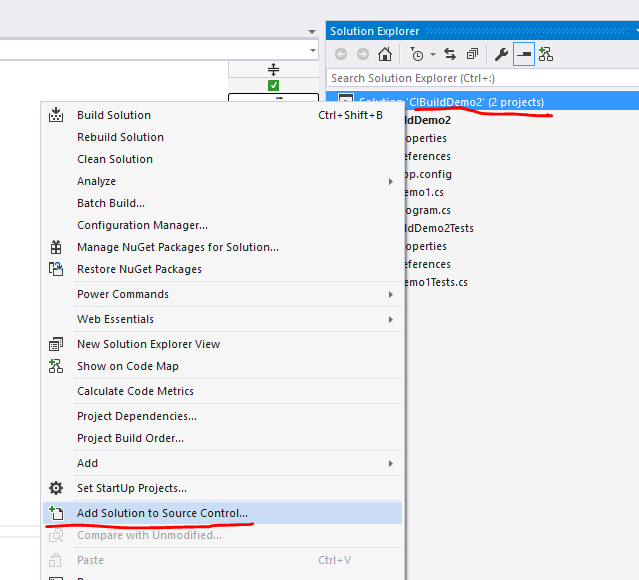
Visual Studioで、ソリューションエクスプローラーを開きます。ソリューションを右クリックしてソリューションをソースコード管理に追加的なメニューをクリックします。

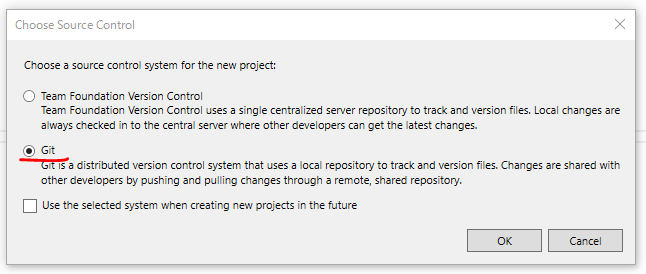
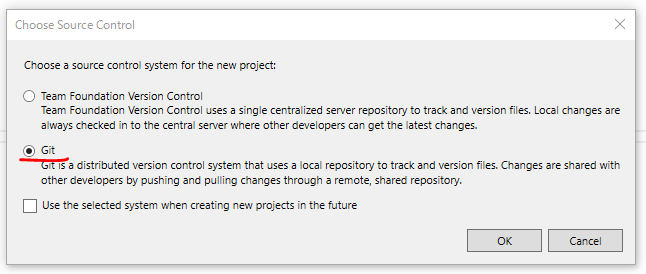
ソース管理は、VSTSでGitを指定しているので、「Git」を指定します。
(TFVCで管理したい場合は、VSTS側もTFVCに設定します。)

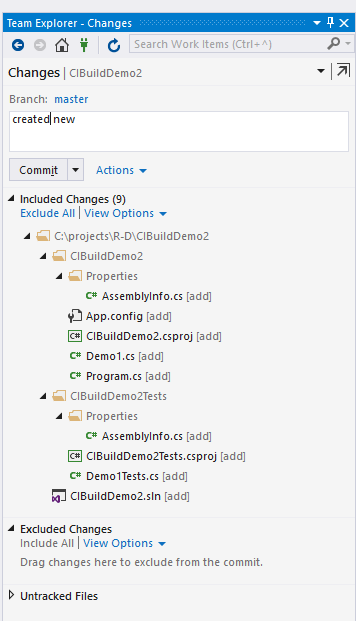
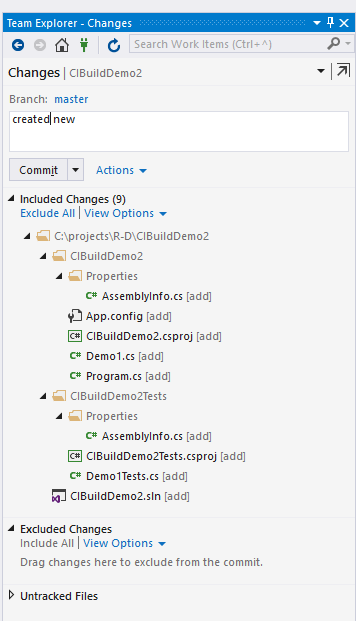
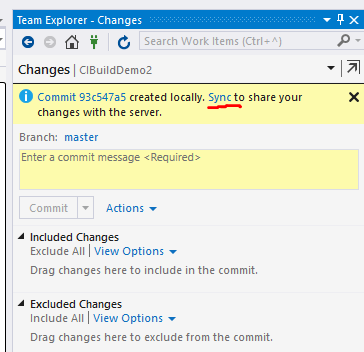
チームエクスプローラーが表示されますので、メッセージを入力してコミットします。

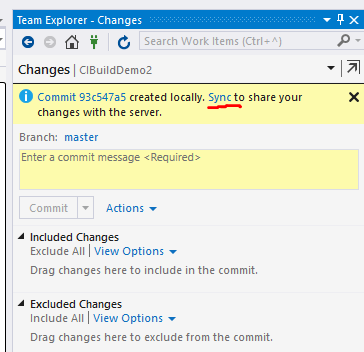
同期をクリックして画面に移動します。

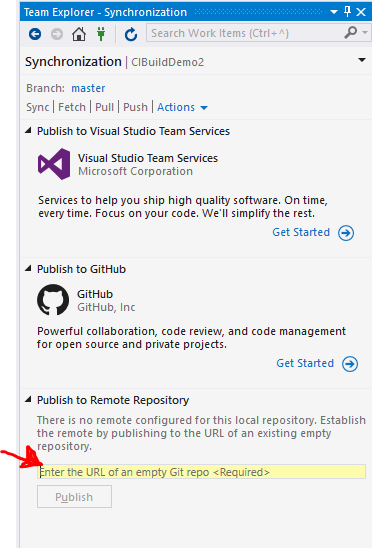
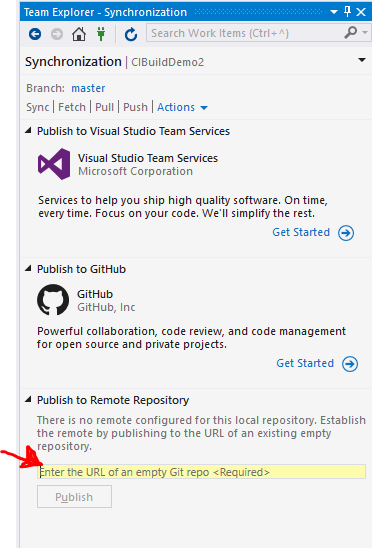
初回だとリモートリポジトリと紐づいていないので、こんな画面が表示されます。下図の矢印のところのURLにリポジトリーのURLを入力します。

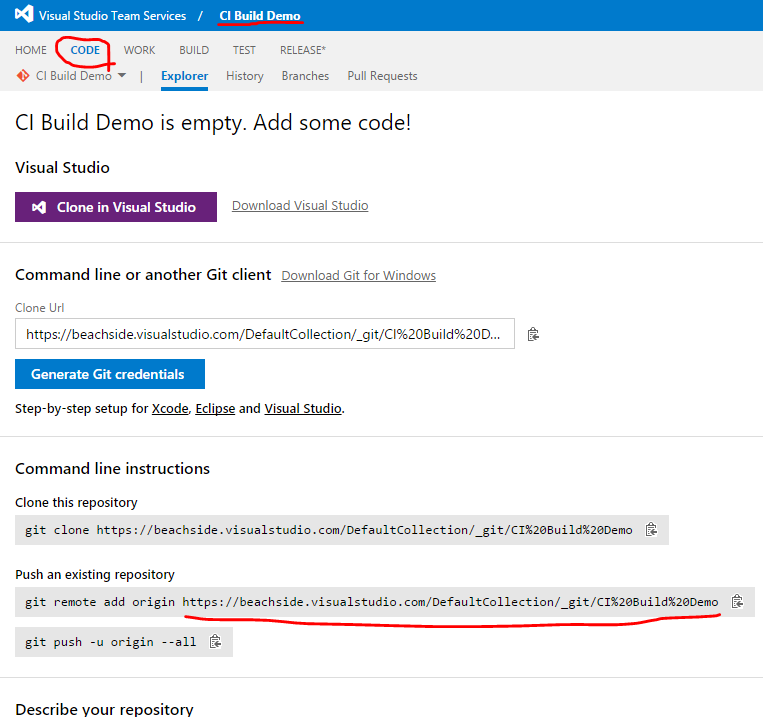
URLは、VSTSで確認することができます。ということで、ブラウザでVSTSをみます。
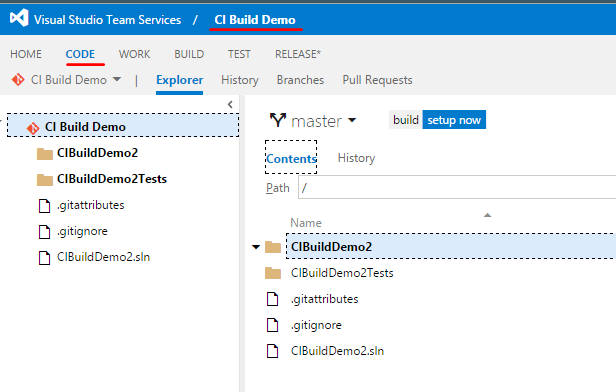
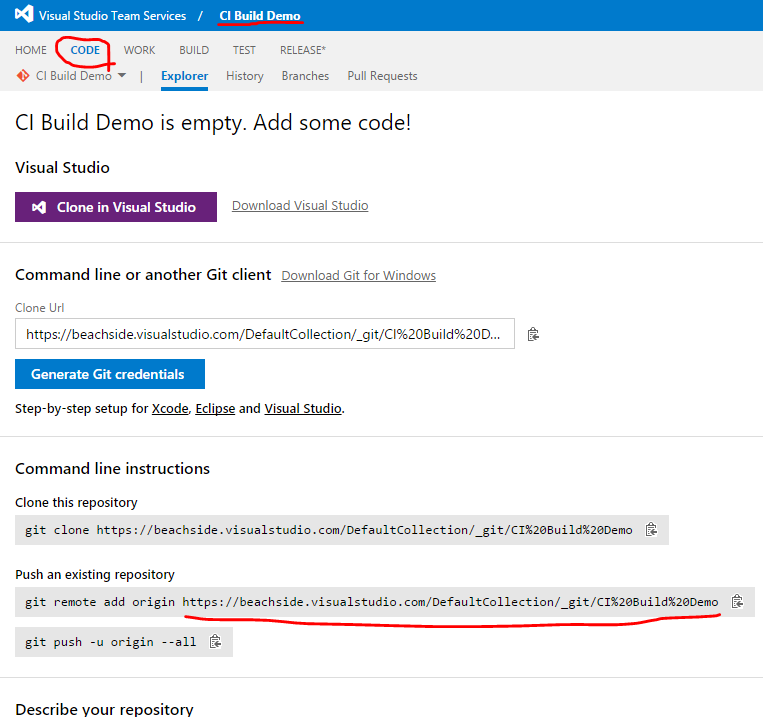
VSTSの「CI Build Demo」プロジェクトを開き、[CODE]をクリックして、確認しましょう。

コピーのボタンがありますが、ボタンでコピーすると「git remote add origin...」もコピーされるというトラップがあります。(CLI用のコピーなので、トラップっていうよりは優しさでしょうか)
URLだけを貼り付けて、Publishしましょう。
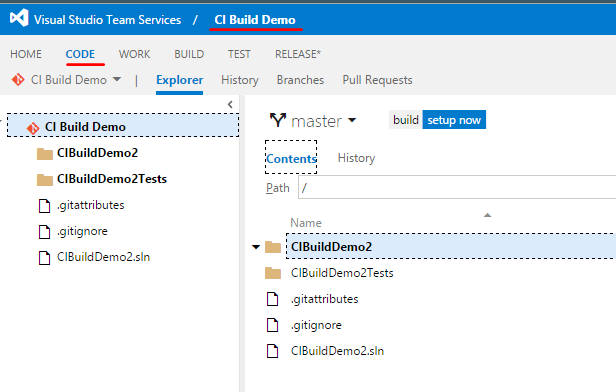
ブラウザーでVSTSみてみましょう。先ほどURLを確認したプロジェクトの[CODE]をリロードすると、コードが同期されていることが確認できます。

> 継続的ビルド&テストの設定
引き続き、VSTSで継続的ビルド&テストの設定します。
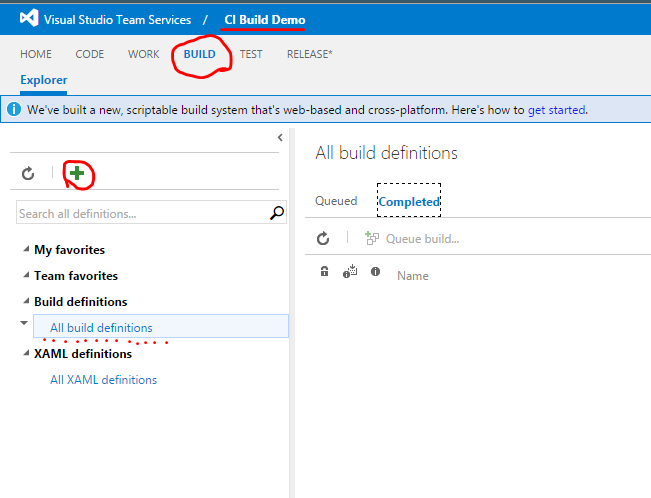
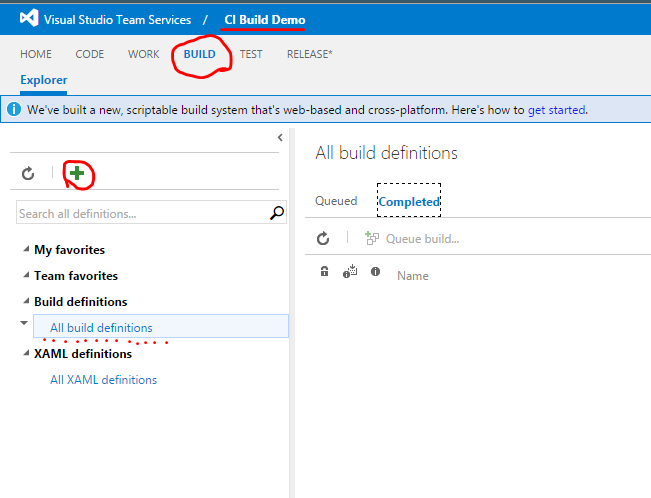
VSTSで[BUILD]をクリックします。デフォルトで、[All build definitions]が選択された状態になっていますので、新規追加できそうな気配のボタンをクリックします。

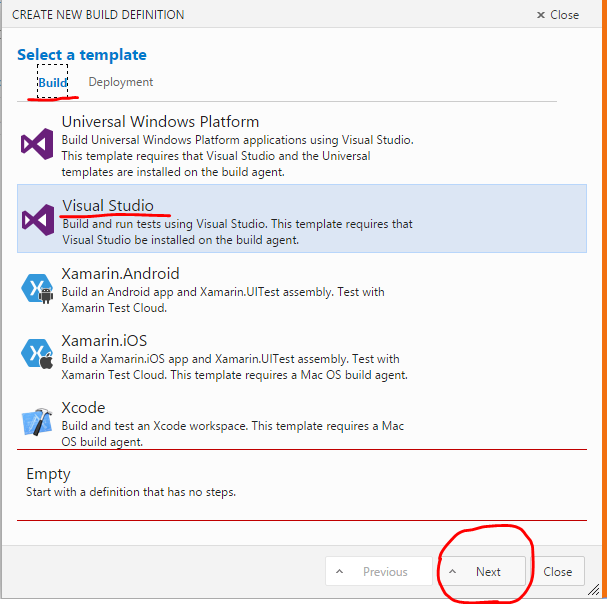
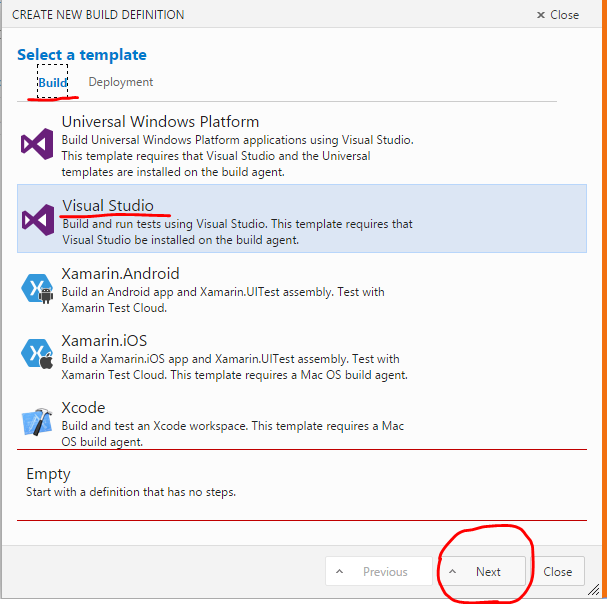
ウインドウが表示されます。
「Visual Studio」を選択し、[Next]をクリックします。

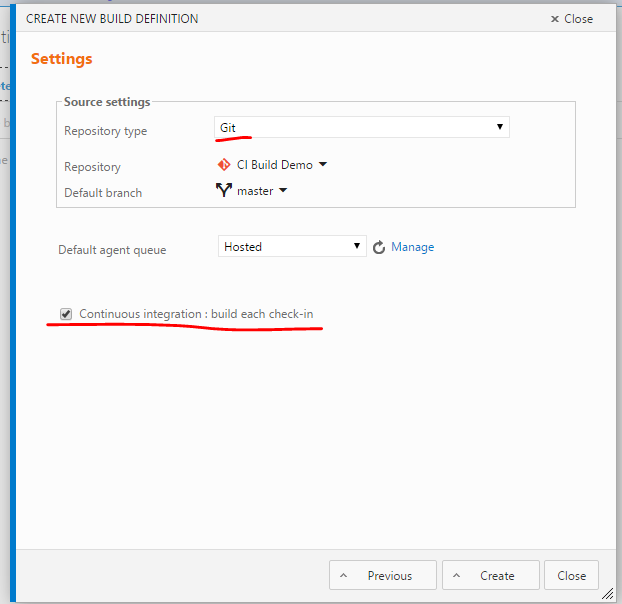
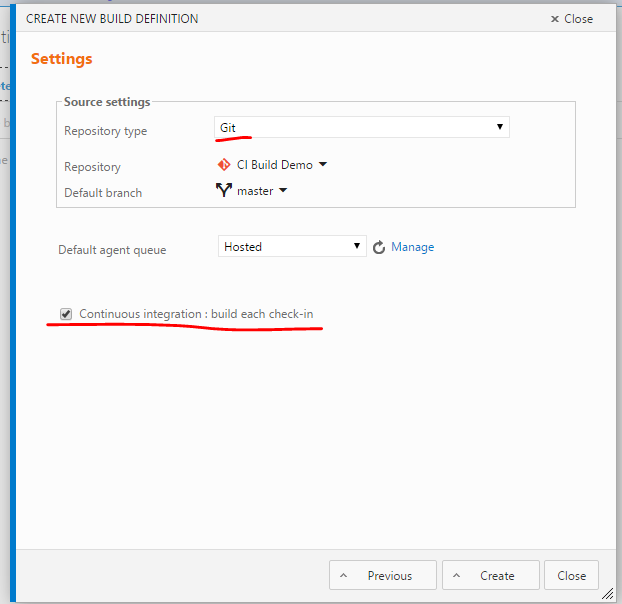
以下のウインドウが表示されます。
[Repository type]、[Repository]や[Default branch]を選択することができます。状況に応じてブランチごとの設定はここらへんでできます。
チェックボックスが一つありますが、文章の通りです。Gitなので、リモートリポジトリにプッシュする毎に動作させたい場合、このチェックボックスをチェックします。今回はチェックしておきましょう。
[Create]をクリックします。

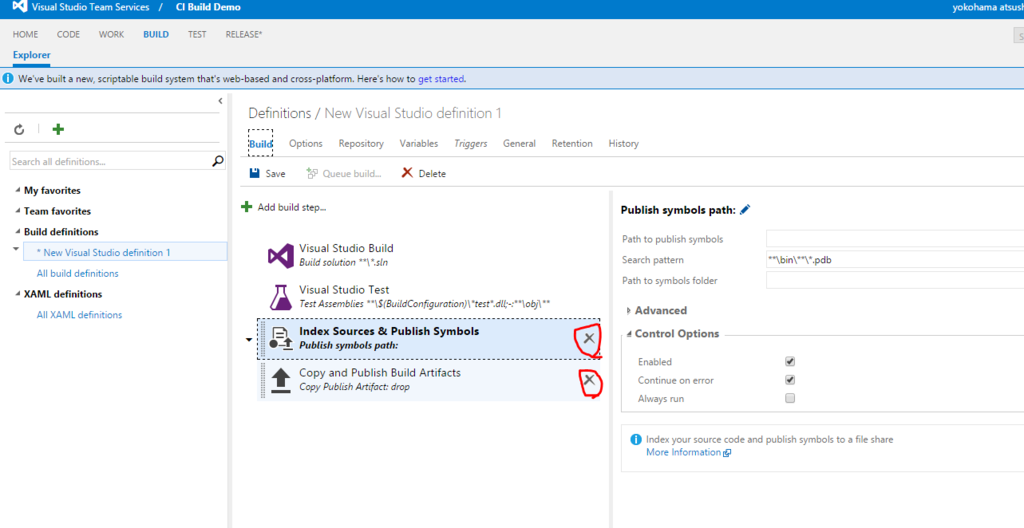
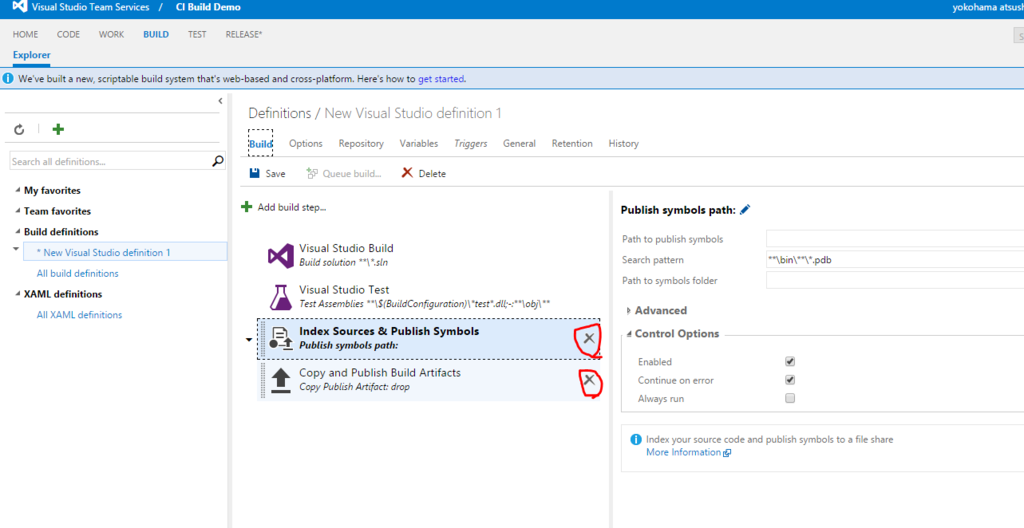
動作の定義をする画面が表示されます。今回は、諸事情により[Index Sources & Publish Symbols]と[Copy and Publish Build Artifacts]を削除します。

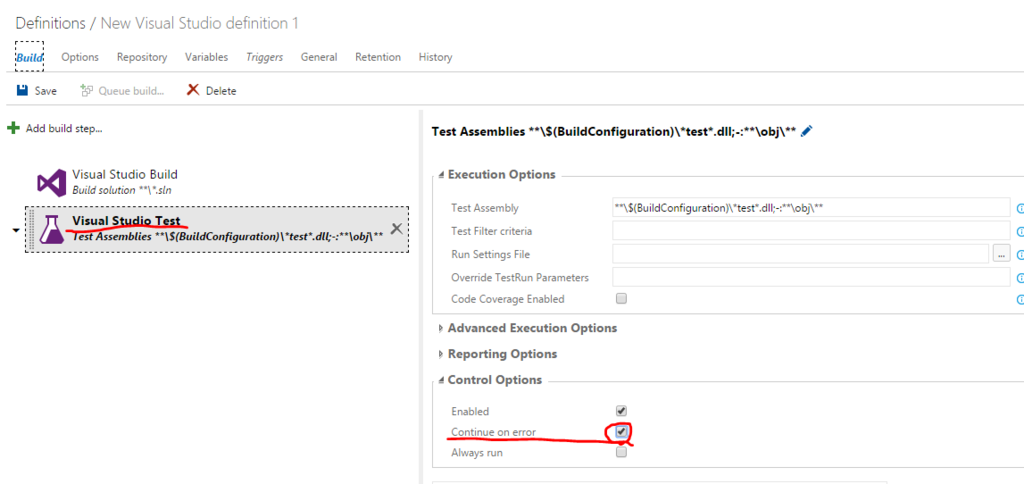
残った2つの項目[Visual Studio Build]と[Visual Studio Test]の設定をします。
これは文言の通り、ビルドをするStepとテストをするStepです。
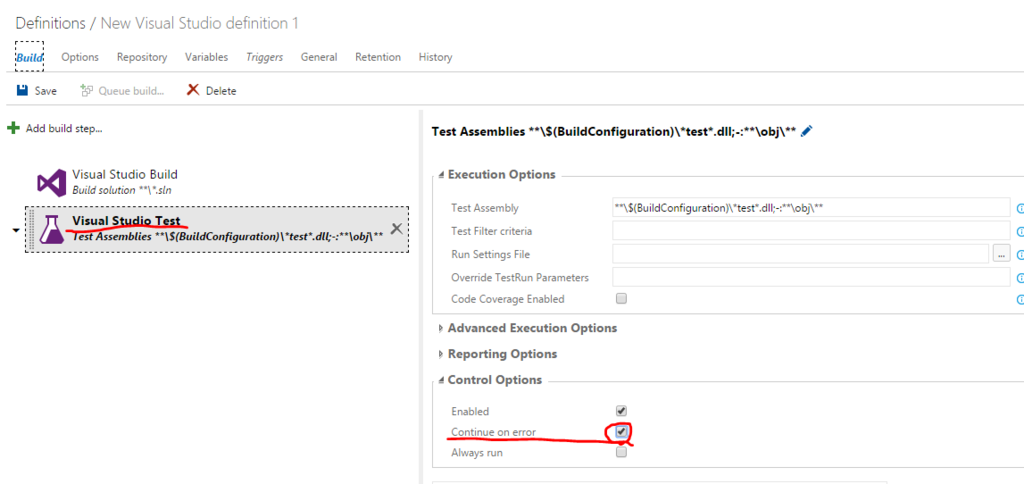
今回の設定は、[Visual Studio Test]で、エラーが出ても継続するチェックを入れるだけで大丈夫です。

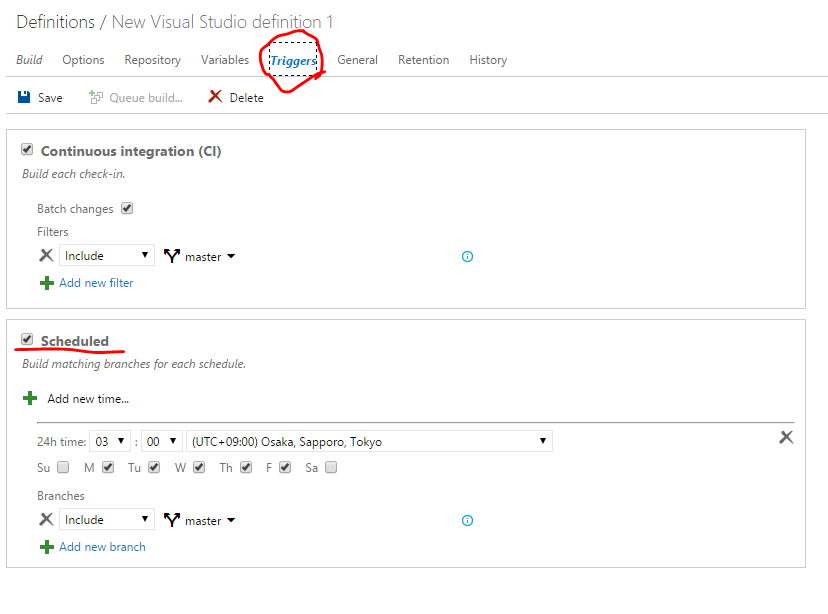
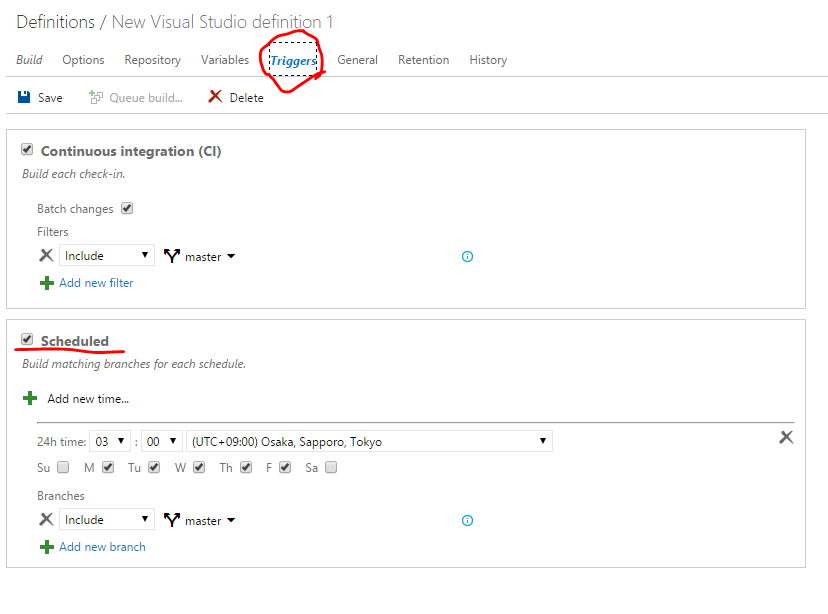
今回は利用しませんが、スケジュール起動したい場合は、[Triggers]をクリックし、[Scheduled]から設定することもできます。

[save]をクリックして保存します。名称は「ci build - master」で保存しましたので、左ペインの[Build definitions]に表示されます。
これで、リモートリポジトリへプッシュするたびにビルドとテストが動きます。
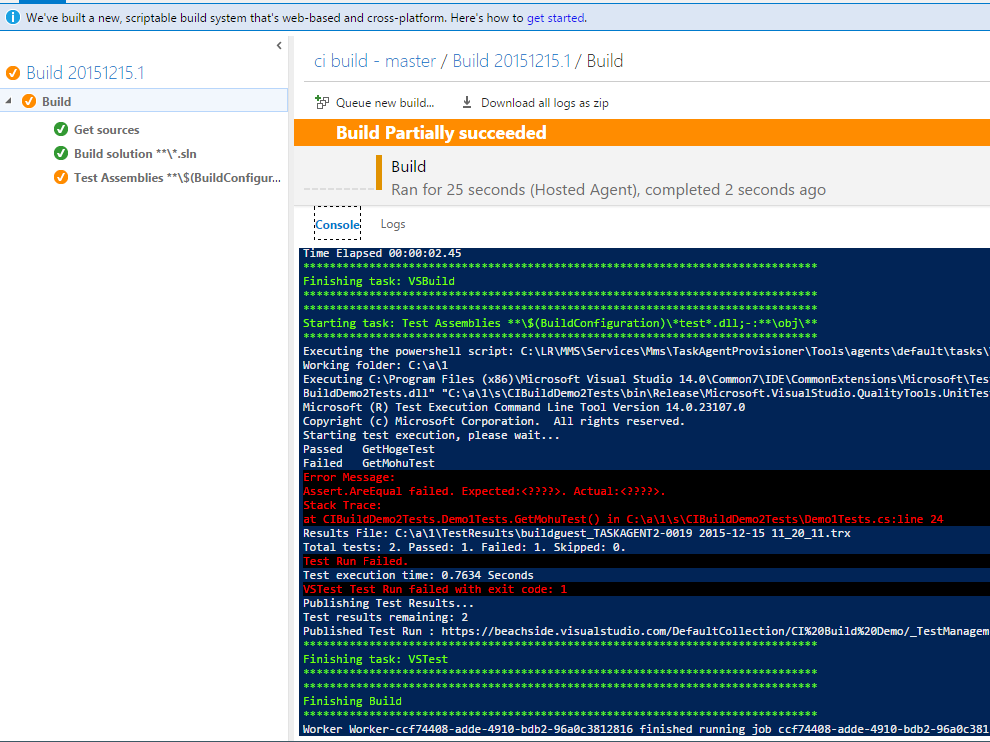
試しに、この定義を手動で動かしてみましょう。[Queue build]をクリックすると手動で起動できます。
別のウインドウが出てきますので、OKをクリックすると実行されます。
> 継続的ビルドからチケット登録
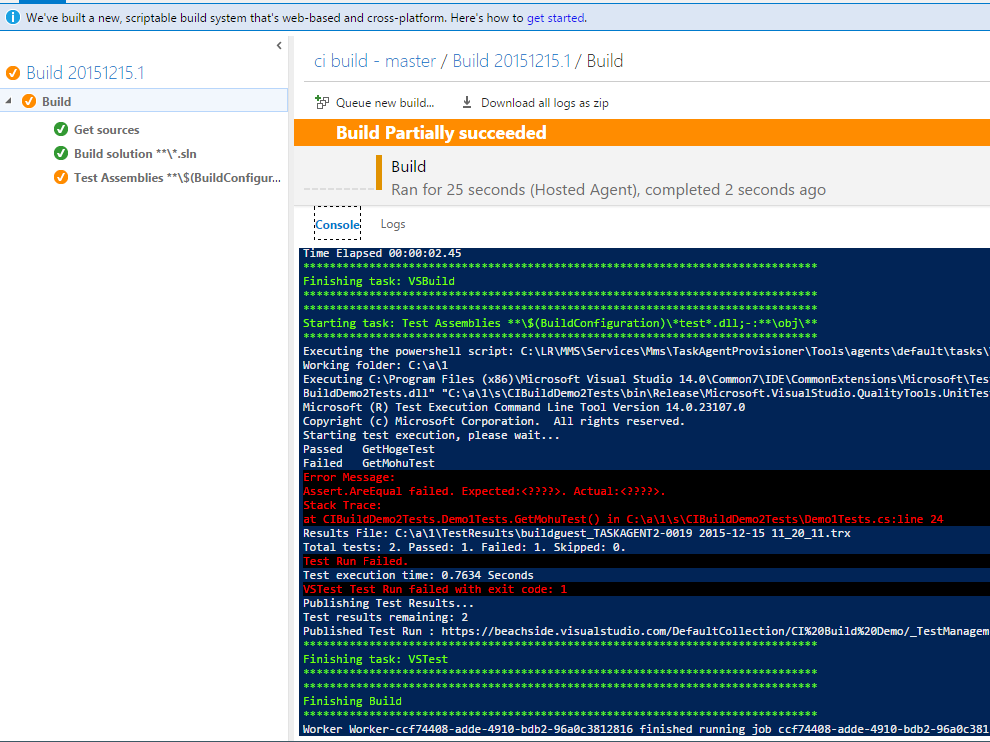
さっそくバグが出たようですね。

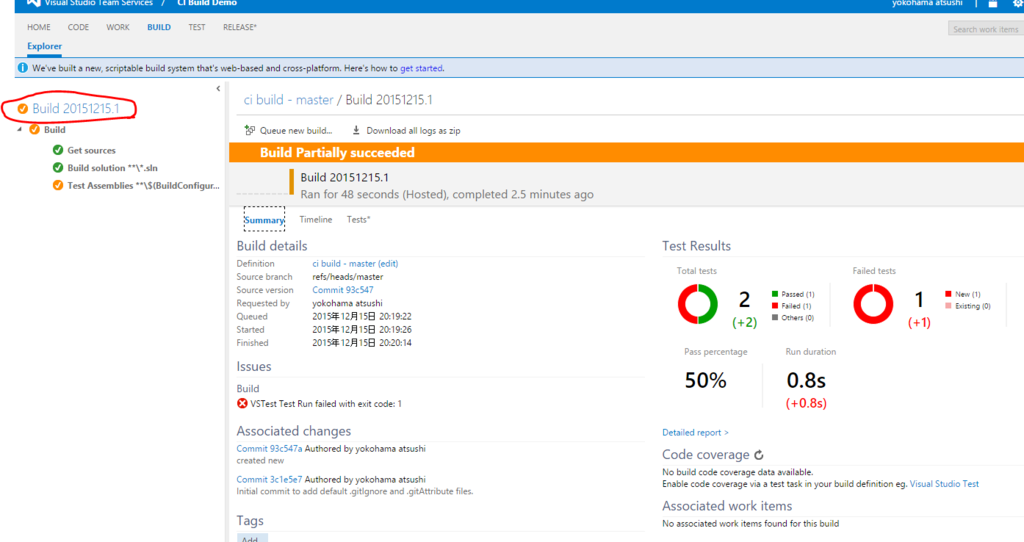
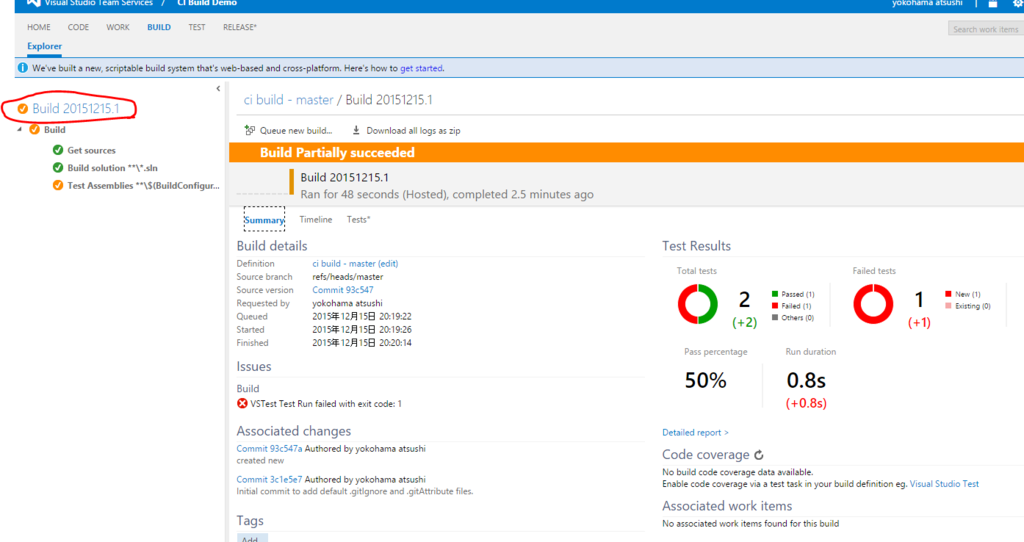
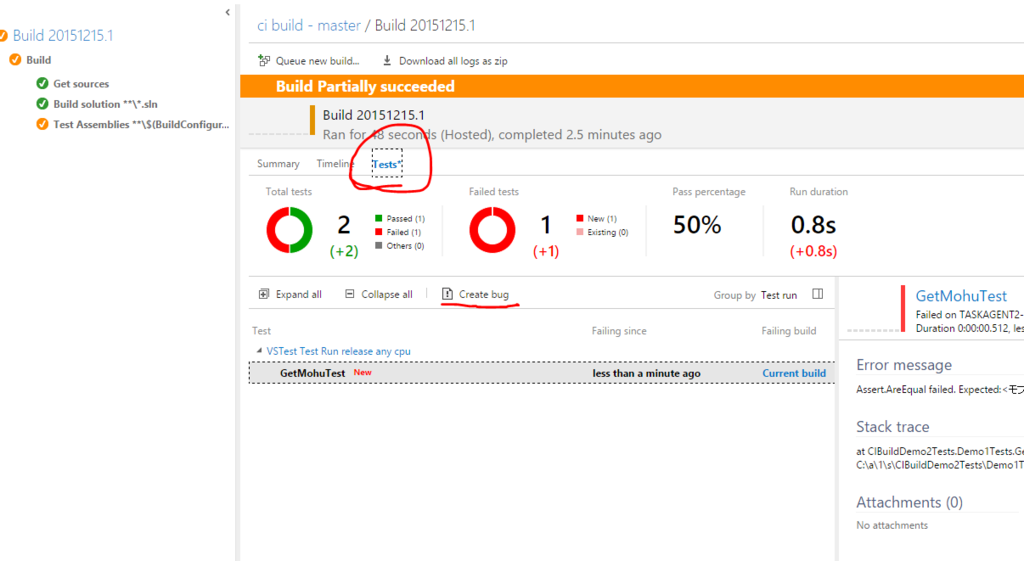
実行結果についてみてます。左ペインの「Build...」をクリックして[Summary]をてみましょう。色々と表示されていていい感じです。
左ペインのその他の項目をクリックすると、それぞれの処理のログなどを見ることができます。

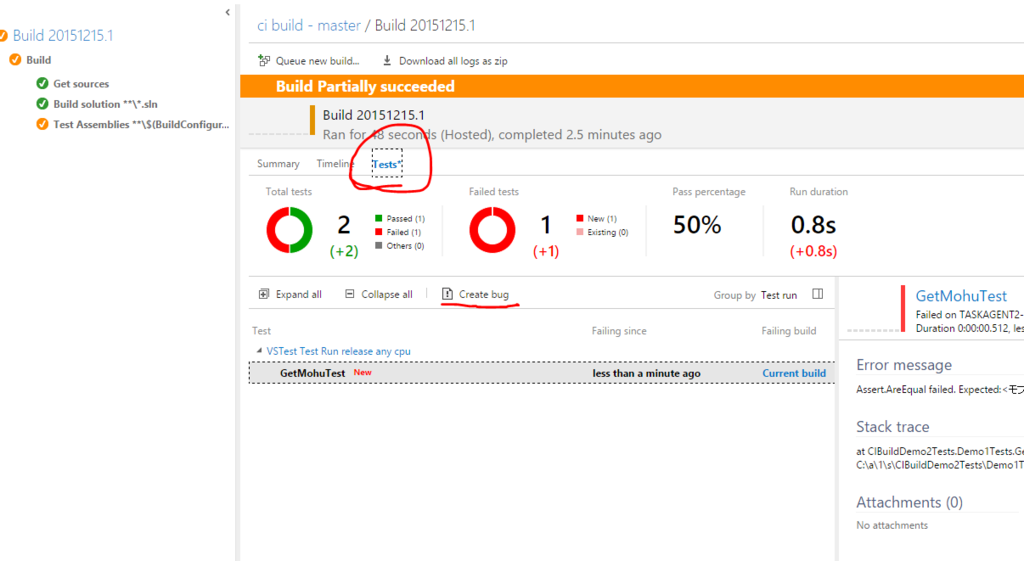
左ペインの「Build...」をクリックしたところで表示されている[Tests]をクリックすると、失敗したテストを確認することができます。さらに、[Create bug]をクリックし、作業項目(チケット)を登録することができます。

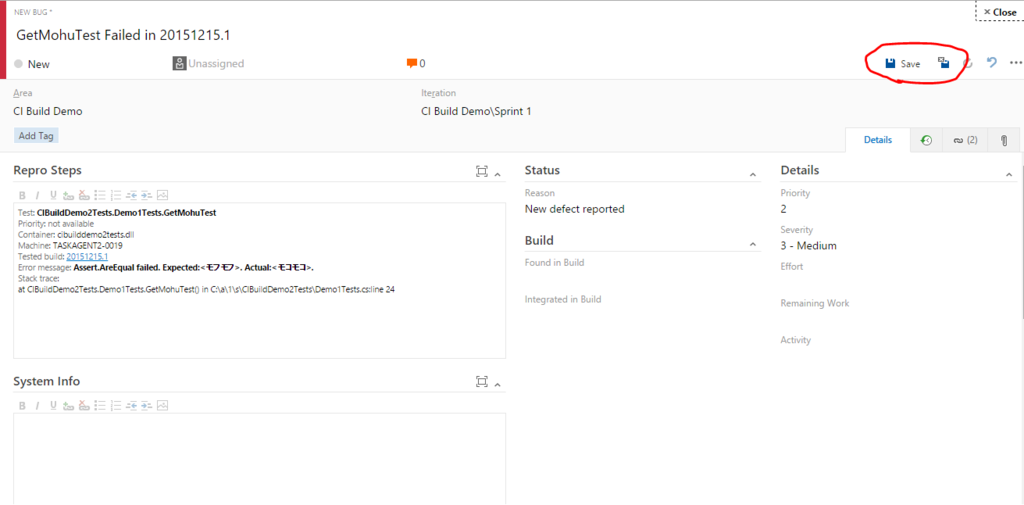
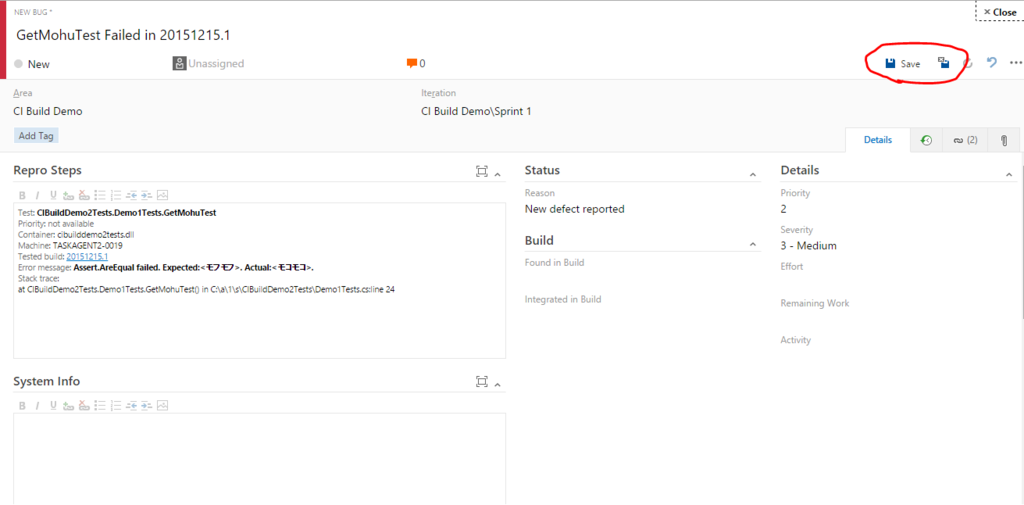
チケットが自動生成されます。テストのエラーメッセージも出ています。モフモフが期待値だったのに、モコモコになっているようですね。必要に応じて追記などをし、保存しましょう。

保存したチケットは、画面上部の[Work]をクリックして確認することができます。ここは、FeatureやBacklog Item、そしてバグといったチケットを管理する画面です。[Backlog]による一覧や、[Board]によるタスクボードのビューが用意されており、見せる化ができます。
次の作業に進む前に、ちょっと仕込みをします。
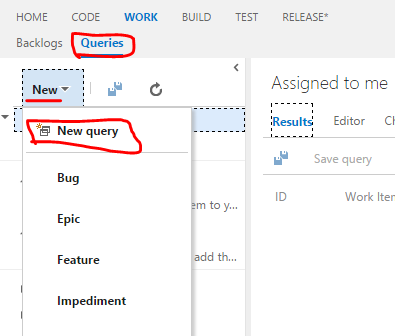
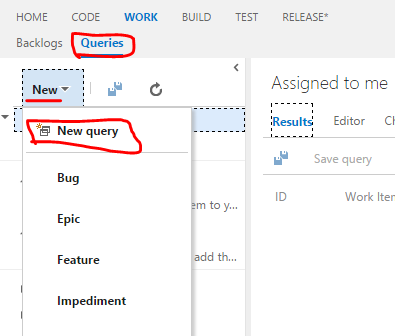
画面左上の [Queries] > [New] > [New query] をクリックします。

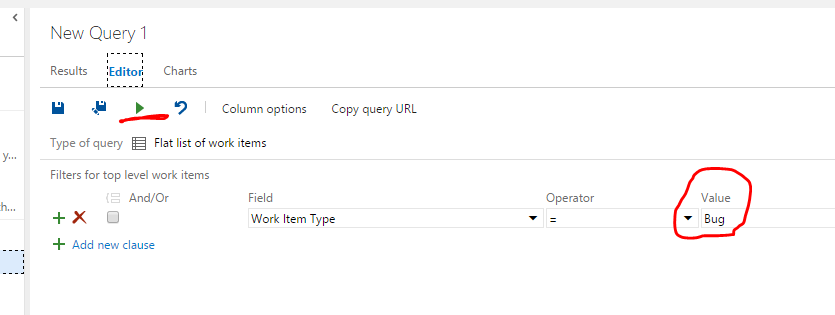
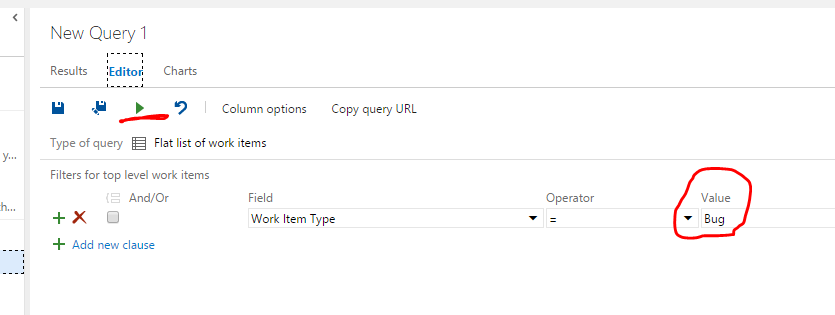
チケットを検索するクエリを登録する画面が表示されます。[Field]にはデフォルトで「Work Item Type」が入力されていますのでそのままにして、[Value]に「Bug」と入力します。再生してくれそうなボタンをクリックすると、画面の下の方にBugのチケットが表示されますでしょうか。(されない場合は入力が何か変な可能性ありです)

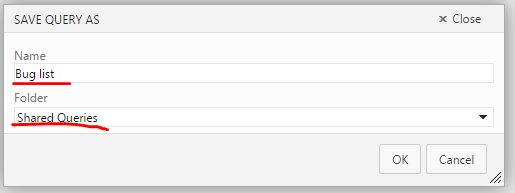
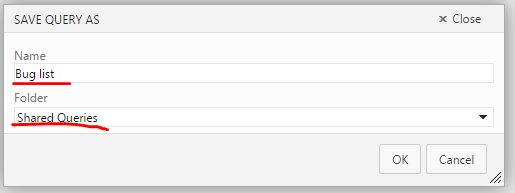
Bugのチケットが表示できることを確認し、保存をします。クエリの[Name]はわかりやすく「Bug list」、[Folder]は、「Shared Queries」を選びました。このクエリは、Visual Studioから実行してチケットを検索することができます。「Shared Queries」にしておくと、チームのメンバーで見ることができます。「My Queries」を選ぶと自分しか見えないので、自分に割り当てられたタスクを取得するクエリを作っておくと便利です。

> Visual Studio からチケットと紐づけてプログラム修正
Visual Studioでプログラムを修正しましょう。
先ほど登録したチケットはVisual Studioから確認することができます。
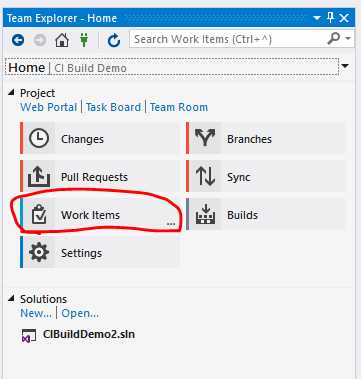
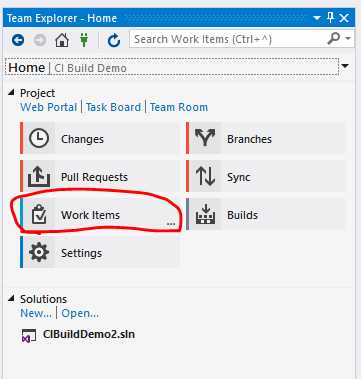
チームエクスプローラーでホームを開くと、作業項目という項目が表示されているはずです(表示されていない場合は、リロードとかしてみると表示されると思います)。

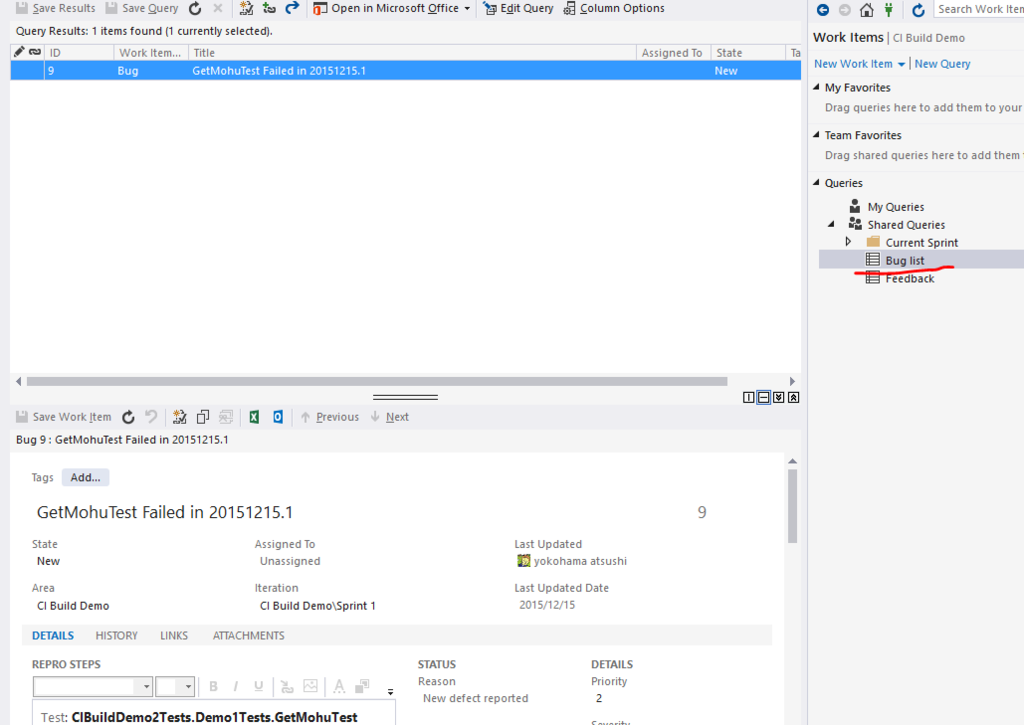
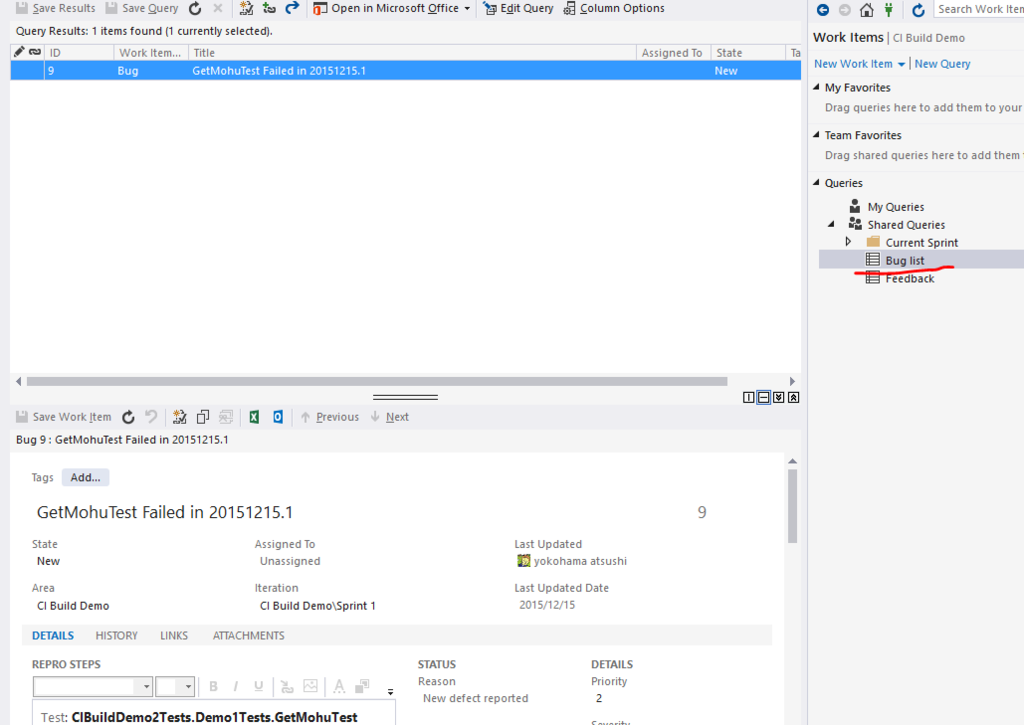
クリックすると、先ほど作ったクエリ「Bug list」が見えます。クリックして実行すると、チケットを確認することができます。

Viaual Studioでチケットを確認して作業ができるので便利ですね。
ではプログラムの修正ですが、Demo1.GetMofuMofuでモフモフするように修正するだけなので操作は省きます。
プログラム修正をしたら、チケットと紐づけてプッシュしましょう。
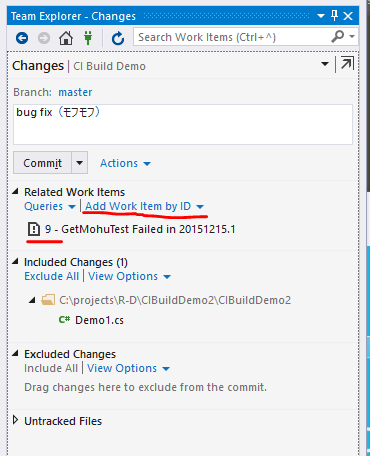
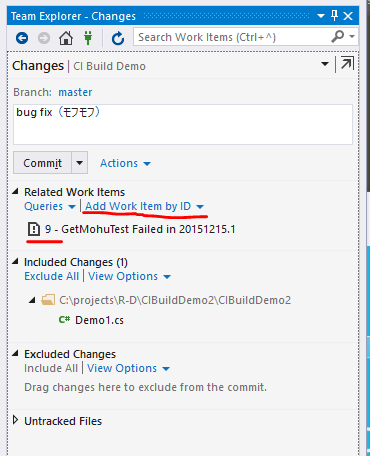
チームエクスプローラーを開き、[Changes]を開きます。[Related Work Item by ID]をクリックするとIDを入力できます。チケットのIDは先ほどの画面で確認できますので、入力してコミットしちゃいましょう。

そしてプッシュまでしてしまいます。
(VSTSのBuildを開く準備を....)
> CI Build
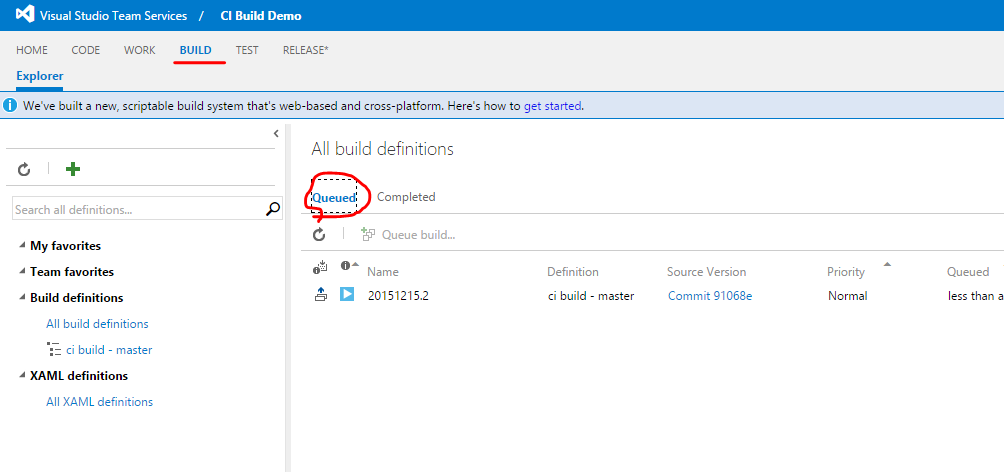
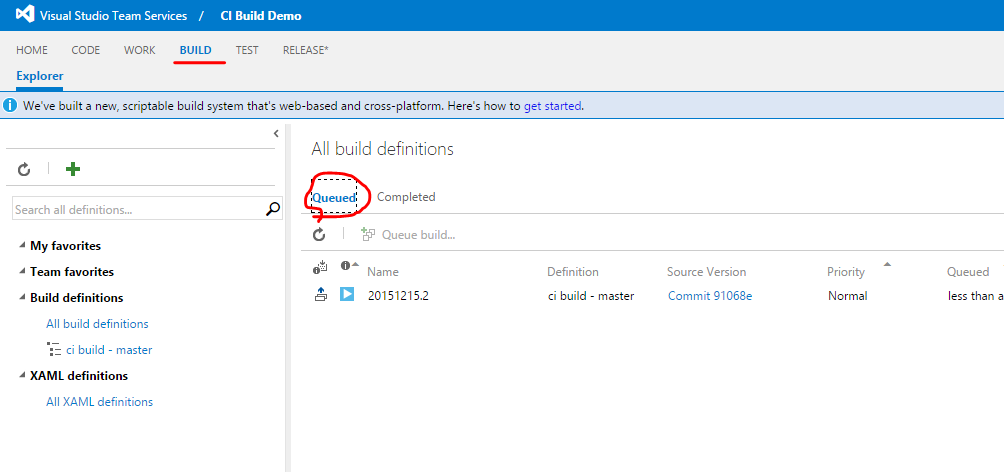
では、ブラウザでVSTSを見てみましょう。
[Build]を開きます。実行中のものは、[Queued]で確認することができます。
(起動していない場合は、設定がおかしくて動いていないか、既に完了して[Completed]にいるかのどちらかと...)

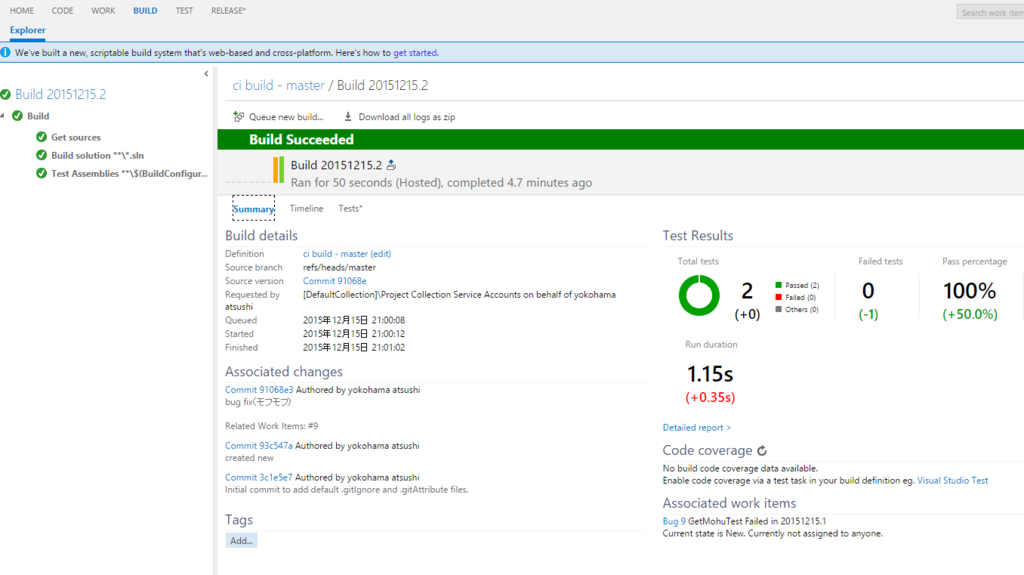
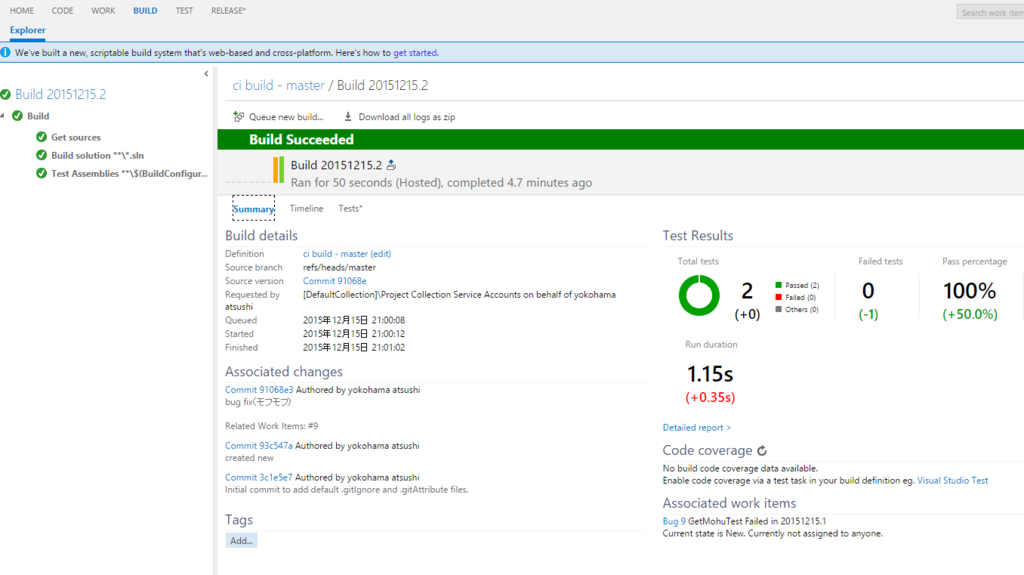
処理が終わると、[Completed]から完了した結果を見ることができます。今回はビルドして無事にすべてのテストをパスすることができました。Commitの情報も記載がありますので便利です。

> まとめ
うう...思った以上に長くなってしまいました...
CI Buildもこんな簡単にセットアップできるのでVSTSを使う価値あるなーと思っています。
まだまだ機能はたくさんあったり(バグもあったり...)しますので、有効に活用してDevOpsしたいと思っています。