Bot Framework の State を CosmosDB に保存する方法のメモです。
前回、State を 安価な Table Storage に保存しましたが、多少使いにくかったり遅かったりします。その対極(?)、高価で使いやすくて速い CosmosDB のターンです。
(個人的感覚です)
今回は、Azure ポータルで CosmosDB を作って、アプリと繋いで確認という流れで進めます。
CosmosDB (のDocumentDB) の作成
CosmosDB のDocumentDB NoSQL で主にJSONを格納するデータベースで、特徴はなんといってもグローバルスケールが容易にできて、レスポンス時間の保証としてSLAがついていることです。詳しくはリンクを。
ちょっと間違えると課金がハデにかかるかもしれないので要注意です!!。価格体系については確認しておきましょう♪
Azure ポータルにログインし、以前 Storage 作ったのと同じリソースグループで、追加をクリックします。

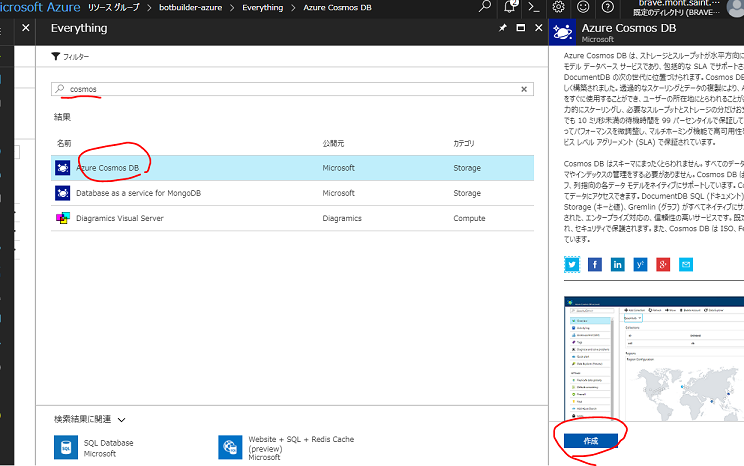
検索に「cosmos」と入力すると、「Azure Cosmos DB」が表示されます。クリックして右に出てくるブレードで「作成」をクリックします。

IDを適当につけてます。APIはSQL (DocumentDB) を選択、他は相応のものを選択して 作成 作成ボタンをクリックしてしばらく待つと、DocumentDBのアカウント(いわばDBの入れ物)が完成します(今回だと4分くらいでした)。

ここからはめんどいので Cosmos DB と言わず DocumentDB と呼んでいきます。
DocumentDB は、今作ったアカウントの中に「データベース」を作って、その中に「コレクション」(RDBでいうところのテーブルにざっくり相当)を作り使うイメージです。
今回利用するライブラリの中で、データベースやコレクションがなければ作成するというコードが入っているため、ポータルからは作りません。ちなみにライブラリの実装を確認すると、デフォルトでは databaseId(データベース名)が「botdb」、collectionId(コレクション名) が「botcollection」 となります。
実装上、パラメーターを追加することで自分で databaseId と collectionId をカスタマイズすることもできるようになってますね。
アプリの準備
前回で使っているアプリをそのまま使います。
DocumentDBへの接続に関するコードは、以前にインストールした Nuget パッケージ、「Microsoft.Bot.Builder.Azure」に用意されています。
接続情報をアプリに設定
まずは、接続文字列関連を設定します。
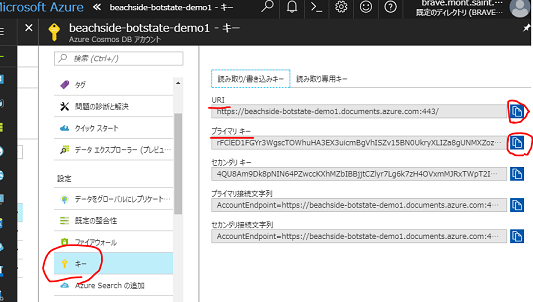
Azure ポータルで、DocumentDBのURLと接続文字列を取ってきましょう。ポータルで先ほど作ったDocumentDB を開いて、キー をクリックすると表示されます。
今回は、URI と プライマリーキー を使います。
(キーが見えてるけどすぐインスタンス消すから気にしません♪)

プログラムに戻ります。Visual Studio 2017 で前回作ったアプリの Web.config を開いて、configuration > appSettings に以下を追加しました。今回は appSettingsです。URIとプライマリキーはさっきみたところからコピーして貼り付けます。
<add key="DocumentDbUrl" value="<ここにURI>"/> <add key="DocumentDbKey" value="<ここにプライマリ キー>"/>
DI コンテナーへの登録
お馴染みのGlobal.asax.cs を更新です。27行目、Table Storage 用の設定をコメントアウトしました。28行目~30行目のコードを追加しました。 他は変更なしです。
動作確認
デバッグで実行してエミュレーターで会話をします。それから、Azure ポータルからデータが作られているか見てみましょう。 データベースとコレクションが作られていますね。

「クエリエクスプローラー」で、データベースとコレクションが正しくセットされていることを確認して、クエリの実行 をしてみましょう。

値も入っていてます。ライブラリを使っただけなので、実装も超簡単で完了。

ローカルでの開発には...
わざわざAzureにつながずとも、エミュレーターを使ってローカルでCosmos DB の環境を作って開発をすることもできます。
ということで、やろうと思ったんですが、Docker上で動く....諸事情(私の今のPCの残ディスク容量が2Gくらいなので無理...Surface laptop ハイエンド発売待ち)であきらめます。
(Cosmos DBになる前は普通にインストールしてやれてましたねー懐かしい)
終わりに
レスポンスに問題がでたり、グローバルな活用を考えたり、単にCosmos DBが大好きなら DocumentDB という選択肢はありですね。
今回作ったリソースの削除は忘れずにやりましょう♪。
参考
Saving State data with BotBuilder-Azure in .NET - Microsoft Bot Framework