レッツ第4次産業革命♪

Bot Frameworkを使って開発する際に、準備しておきたいこと2つをメモしておきました。
2016-7-11時点の情報ですが、先週書いた記事のバージョンがもうお亡くなりになったようなので....涙をぬぐいながらV3用に色々書いていこうと思う今日この頃です。
> Overview
- Visual Studio用のProject Templateの取得
- BotのクライアントとなるEmulatorをダウンロード
本家のこちらを参考にしてます。
http://docs.botframework.com/en-us/csharp/builder/sdkreference/gettingstarted.html
> Visual Studio用のProject Templateの取得
Visual Studioでプロジェクトを作成するときに使うテンプレートをこちらからダウンロードします。このリンク先もいつ変わるかわからないので、ダウンロードするときは、本家ドキュメントの「Download and install the Bot Application template」のあたりから取得するようにしましょう。
zipファイルがダウンロードされますが、展開する必要はありません。
本家ドキュメントでは、ダウンロードしたファイルを置く先は、
"%USERPROFILE%\Documents\Visual Studio 2015\Templates\ProjectTemplates\Visual C#\"
と書かれています。
不明の方やファイルを置いてもbotのテンプレートが見えないときは、VSで確認しましょう。
VSの上部メニューで、[ツール] > [オプション]を開きます。左側で[プロジェクトおよびソリューション]のしたの[全般]を開くと、確認できます。

(そう、私の場合OneDriveだったりする...)
zipのままファイルをおきます。
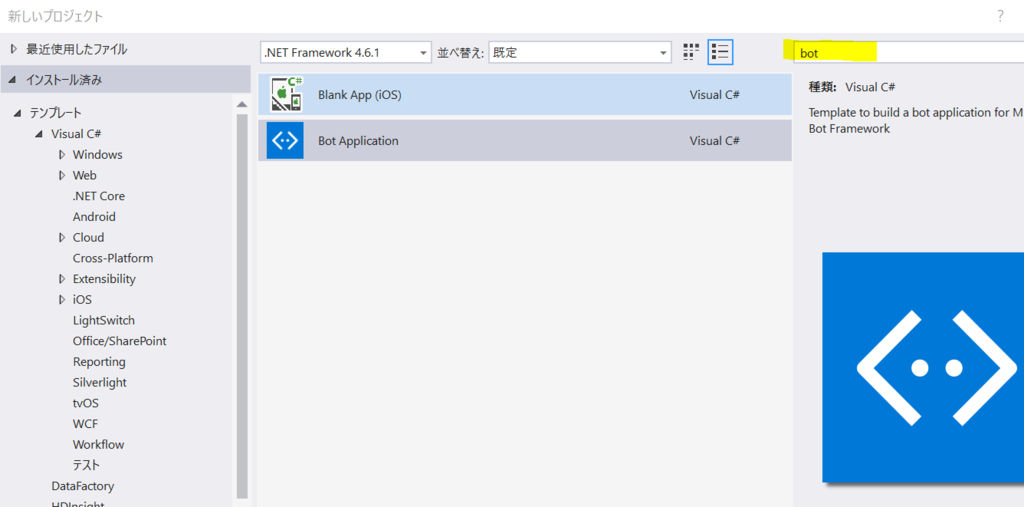
後は、VSで新規にプロジェクトを作成し、検索でbotを入力して表示があればOK。

現時点では、SDKのバージョンが上がったときは、この手順で手動で更新する必要ありそうですね。
> BotのクライアントとなるEmulatorをダウンロード
Botをサクッと作成して動作チェックしたい場合、クライアント側となるEmulatorが用意されています。ありがたいです。
BotBuilderがv1とv3で全く異なるため、バージョンには注意しましょう。
...個人的には、v1についての記憶は抹消することにしました...。
v1を使っていた方でv3のEmulatorへ更新した場合は、Web.configのappSettingsがキーの名称まで変更されているので要注意です。
<appSettings> <!-- これはv3 --> <!-- update these with your BotId, Microsoft App Id and your Microsoft App Password--> <add key="BotId" value="YourBotId" /> <add key="MicrosoftAppId" value="" /> <add key="MicrosoftAppPassword" value="" /> </appSettings>
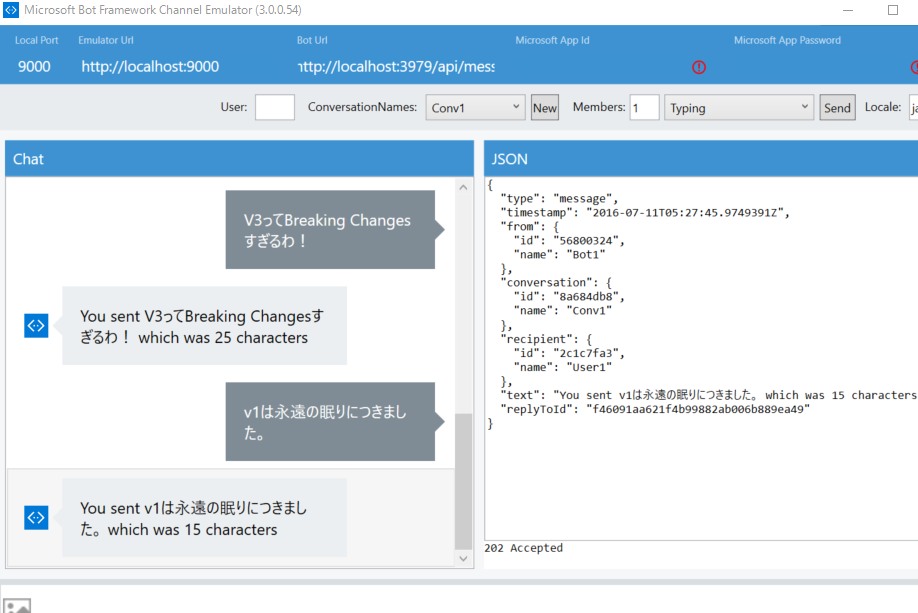
VSでBotのプロジェクトを作成すると、クライアントから入力した文字が何文字かを返すサンプルプロジェクトが生成されます。
デバッグしてEmulatorからアクセスすると、無事に動きました。

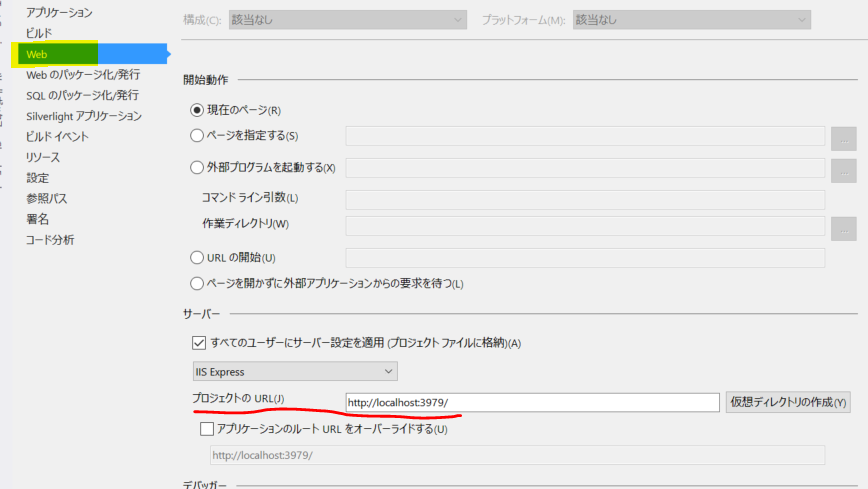
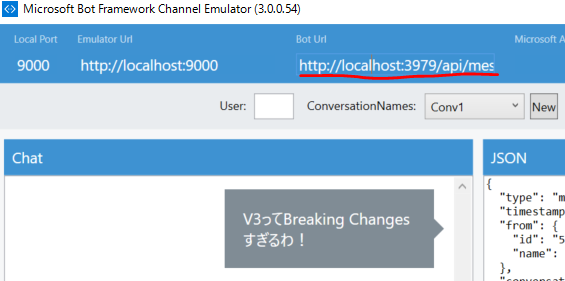
デバッグ時にアクセスするBot Uriのベースアドレスは初期値で入力があります。

これは、プロジェクトをデバッグしたときに設定されているベースアドレスに、「api/messages」をつけたUrlになります。
プロジェクトで設定されているベースアドレスは、ソリューションエクスプローラーのプロジェクト名を右クリックし[プロパティ] で画面を開き(もしくはソリューションエクスプローラーにカーソルを当ててAlt+Enter)、左ペインの[Web]をクリックすると、プロジェクトのURLが設定されています。もちろん変更も可能です。