WebAPIを作る用事があったのでSwaggerの設定方法をメモしておきます。ちなみにIIS Hostedです。ということで面白味はありません...。
Swaggerとは、言語に依存せず様々なプラットフォームに実装することができるRESTful APIのドキュメント作成ツールといったところです。
詳しくは、みそ先生がまとめておられます。miso-soup3.hateblo.jp
コードをベースにドキュメントが作成されるので、便利で楽です。
> Environment
今回の開発環境はこんな感じです。
- Visual Studio 2013 (update4)
- ASP.NET Web API2.2
- Swagger (Swashbuckle 5.1.5)
> OverView
手順の全体像は、
- WebAPIのプロジェクト作成
- Swaggerをインストール
- Swaggerを使うための設定
- WebAPIのコントローラーをさっと作ってSwaggerの動作を確認
です。
> Implimentation 1. WebAPIのプロジェクト作成
Visual StudioでWebAPIのプロジェクトを作ります。
説明するほどもないかもしれませんが...手順を追いましょう。
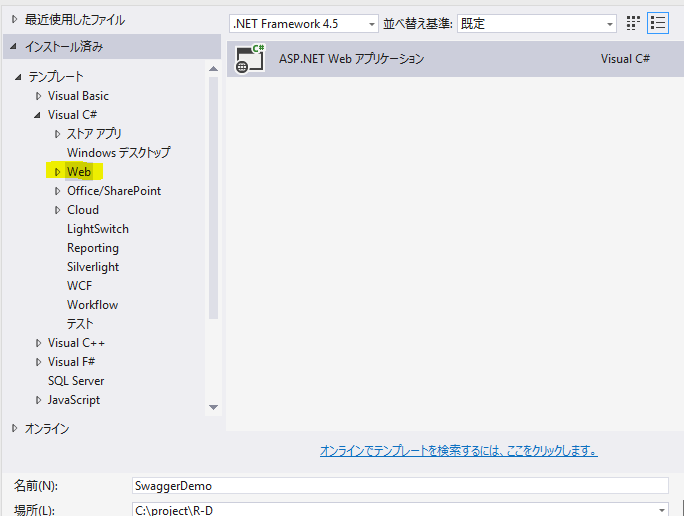
プロジェクトの新規作成します。
テンプレートは、左ペインの「Web」を選択します。プロジェクトの名前は適当に...(今回は「SwaggerDemo」しました。)

次の画面では、「WebAPI」を忘れずに選びます。

> Implimentation 2. Swaggerをインストール
プロジェクトが作成できたら、SwaggerのPackageをNuGetからインストールします。
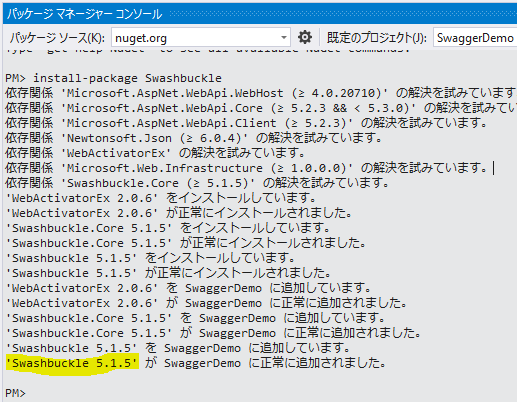
上部メニューの「ツール」→「NuGetパッケージマネージャー」→「パッケージマネージャーコンソール」を開き、以下のコマンドを実行します。
Install-Package Swashbuckle

今回のバージョンは、「5.1.5」です。
バージョンによって若干設定方法が変わりますので、後述の設定で「あれ?」という場合はバージョン依存と思ってください。
インストールが完了すると、プロジェクトの「App_Start」ディレクトリ配下に「SwaggerConfig.cs」ができたりします。
> Implimentation 3. Swaggerを使うための設定
XMLコメントをファイルに出力する設定を行います。
XMLコメントについて知らない方は...にぃにさまのサイトとかで復習をして頂ければ...ufcpp.net
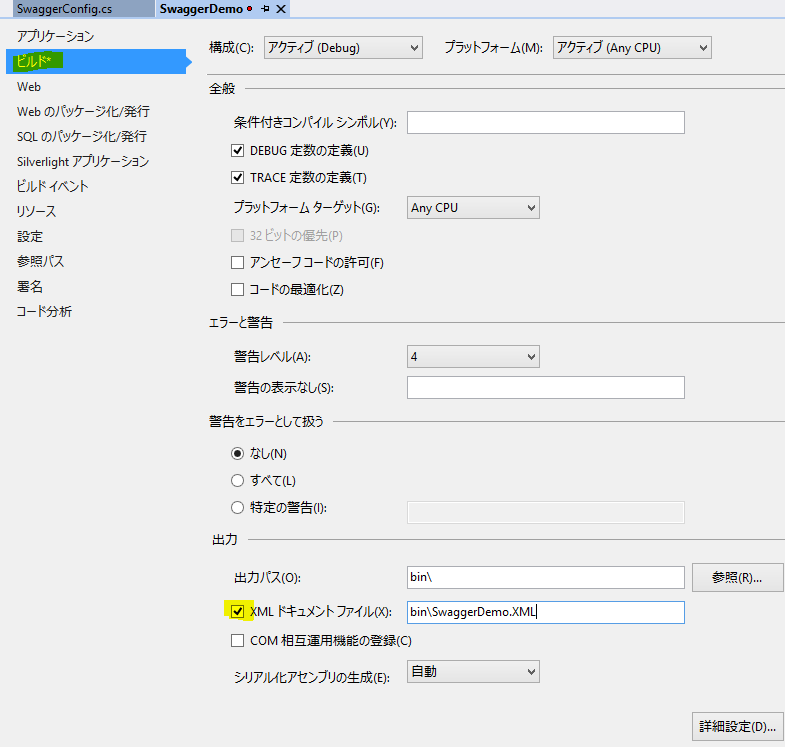
プロジェクトのプロパティをクリックして、左ペインで「ビルド」を選択し、「XML ドキュメント ファイル」のチェックボックスをオンにします。パスが自動で表示されます(このパスは後で使います)。

このファイルをSwaggerで読み込むための設定を行います。
余談ですが、
Swashbuckleのバージョンで多少設定が変わってきます。特にversion 4.1.0とかだと 「
Swashbuckle.Bootstrapper.Init(....」みたいな設定が必要です。今回のバージョン(Version5くらい)からは以下の設定だけでOKです。
本題に戻り、
「App_Start」ディレクトリ内の「SwaggerConfig.cs」を開きます。
コメントたくさんのコードが作られています。以下のコード(158行目あたり)のコメントをはずします。
c.IncludeXmlComments(GetXmlCommentsPath());
これでXMLコメントのドキュメントを読み込む設定がされます。といっても、GetXmlCommentsPathメソッドがないので作りましょう。
private static string GetXmlCommentsPath() { return string.Format(@"{0}\bin\SwaggerDemo.XML", System.AppDomain.CurrentDomain.BaseDirectory); }
「bin\...」の部分のパスは、プロジェクトのプロパティでチェックボックスをオンにしたときに表示されたパスを入力します。
念のための確認ですが、167行目あたりの
.EnableSwaggerUi(c =>
のコメントが外れていることも確認しておきます。以前(多分Swashbuckleの別のバージョン)でやった時は自分でコメントを外した記憶があるので..。
これでSwaggerの設定完了です。
> Implimentation 4. ...Swaggerの動作を確認してみる
以下の感じで適当にWebAPIのコントローラーをつくりました。(scaffoldingで作られたコードなだけですが...)
XMLコメントも書きます。
using System.Collections.Generic; using System.Linq; using System.Web.Http; using System.Web.Http.Description; namespace SwaggerDemo.Controllers { public class ValuesController : ApiController { /// <summary> /// 全てのvalueを返します。 /// </summary> /// <returns></returns> [ResponseType(typeof(IEnumerable<string>))] public IEnumerable<string> Get() { return new string[] { "value1", "value2" }; } /// <summary> /// 指定のidのvalueを返します。 /// </summary> /// <param name="id"></param> /// <returns></returns> [ResponseType(typeof(string))] public string Get(int id) { return "value"; } // POST api/<controller> public void Post([FromBody]string value) { } // PUT api/<controller>/5 public void Put(int id, [FromBody]string value) { } // DELETE api/<controller>/5 public void Delete(int id) { } } }
さてさてデバッグしてみましょう。
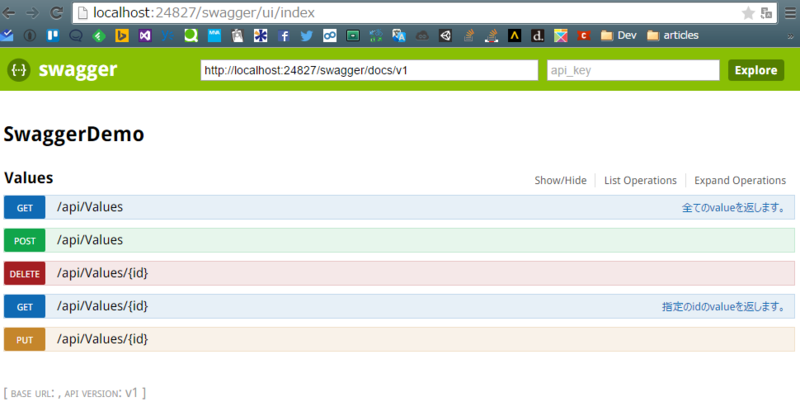
実行されたURLの後ろに「/swagger」と入力してアクセスすると、無事にSwaggerのUIが表示されます。

XMLコメントを付けたメソッドは、その内容が表示されています。
ここからAPIを呼んでレスポンスを確認できるので、すこぶる便利ですね。