2017年02月追記 >>>>>
.NET CoreのSDKの更新により、Angularのほか、ReactやAureliaとかのプロジェクトの作成もサクッとできるようになりました♪
ということで、以下の記事を見た方がよいかもしれません♪
React も Angular も ASP.NET Core で Get Started♪ - BEACHSIDE BLOG
<<<<<
ASP.NET CoreにAngular2とwebpackを使って開発する際のセットアップ方法を書いていきます。AngularはもちろんTypescriptで書くようセットアップします。
ということで、Advent Calendarの3日目です。
qiita.com
Overview
- Get Startedの前に…
前置きの話を少々… - 1. テンプレートのインストール
拡張機能のインストールをします。 - 2. プロジェクトの作成
ASP.NET Coreのプロジェクトの作成します。 - 3. デバッグ!
デバッグをして作ったアプリを見てみます。
環境
- Visual Studio 2015 update3
- .NET Core Tools (Preview 2)
細かいところだと、.NET Core 1.0.1 SDK 1.0.0 Preview 2-003131です。
VS2017を使いたかったのですが、今回使うテンプレートがまだ未対応なので、VS2015でやります♪
Get Startedの前に…
ASP.NET Coreの魅力
windows、mac、および linux 上でクロスプラットフォームを開発して実行できるフレームワークです。オープンソースで、ギフハブ Githubで公開されています。パフォーマンスも、クロスプラットフォームで生き残るために良いものに改良されていますし、今後ももっとよくなると思っています。
以前と比べ、プラガブルでモジュラーな構成になったのが特徴的ですね。巨大なSystem.Webに依存しなくなり…….とか気難しそうな話はやめておきましょう。
Visual Studio for Macもでたし、AzureでDocker使ってApp Service on Linuxにデプロイできるし、
先日、AWSのLambdaでも対応が発表されましたし、楽しそうなことばかりです。
Angluar2 とは / webpack とは
ここで詳しく述べませんが、Angular2について全く知らない場合は、本家のTOUR OF HEROESというチュートリアルをすると楽しく学べます。
このチュートリアルがなんとなくできるくらいの知識があるのを前提に進めます。
webpackとは ModuleのBundlerです…という雑な説明一言ですが、ASP.NET CoreにAngular2な環境構築の回なので、割愛。
やることは…
まずangularやwebpackを使えるようにするまでが大変です。ASP.NET Coreのプロジェクトを作成し、
- npmの構成ファイルとなる
package.jsonにangularに必要なモジュールを書いたり、typescriptの構成を設定する - system.jsの設定する
- typescriptの設定をする
などなどですが、ディレクトリの構成も多少なりとも考えなきゃいけないし、この後angularのapp.moduleとかapp.conponentを書き出すという感じで、結構大変です。しかもなんかの依存関係が解決できなかったり設定ミスってたりで心へし折られるとかも、慣れないうちはあるでしょう。

Mads Kristensenさんというmicrosoftの中の方が、超絶素晴らしいテンプレートを出してくれています。面倒なセットアップをこのテンプレートがやってくれるのです。すばらしい♪
1. テンプレートのインストール
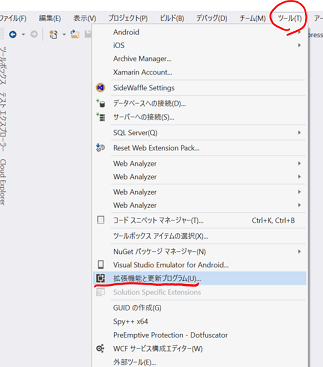
テンプレートなので、Visual Studioの自体の拡張パックです。インストールは、Visual Studioを起動し、ツール > 拡張機能と更新プログラムをクリックします。

左ペインでオンラインを選択し、右側の検索で「ASP.NET Core Template Pack」と入力してします。サクッと表示されますので、クリックしてインストールしましょう。

2. プロジェクトの作成
それでは、新規にプロジェクトを作ります。Visual Studioの上部のメニューファイル > 新規作成 > 新しいプロジェクトをクリックします。

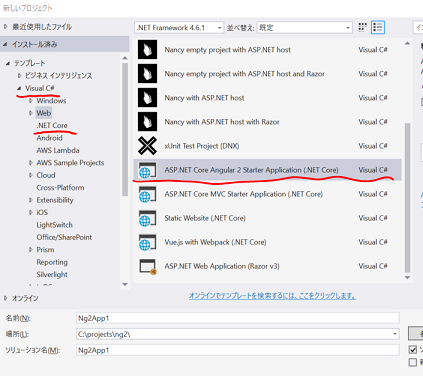
「新しいプロジェクト」ウインドウの左ペインで、Visual C# > Webと選択し、ASP.NET Core Angular 2 Starter Application(.NET Core)を選択します。後は、プロジェクトの名前とか入れましょう。(今回は、「Ng2App3」と入れました。…3と…)

OKボタンをクリックするとプロジェクトが作成されます。これで、angular2やwebpack、typescriptのセットアップが完了してしまいます。
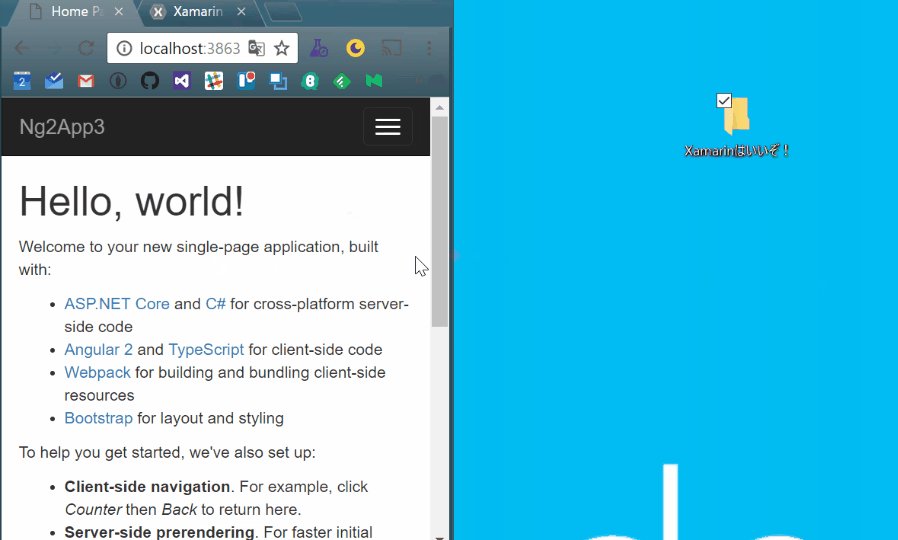
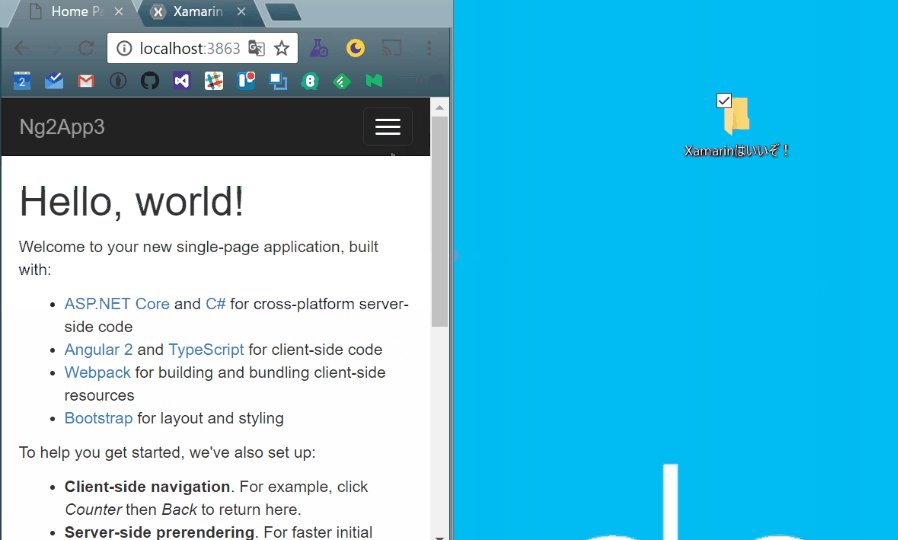
3. デバッグ!
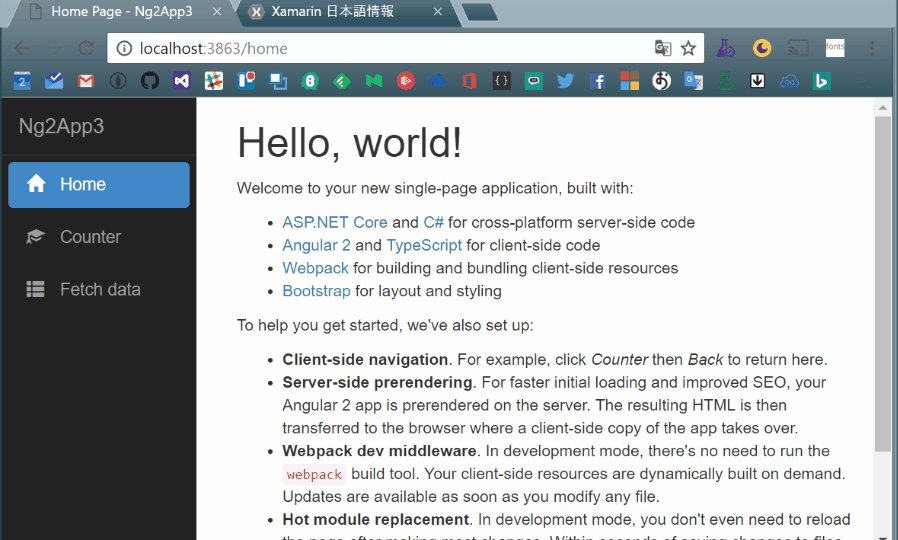
この時点ですでに動くものができていますので、デバッグしてみてみましょう。

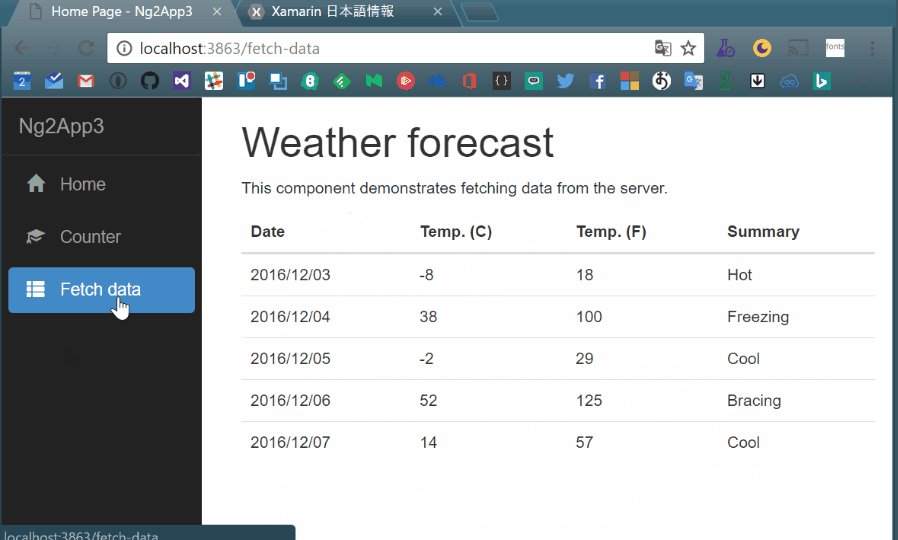
以下の機能が実装されているすばらしいテンプレートです。
- サイドバーにメニューで、画面遷移
- Counter画面で、ボタンのアクションと画面表示のバインド
- Fetch data画面で、サーバーサイドへのデータアクセス
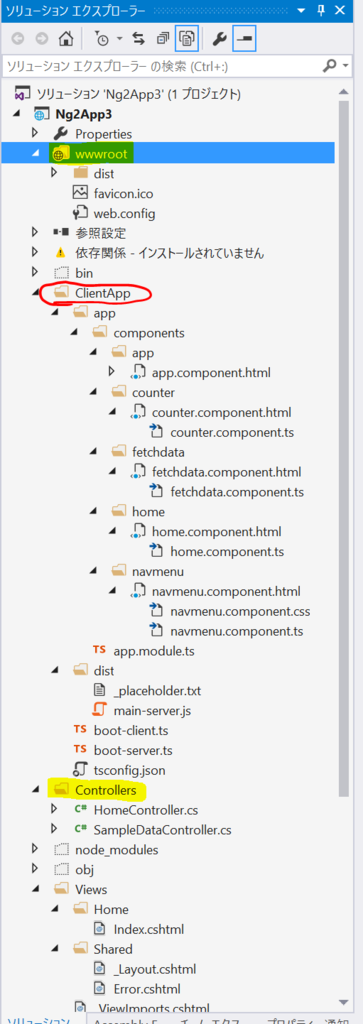
ディレクトリー構成をちょっとだけみてみましょう。

angular関連のコードは、ClientAppフォルダの下に置かれています。このあたりの構成は、だいたいjohn papaの作ったangular2スタイルガイドに沿った構成でしょうか。
appフォルダ直下のapp.module.tsで、routerの定義をしており、画面遷移を実現しています。Fetch data画面は、appフォルダ > fetchdataフォルダ > fetchdata.component.ts でサーバーサイドへのアクセスする処理が書かれています。
Controllersフォルダの下にはいつも通りコントローラーのクラスがあり、fetchdata.component.ts からのアクセスは SampleDataController の WeatherForecasts メソッドを呼んでデータを取得しています。
その他としては、プロジェクト直下にwebpackやdockerの構成ファイルが用意されていますね。
デバッグしてコードを追いかけてみると、つくりや動きが理解しやすいので、ご興味がありましたら是非お試しいただければ楽しめると思います。
余談
セットアップ方法書くっていったのに、テンプレートインストールしてプロジェクト作っておしまいという超簡単な方法でした。でも、面倒なセットアップが簡単にできる環境があるってすばらしいことですよね。(使う側は、そこから理解を深める必要はあるとして)
ASP.NET Coreと以前のASP.NETをどんな時に使い分けるの?とか、他の言語とどっちがいい?とか、なぜ使う必要があるかとか…仕事だったらなおさら考える必要があるかもしれませんね。私(あくまで個人)的には、「好き」「やりたい」以外の理由はないかなーと。仕事的な話だと、自由の引き換えに責任を背負いますがね。
なんにしろ手段でしかないので、プロダクトのゴールだったり開発メンバーの状況とか、その場の状況に合わせて使いたいものを選べばよいと思っています。
今回の開発の続きは、また書けたらと思ってます。
明日のAdvent Calendarは、く…空白….