UWP に全く興味ないのですが、 NavigationView というコントロールがかわいいという理由で使ってみた際のメモです。

(今更ですがね...)
環境
公式ドキュメントは、一年以上公式されていないようで、 利用には、Windows 10 Insider Preview (introduced v10.0.17110.0) が必要と...
(正確には、NavigationView's back navigation properties 使うのにそのバージョンが必要って書いてます。)
2018年6月時点のOSの最新 Windows 10, Version 1803 では問題なく動きます。
プロダクション環境で使う際は、改めてドキュメントと実際の動作も確認した方がよさそうですね。
開発環境の VS 2017 はもちろん現時点の最新(15.7.4)を使ってます。
NavigationView コントロールの実装
準備
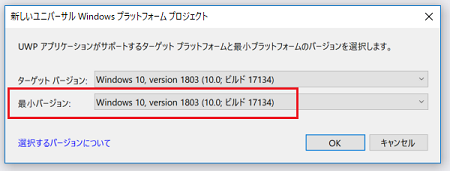
VS 2017 で、UWP のプロジェクトを作成します。手順は省きますが、最小バージョンは Windows 10, Version 1803 にしています。

プロジェクト作成後、画面遷移を確認する用に空っぽのページを4つ、HomePage.xaml 、AppsPage.xaml 、GamesPage.xaml、と SettingsPage.xaml を用意しました。各 Page は、HomePage.xaml なら 「home page」、SettingsPage.xaml なら 「settings page」をわかるように Page の Grid の中にこんな感じのをつけただけです。
<TextBlock TextAlignment="Center" VerticalAlignment="Center" FontSize="30">home page</TextBlock>
NavigationView の追加
今回は、雑に MainPage.xaml に NavigationView を追加しましょう。公式ドキュメントのサンプルコードに毛をはやした程度のコードです。
まずは、MainPage.xaml を開いて、 Grid の中に以下のコード(このサンプル程度なら Grid 自体消してもいいですが...)。
3~5行目で以下の動作を定義しています。
- Loaded :
NavigationViewの Loaded 時 - ItemInvoked: メニューの item をクリック時
- BackRequested: 戻るボタンクリック時
他の部分は後述でざっくり説明します。
次に MainPage.xaml.cs には、
- メニューの item をクリック時(
ItemInvoked時):
23行目NavView_ItemInvokedメソッドが動き、画面(NavigationViewのFrame部分)を遷移させます。 - Navigated のタイミング:
43行目On_Navigatedメソッドは、NavigationViewのFrameのイベントです。Frameが表示されたらNavigationViewのメニューを正しく選択させるって感じですね。
とりあえずなサンプルなので、
70行目の Dictionary (Page の型と Tag の値のペア)と実際の画面のメニューの登録に誤りがあるとすぐ死ぬコードです(つまりは Music とかクリックすれば死にます)。
(といいつつ...メニュー間違ってるくらいなら堕ちろとも思ってますが)
それにしても、1stパーティのコントロールで簡単にリッチな感じ実現できるのはいいですね。
ここからは、NavigationView を構成する主要な要素についてざっくり説明します。
NavigationView.MenuItems
メニューの部分で、主に以下で構成されています。
- NavigationViewItem:
クリックしてページに遷移するためのもの - NavigationViewItemHeader:
NavigationViewItemをグループのヘッダーラベル用。クリックできない。 - NavigationViewItemSeparator:
空白で区切り用
Frame
Navegate したページを表示する範囲です。
その他
AutoSuggestBox:
NavigationView 用の検索ボックス。今回、動作の実装はしてない。HeaderTemplate:
Frame のヘッダー部分で、どの Page でも共通に表示するヘッダー部分を定義。サンプルコードに乗せてないけど gif の動画で見えてる「Welcome to NavigationView Sample」はここで書いてる。PaneFooter:
NavigationView のフッター部分。下の方に配置したい固定メニューとかはここに。よくある「設定」の画面は別。IsSettingsVisible:
true(デフォルト)だと、NavigationView の一番下に設定画面遷移用のメニューがでる。IsBackButtonVisible:
戻るボタンの表示設定。デフォルトで表示するようになってるので、消したければここいじる。今回は実装してないけど、公式のサンプルを実装するだけで動きます♪
タイトルバーの拡張
アプリ自体のタイトルバーの見た目をアクリル素材にするとか、左上の文字ががじゃまいので消すとかのカスタマイズはもちろん可能です。 個人的には、タイトルバーの文字っていらんと思ってるのでを消すって方法を使いそう。
ということで、消すには、App.xaml.cs の OnLaunched メソッドの一番下とかに以下のコードを書いておけばOK(gif の動画ではすでにタイトルバーを加工してある...)。
カスタマイズしたい場合は、普通に UWP のお作法をって感じで、以下の公式ドキュメントをみてやればよさそうです。
- アプリをタイトル バーに拡張する
- タイトル バーのカスタマイズ - UWP app developer | Microsoft Docs
- https://docs.microsoft.com/ja-jp/windows/uwp/app-resources/localize-strings-ui-manifest