自分のアプリから Slack への通知を、Azure Functions の Custom Bindings を使って作ります。
Slack の Incoming Webhook を使うことで簡単に Slack へ送信できるため、Logic Apps ...いやそれより Functions で HTTP Request 投げた方が早いですが、時間を無駄にしても Custom Bindings 作りたいわけです♪
今回 Slack にはこんな通知をします。

今回は Slack の準備と送るメッセージの作成までをやります。
次回、Custom Bindings を作成します。
Slack の準備
Channel の作成
通知を受け取る Channel を(なければ)Slack を開いて作りましょう。私は今回テスト用に dev-test という Channel を作っておきました。
Create New App
Slack にて、通知を受け取るための設定をします。具体的には Incoming Webhooks の機能を追加します。
まず、https://api.slack.com/apps にアクセスして Create New App をクリックします。

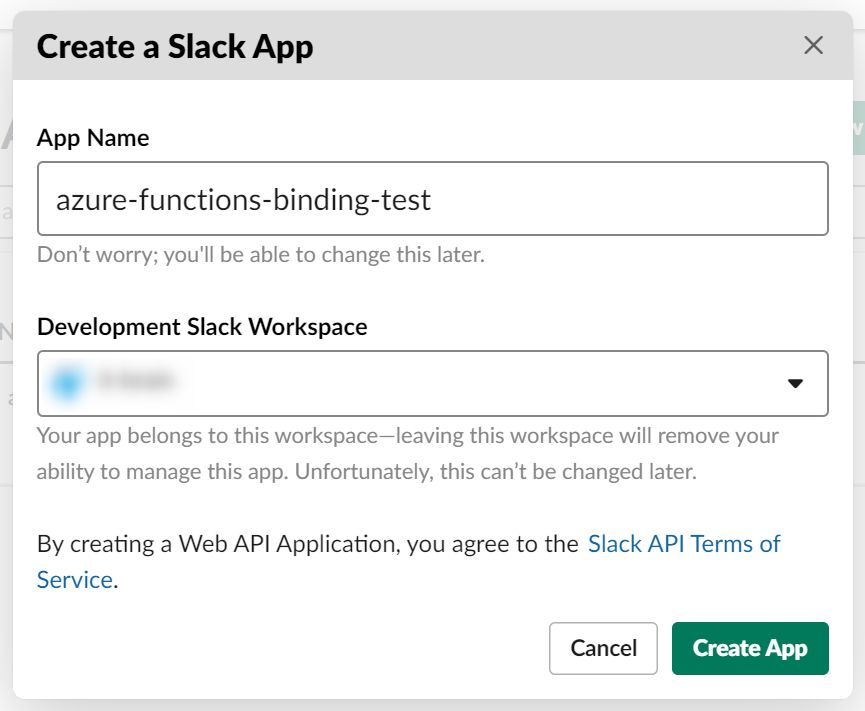
入力項目を適当に入れて Create App をクリックします。

Incoming Webhooks をクリックします。

Incoming Webhooks の画面が表示されます。右上のSwitch を ON にします。そして下の方にある Add New Webhoook to Workspace をクリックします。

Channel を選択する画面が表示されます。通知したい Channel を選択して Allow をクリックします。

Allow をクリックして画面が遷移すると、Webhook の URL が生成されています。 curl での送信例も表示されます。

VS Code の Rest Client で送信してみる
試しに VS Code の拡張機能 RestClient で送信してみましょう(つまりこの拡張がインストールされてないと動きません)。 VS Code を適当に開いて以下の感じでコード書きます。
### slack webhook test
POST https://Slack で生成された URL!
Content-type: application/json
{"text":"Hello, World!"}
後は Ctrl + Shift + P でコマンドパレット開いて「restclient」とかで検索して Rest Client: Sent Request をクリックしてリクエストを送信します。ちなみに拡張子が http のファイルだと(詳しく触れませんが)もっといい感じに送信できます。

送信するとレスポンスでstatus code が 200 で返ってきました。

Slack 側を見ると、正常にデータが届いています。

これで送信できるところまでできました。
余談: Azure Functions で送信してみる
Custom Bindings という面倒なものを作らずに Azure Functions で適当に..例えば雑に HttpTrigger でコード書けばこんなもんで送信できます。簡単ですね。
無意味なサンプルなので、このケースで HttpTrigger はイケてないやろとかコードが色々手抜きですが...
using System; using System.Net.Http; using System.Text; using System.Threading.Tasks; using Microsoft.AspNetCore.Http; using Microsoft.Azure.WebJobs; using Microsoft.Azure.WebJobs.Extensions.Http; using Microsoft.Extensions.Logging; namespace SimpleRestFunction { public static class Function1 { private const string RequestUrl = "slack の incoming webhook の url を入れる"; private static HttpClient Client = new HttpClient(); // とりあえずのサンプルなので HttpClient の扱い雑ですよ [FunctionName("Function1")] public static async Task Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req, ILogger log) { var payload = "{\"text\": \"hello slack\" }"; // 可愛くない適当なメッセージ var res = await Client.PostAsync(RequestUrl, new StringContent(payload, Encoding.UTF8, "application/json")); res.EnsureSuccessStatusCode(); } } }
Block Kit を構成する
文字列を送信するのは可愛さに欠けるので、Slack の機能である Block Kit を使って送信してみます。
最初にも紹介しましたが、今回作るのは以下のやつです。何らかの通知の情報とそのリンクのボタンというシンプルな構成です。

公式のドキュメント の見ながらやればすぐ作れます。上の画像のメッセージはこんな感じの json になりました。あとは動的に変わるテキストや URL の部分をよしなに埋め込めばよいです。
{ "blocks": [ { "type": "section", "text": { "type": "mrkdwn", "text": ":pushpin: *#14 How to use Worker Services?*" } }, { "type": "section", "text": { "type": "mrkdwn", "text": "XXX で更新がありました。\n\n *Event:* Added Timeline \n *Updater:* Taro Yamada \n *Timeline:* xxx については xxx に記載があります。詳細は..." }, "accessory": { "type": "image", "image_url": "画像のurl を入れる!!!!", "alt_text": "computer thumbnail" } }, { "type": "actions", "elements": [ { "type": "button", "text": { "type": "plain_text", "text": "View More" }, "style": "primary", "url": "リンクのURLを入れる!!!" } ] }, { "type": "divider" } ] }
これで先ほど VS Code で送信した body を変えて送信すると、紹介した画像のようになります。
準備完了。
もう Azure Functions の Queue Trigger くらいで送信するメッセージ受け取ればよくね?とか Logic Apps ですぐ送信できんじゃんって流れにはならず、
次回は Custom Bindings を作って通知します。