例えば ASP.NET Core の Web API を Azure Active Directory ( Azure AD ) で認証をするとき、Azure AD の アプリの登録 ってメニューから登録をします( Web API が Azure AD を使いますっていうサービスプリンシパルの登録っすな)。
今回は Azure AD B2C ではなく、Azure AD のお話です。
その登録したアプリごとに マニフェスト をカスタマイズすることができます。カスタマイズできる内容の一つに、権限を定義することができます。 そして、マニフェストで定義した権限をユーザーやグループに割り当てることでその情報を認証トークンに含めることができます。つまり認可ができるようになるわけですね。
Azure AD のセットアップ
Azure AD の作成(テナントの作成)
Azure AD がなければAzure Portal から作りましょう。ポチポチするだけですね。ドキュメントのリンクだけ貼っときましょう。
作成した Azure AD にディレクトリを切り替えましょう。
Azure Portal の画面右上のディレクトリ + サブスクリプション のアイコンをクリックして切り替えることができます。
ユーザーの追加
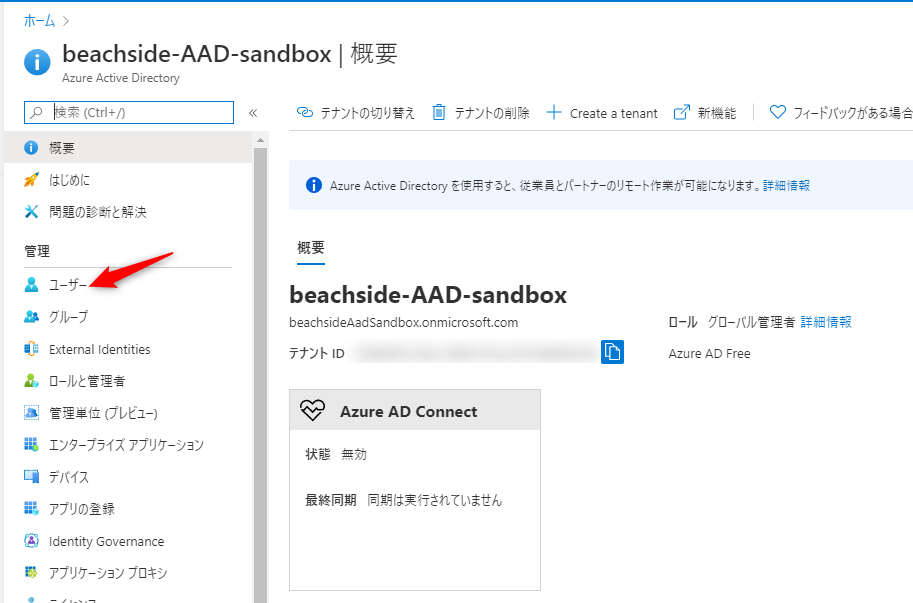
ユーザーに AppRoles を割り当てるので、事前にユーザーを追加しておきましょう。Azure AD の画面でユーザーをクリックします。

Azure AD では、このディレクトリで新しいユーザーを作成することができますが、既存でなんらかの Azure AD のユーザーアカウント (Offie365も含む) を持ってるならお勧めしません。
新しいゲストユーザー を追加する方が良いです。
理由は、新しいユーザーを作成したらユーザーIDとパスワードを新たに1つ作ることになります。ゲストユーザーを追加すれば、既存の Azure AD とかのユーザーを招待することになる=アカウントは既存のテナントのものを使うで、アカウントは増えず一元管理できます。
ということで 新しいゲストユーザー をクリックしてユーザーをゲストで招待しましょう。
(既存のユーザーアカウントがないなら作るしかないでしょうけど..Azure AD 作成した時に Azure のサブスクリプション側のユーザーアカウントありますよね?)

アプリの登録
アプリの登録 > 新規登録
Azure Portal の Azure AD で アプリの登録 > 新規登録 をクリックします。

今回は以下のように設定して画面下部の 登録 ボタンをクリックします。
- 名前には任意の名称を入力
- サポートされているアカウントの種類 は、 この組織ディレクトリのみに含まれるアカウント (beachside-AAD-sandbox のみ - シングル テナント) を選択

次に、今作成したアプリの 認証 でいくつか設定する必要があるのですが、これはコーディング部分と関連があるので、次回のフロントエンドのサンプルコードをいじって認証トークンを取得する際に設定します。
ということで、本題の AppRoles、つまり権限の設定をします。
アプリの登録 > マニフェストを編集して AppRoles を定義する
今回はサンプルとして適当に以下2つの権限をつけるとしましょう。
- settings-reader: Settings って謎画面の read 権限
- settings-writer: Settings って謎画面の write 権限
(Admin とか user とかにした方がよかったか...とかここはキャメルケースで定義するところか?とか心の迷いがあります。)
先ほど作成したアプリの画面で マニフェスト をクリックします。

マニフェストは json で書かれています。appRoles があり、デフォルトでは空の配列になっています。
"appRoles": [],
ここの部分を以下のようにしました。ポイントは、
id: となる GUID は自分でユニークなものを入力。(GUID を生成してくれるウェブサービスはたくさんあるので使うと良いでしょう。)allowedMemberTypes:Userにします。- 認証トークンの中の Claim に入ってくるのは
valueの値です。
編集後は、画面上部の 保存 をクリックを忘れずに。
"appRoles": [ { "allowedMemberTypes": [ "User" ], "description": "Readonly permission for settings.", "displayName": "SettingsReader", "id": "24879d62-d4ea-0bbe-b73f-e8f38e33c2a6", "isEnabled": true, "lang": null, "origin": "Application", "value": "settings-reader" }, { "allowedMemberTypes": [ "User" ], "description": "Writable permission for settings", "displayName": "SettingsWriter", "id": "b5e3efb2-408c-ae7c-e667-50133bec2a70", "isEnabled": true, "lang": null, "origin": "Application", "value": "settings-writer" } ],
説明してない部分はざっくりみたままですが、細かい制約があったり Azure AD Premium じゃないとできないこともあったりするので以下のドキュメントは見ておきましょう。
権限 (AppRoles) をユーザーに割り当てる
Azure AD のトップに戻りましょう。そして、アプリの登録 をクリック(①) > 作成したアプリケーションをクリック(②)します。

概要 (①) の中の ローカルディレクトリでのマネージドアプリケーション のアプリをクリック (②) します。

Azure AD > エンタープライズアプリケーション からも遷移できるんですが、アプリ登録の方と紐づいてる感あるこの遷移の仕方の方が好き。
ユーザーとグループ をクリック (①) と、ユーザーの追加 (②) をクリックします。ここで先ほど定義した Role とユーザーを紐づけることができます。画面を見ればどう設定するかが一目瞭然なのでその説明はせんでおきます。

今回は 3人のユーザーを事前に追加しておいて、以下のように設定してみました。
- ユーザー
DEV1さんは read/write、 - ユーザー
DEV2さんは read - ユーザー
DEV3さんはなんも権限無し
設定後はこんな感じで見えます。

あ、そもそもユーザーの追加は、Azure AD > ユーザー から追加できます。
今回は追加してるんですが、実運用レベルだとユーザーは追加しちゃうとアプリごとにユーザーアカウントが増えてうざいの極みなので、 既存の Azure AD からゲストユーザーとして招待することでユーザーアカウント自体は単一に保つ方が良いですね。
次回へつづく
次回は 認証トークンを取得するフロントのサンプルコードをいじります。
次の次で ASP.NET Core で認可の必要な Web API を実装します。