前回の投稿「Azure Functions に IPアドレス制限をかける」ことができたということは、HTTPのリクエストは受け付けず(リダイレクトして)HTTPSのアクセスのみにすることができますよネ...ということで試しました。
前回のやり方で対応するので(2017年5月の初旬時点では)、「従量課金プラン」ではできないです。 「AppServiceプラン」でやる必要があります。(´・ε・`)むむむむ。 今回はこの方法の手順メモです。
2017-12更新:2017-11のアップデートでAzure ポータルから設定可能です。従量課金プランもできるようになりました♪
Overview
Function App作って、KuduのSite Extension使って強制HTTPS(この言い方微妙ですかね)を設定します。動作確認は、みんな大好き「Postman」を使ってます。
1. Function App の作成
2. Kuduで Site Extension の設定
3. 強制的にHTTPSへリダイレクトを設定
4. 動作確認
1. Function App の作成
まずはFunctionAppを作るのですが、手順がご不明な場合は、前回の1. Function App の作成と全く手順が一緒なのでそちらをご参考ください♪。
Function Appで、RequestのURIをログで表示
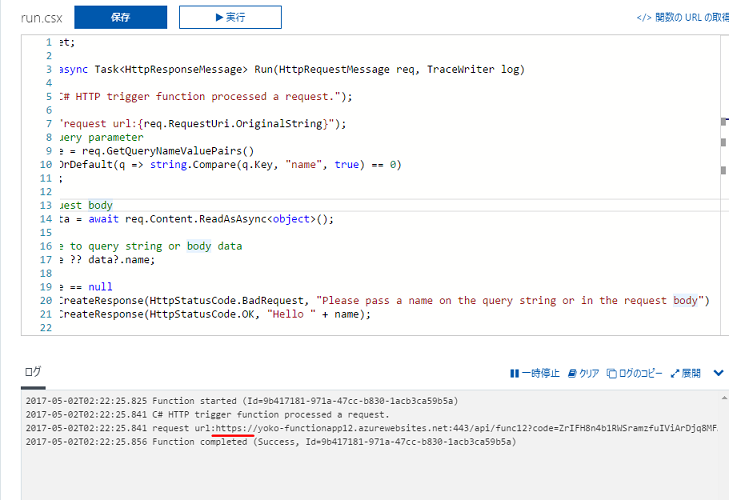
作成したFunctionAppがどのURLで受信したのか簡易なログで出力する設定をしましょう。
今回は「yoko-functionapp12」という中に「func12」という関数を作成しました。
(前回12だったので13にすべきだった....)
ということで、「func12」に以下のコードを加えておきます。
log.Info($"request url:{req.RequestUri.OriginalString}");
こんな感じですね。

Postmanを使って動作確認をしておきましょう。Postmanでの動作確認手順は、前回同様です。
HTTPでアクセスすると...

HTTPでアクセスしたとログが出ます。そりゃそーですね♪

2. Kuduで Site Extension の設定
この手順は、前回の「azure-webjobs-sdk-script をダウンロード」~「Kuduで Site Extension の設定」と同様です(IP制限の設定の手前まで)。
これで、Function App用のWeb.configができます。あとは、このWeb.configでHTTPSへリダイレクトする設定をするだけです。
3. 強制的にHTTPSへリダイレクトを設定
Web.configを開いて、<system.webServer> セクションの配下に以下のコードを書きましょう。
<rewrite> <rules> <rule name="Redirect to https"> <match url="(.*)"/> <conditions> <add input="{HTTPS}" pattern="Off"/> </conditions> <action type="Redirect" url="https://{HTTP_HOST}/{R:1}"/> </rule> </rules> </rewrite>
こんな感じになります。

Saveして設定完了です。私が試したときは、プロセスを再起動しなくても問題なく動きましたが、場合によっては必要かも?
(プロセスの再起動方法は前回の「Kuduで Site Extension の設定」の最後に記載してあります。)
4. 動作確認
Postmanで動作確認してみましょう。手順は先ほどと一緒で、URLもHTTPのままで送信します。
その結果は....

httpsに変わりました。そりゃそうだ...でも想定通りに動いてよかったです。
おわりに
さて、課金がかかるので使わない場合はリソースグループごと削除を忘れずにっと...♪
AppServiceプランであれば、Web.configが操作できるようになってそこで設定できることはある程度やれそうな感じですね。
従量課金プランでこーゆー設定をポチっとできるようになってほしいところですが...それは欲張りすぎでしょうか...次のアップデートに期待です。
参考
https://blogs.msdn.microsoft.com/benjaminperkins/2014/01/07/https-only-on-windows-azure-web-sites/blogs.msdn.microsoft.com