OpenAPI 2.0 (Swagger) を Fucntion App で定義する際のメモを書きました。
Overview
AzureポータルでFunctionAppを作って、 OpenAPI 2.0 (Swagger) を利用してAPIの定義を作り、動作確認する流れです。
1. FunctionApp の作成
2. API Definition の作成
3. 動作確認
ちなみに2017年4月中旬時点ではまだPreviewですね。
Environment
今回はAzureのポータルのみでの操作でなのでブラウザーさえあればと。
1. FunctionApp の作成
リソースグループの作成
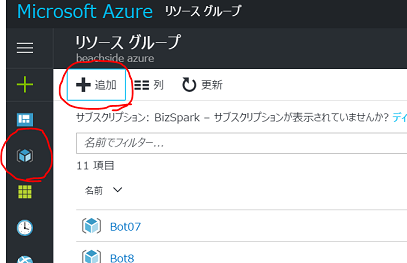
まずはAzureのポータルから恒例のリソースグループを作ります。左側のリソースグループのアイコンをクリックして、リソースグループの追加をしましょう。

リソースグループ名は、今回は「FunctionsDemo10」と付けました。リソースグループは特に意味なく「西日本」、作成 をクリックして作成します。

FunctionsAppの作成
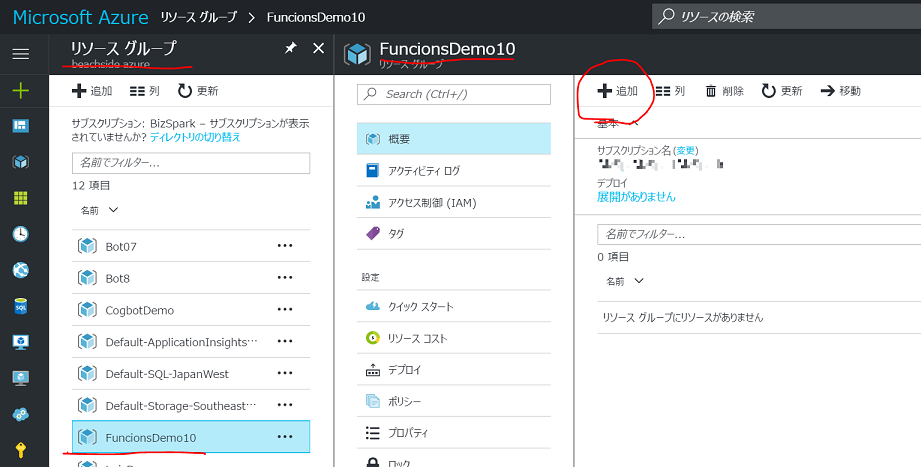
Funtionsのインスタンスを作成します。先ほど作成したリソースグループ「FunctionsDemo10」を開き、追加をクリックします。

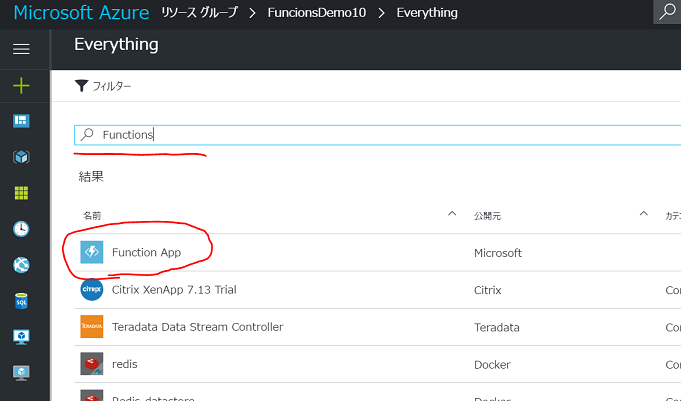
検索で「Functions」と入れれば「FunctionsApp」が出てきます。クリックすると左側にさらに画面が出てくるので、作成をクリックします。

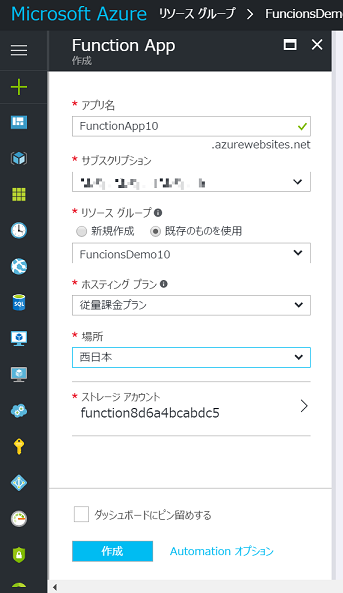
今回、アプリ名は、「FunctionApp10」としました。ホスティングプランは「従量課金プラン」、場所は「西日本」、ストレージアカウントは勝手に自動で作ってくれるもののままにしてます。作成 をクリックするとデプロイが開始しますので、終わるまで少々(たぶん1分くらい)待ちましょう♪

料金については、こちらを確認しておくとよいでしょう。
Azure Functions のホスティング プランを選択する | Microsoft Docs
RESTでアクセスする関数を作成していきます。リソースグループから作成された「FunctionsApp10」を開きます。下図のように「関数」の **+** をクリックし、
- 「1.シナリオを選択します」:
webhook + API - 「2.言語を選択します」:CSharp
を選択してこの関数を作成する をクリックします。(たぶん)数秒で完了します。

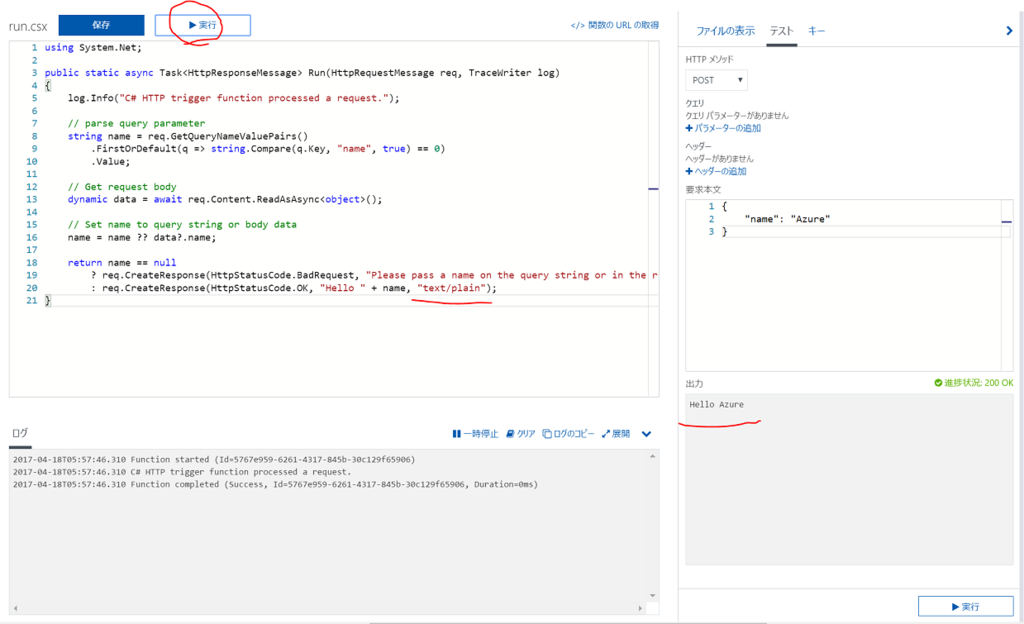
できた関数は単純なので説明を省き、実行してみましょう。右のテストのウインドウ(ブレード?)で、要求本文の内容を読み取って、「"Hello Azure"」というレスポンスを返します。
どうでもいい点ですが、個人的にはダブルクォーテーションがうざいので、20行目の CreateResponse メソッドの3つ目の引数に text/plain を追加すると、
: req.CreateResponse(HttpStatusCode.OK, "Hello " + name, "text/plain");
出力結果が「Hello Azure」というように、ダブルクォーテーションが取れます(そりゃそーだ…)。

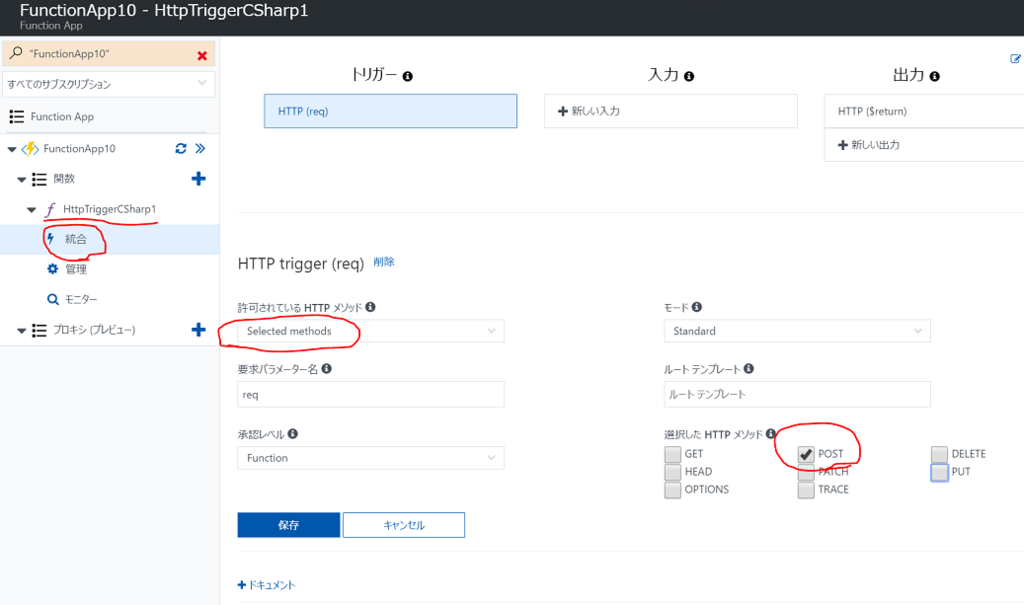
次は、作った関数の「統合」をクリックし、「許可されているHTTPメソッド」を Selected methods にし、「選択したHTTPメソッド」(翻訳が変?)を POST だけにします。

余談ですが、この画面で「承認レベル」はデフォルトで「Function」になっています。これはアクセスする際にAPI Keyが必要となるので、後ほどAPI Keyを取得する操作をします。このあたりの概要は以下リンクの「キーの操作」部分あたりに書いています。
Azure Functions における HTTP と webhook のバインド | Microsoft Docs
2. API Definition の作成
API Definition Support
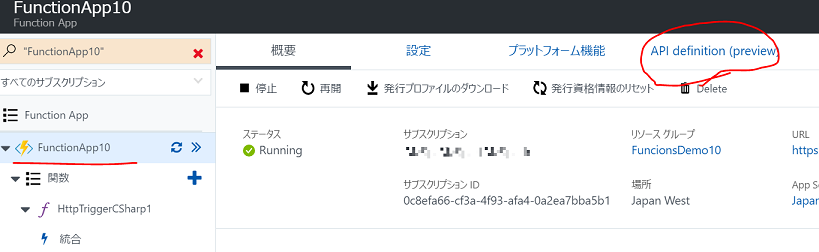
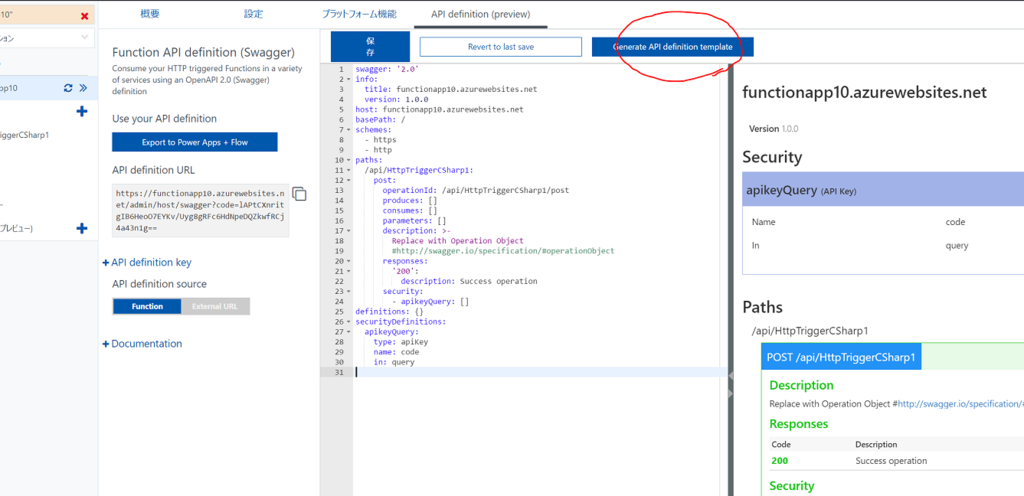
ようやく本題です。FunctionsApp10のインスタンスをクリックし、API definitions(preview) をクリックします。

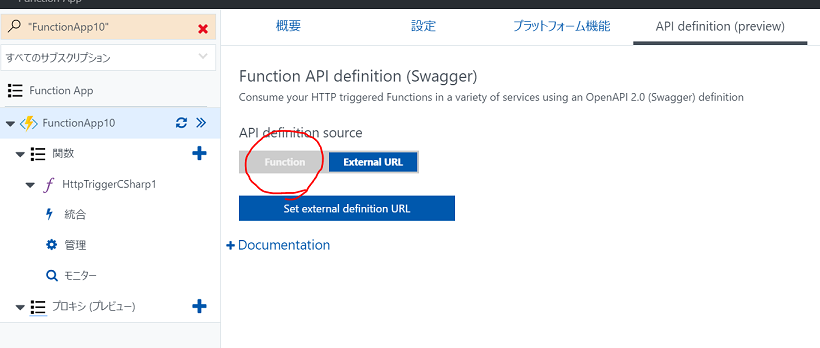
次に「API definition source」で、Function をクリックします。

画面が切り替わりますので、Generate API definition template をクリックします。YAMLの形式のテンプレートが表示されます。

ここでは、(私の個人的に主観で)ざっくりと書いておきたい「Paths:」配下パラメーターの概要を書いておきます。
| Field Name | Type | ざっくりな概要 |
|---|---|---|
| consumes | [string] | HTML headerでいうところのAcceptを指定します。 指定するのはMIME Type、具体的にはこちら |
| produces | [string] | HTML headerでいうところのContent-Typeを指定します。指定するのはMIME Type、具体的にはこちら |
| parameters > name | string | パラメーターの名称。大文字小文字を区別有りです。 |
| parameters > in | string | パラメーターがどこにあるかを書きます。有効な値は “query”, “header”, “path”, “formData”, “body"のいずれかです。 |
| parameters > description | string | パラメーターの説明 |
| parameters > x-ms-summary | string | パラメーターの説明。 Logic Apps, FlowとPowerAppsで表示されます。詳しくはこちら |
| parameters > required | boolean | パラメーターが必須の場合true。 |
| description | string | この関数の説明 |
ざっくりな説明でしたのでちゃんとやる場合は、本家のドキュメントを確認しましょう。
ちなみに意味があったりなかったりの部分もありますが、今回書いたのはこんな感じ
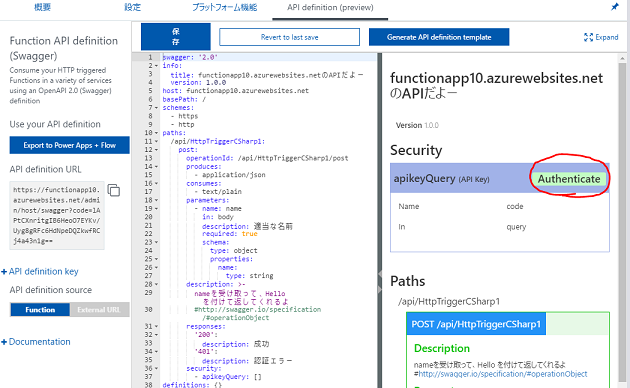
swagger: '2.0' info: title: functionapp10.azurewebsites.netのAPIだよー version: 1.0.0 host: functionapp10.azurewebsites.net basePath: / schemes: - https - http paths: /api/HttpTriggerCSharp1: post: operationId: /api/HttpTriggerCSharp1/post produces: - application/json - text/plain consumes: - application/json parameters: - name: name in: body description: 適当な名前 required: true schema: type: object properties: name: type: string description: >- nameを受け取って、Hello を付けて返してくれるよ #http://swagger.io/specification/#operationObject responses: '200': description: 成功 '401': description: 認証エラー(適当...) security: - apikeyQuery: [] definitions: {} securityDefinitions: apikeyQuery: type: apiKey name: code in: query
3. 動作確認
API Keyの取得
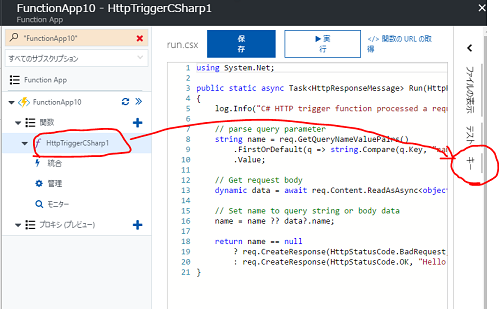
前述でちょっとふれましたが、関数の承認レベルが「Function」なのでAPI Keyが必要になります。ということで、以下のように関数の名称をクリックしてキーを表示します。

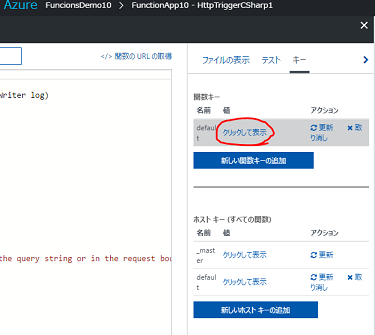
「関数キー」の値のところの クリックして表示 をクリックします。

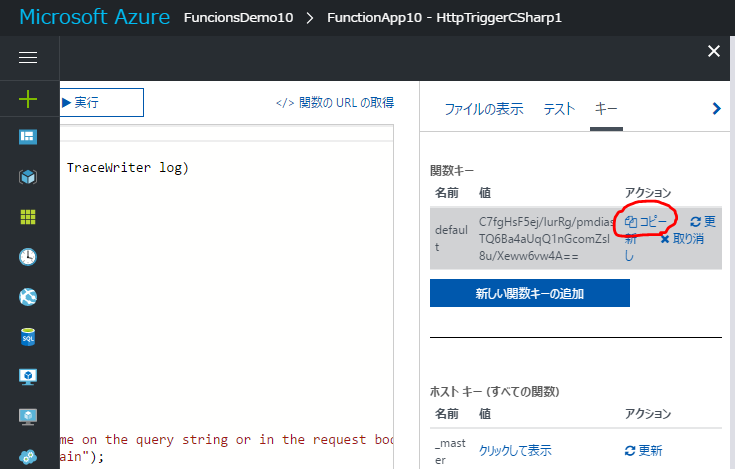
API Keyが表示されます。アクションのところの コピー をクリックしてAPI Keyをコピーします。

「FunctionApp10」をクリック > 「API definition (preview)」をクリックしてAPI definitionの画面に戻ります。
Securiyと書かれたあたりの Authenticate をクリックします。

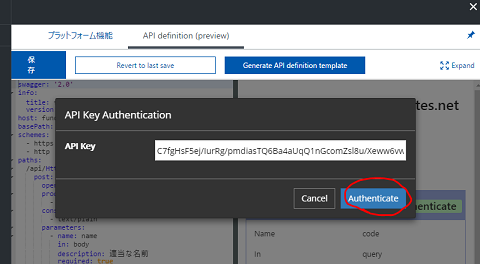
先ほどコピーしたAPI Keyを張り付けて、Authenticate ボタンをクリックします。

動作検証
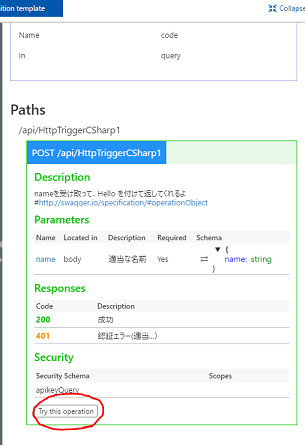
準備が終わりましたので、下の方にするロールして Try this operation をクリックします

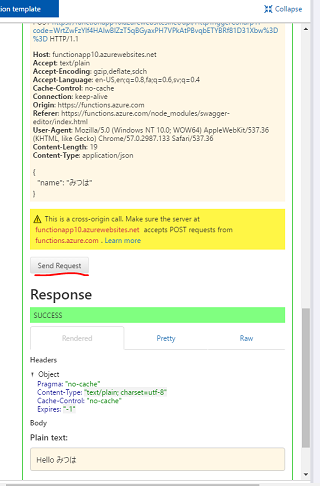
パラメーターを入力する画面が出てきます。必須のパラメーターとなる「name」に適当な入力して Send Request をクリックすると、レスポンスがすぐ下に表示されます。

SUCCESSとなればいい感じです。作成した関数のプログラムが正常に動くのに、ここでエラーが返るようであれば、 ResponseのPretty をクリックしてエラーを確認してみましょう。認証エラーかApi definition(Ymal)の設定が変でリクエスト自体がおかしくなっているとかくらいが考えられます。
APIの定義の公開
生成したAPIの定義の公開は、以下のとこのURLを使えます。

もしくはFunctionsのインスタンス(今回だと「FunctionApp10」)の概要 > 「API 定義」からURLを確認することができます。
ガチな開発だとCI / CD があるわけで、つまりはこのAPI定義もCI / CD のレールに乗せないとねーっていうところについてのざっくりな説明は、ここら辺に。
参考
Getting Started with OpenAPI Metadata in Azure Functions | Microsoft Docs
OpenAPI Metadata in Azure Functions | Microsoft Docs
余談ですが…3月に書きかけたブログをようやく更新….
Swagger UIまでついてきて超便利っていうオチを妄想してたのですが….そんなわけもなくメタデータが公開できるっていうところでしたね…