Azure の Front Door といえば、Azure の Web Apps などの手前において利用することもよくあるサービスではないでしょうか。
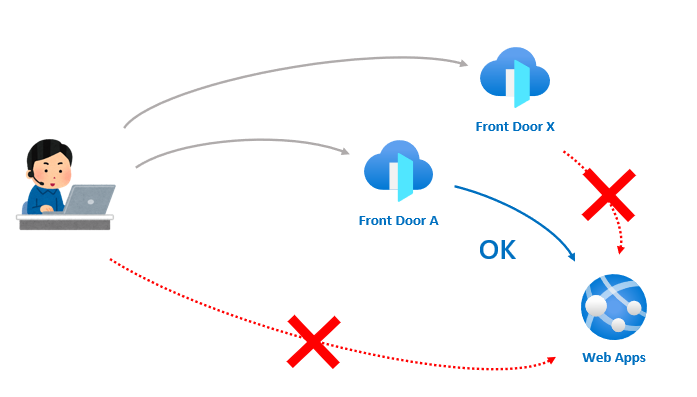
そうすると、例えば Web Apps には直接アクセスさせたくない、Front Door 経由でしかアクセスさせたくないというケースも出てきます。特定の Front Door のみとか。今回はそのアクセス制限のメモです。

ちょっと細かい話をすると、過去からこの実現方法がちょっとずつ変わってきて、2020年末くらいでポータルから Service tag ベースのアクセス制限ができるようになったけど FDID での制御はできなかったとか、2021年春ごろにはポータルから FDID での設定もできるようになったとか変遷がありました。時期は私のなんとなくな記憶なので不正確だと思いますが。最終系に近い段階かもということでブログ書こうと思っていたらもう夏になってました (いつものパターン...)。
細かいことはさておき...旬は過ぎた感ありますがやっていきましょう。
準備
Web Apps のリソース作成
適当に Web Apps を一つ作ります。ポータルからポチポチ作るだけなので特に書きませんが、リソースが出来上がるとデフォルトでこんな画面が起動します。これでいったん準備完了。

Front Door のリソース作成
次は Front Door です。これもポータルからポチポチ作るだけですが、一応書いていきましょうか。Azure ポータルから Front Door を作成していきましょう。
勉強も兼ねてポータルは英語でみてるため、ブログ書く時くらいしか日本語のポータルを見ないんですが、Front Door ってアルファベットのままかと思ったら翻訳されてるんですね...めっちゃ違和感。

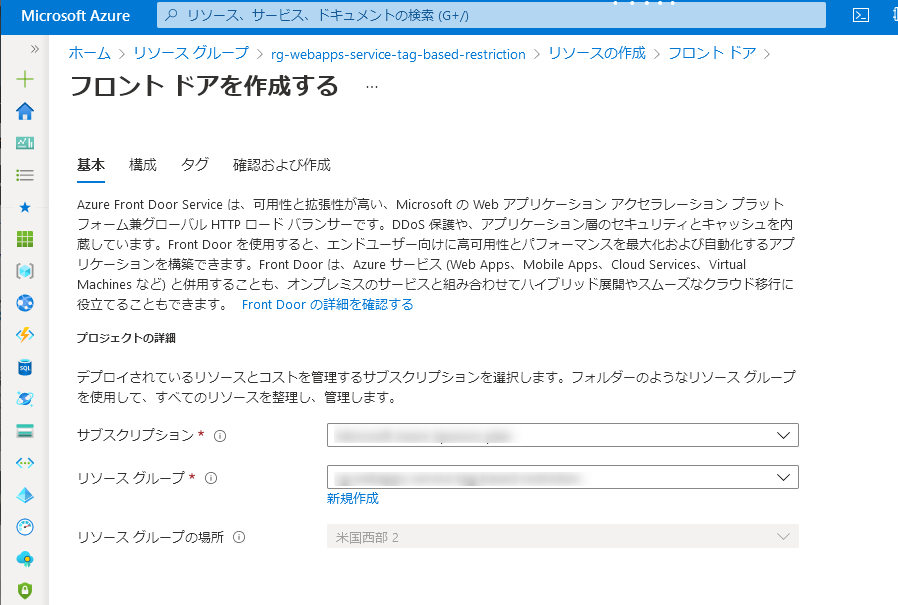
作成を進めるとまずこの画面になりますので、サブスクリプションとリソースグループは適切なものを選んで 次: 構成 へ進みます。

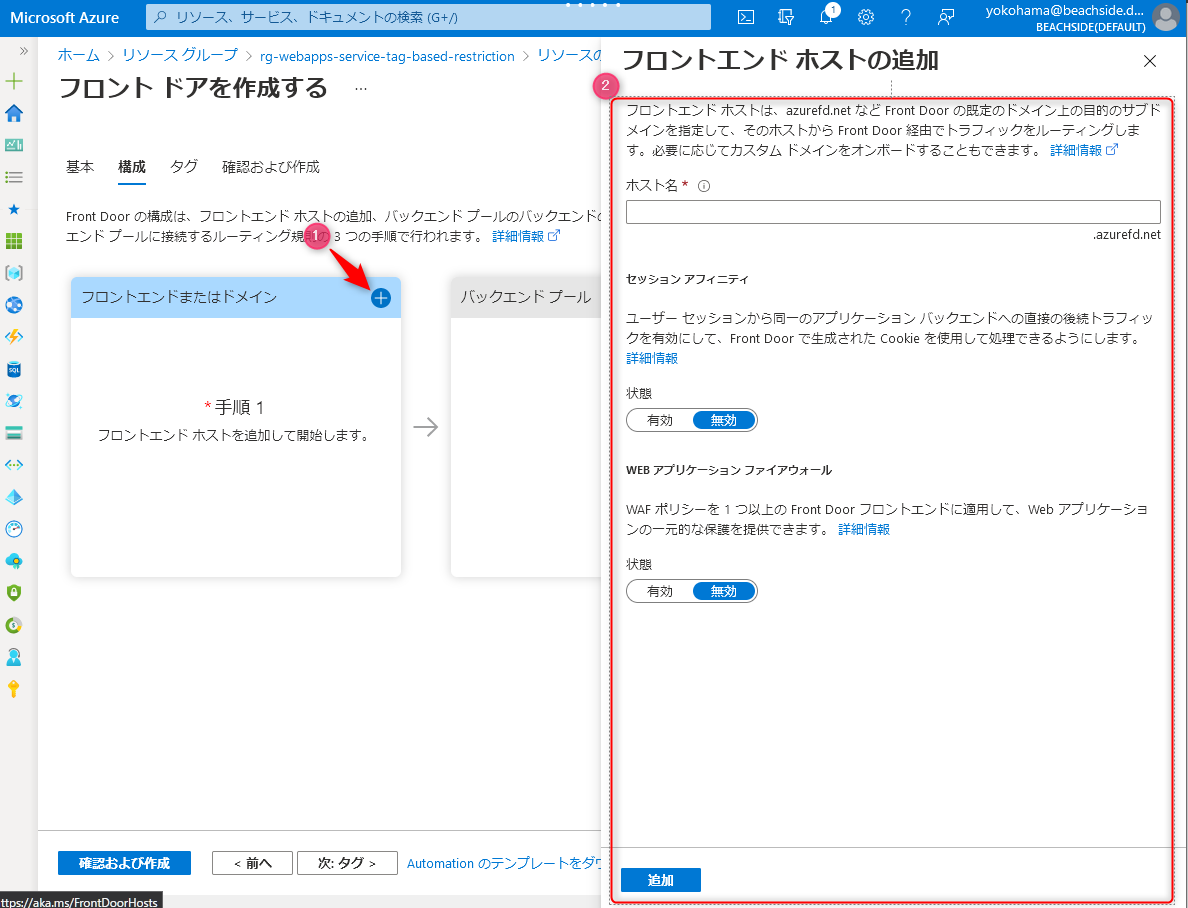
こんな画面になるので、手順1 (フロントエンドまたはドメイン) の + ボタン (①) をクリックしてフロントエンドホストの追加の内容を埋めます。今回はホスト名を適当に入力するだけでよいです。セッションアフィニティとファイアウォールの設定は無効でよいです。追加 をクリックすると次へ進めます。

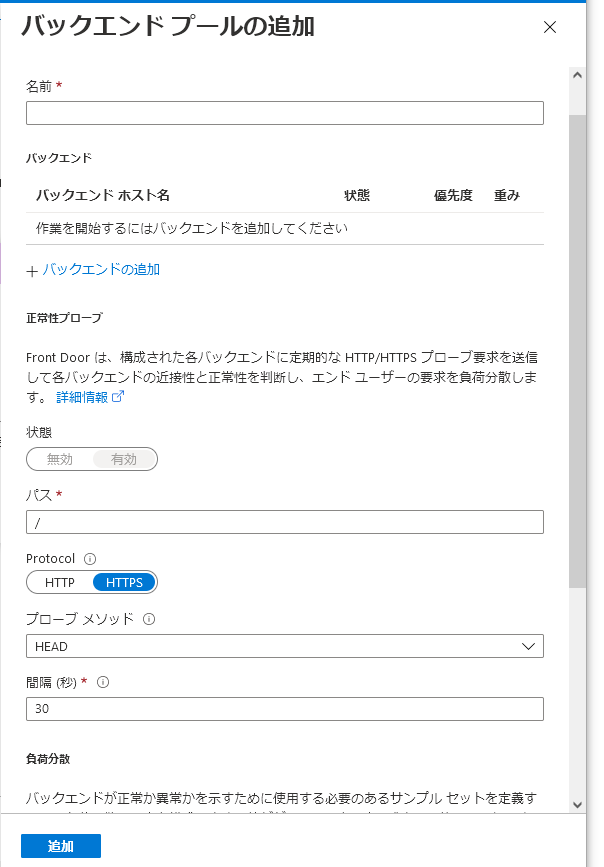
次は手順2 (バックエンドプール) の + ボタンをクリックします。"バックエンドプールの追加" 画面が表示されますので、バックエンドの追加 をクリックしちゃいましょう。

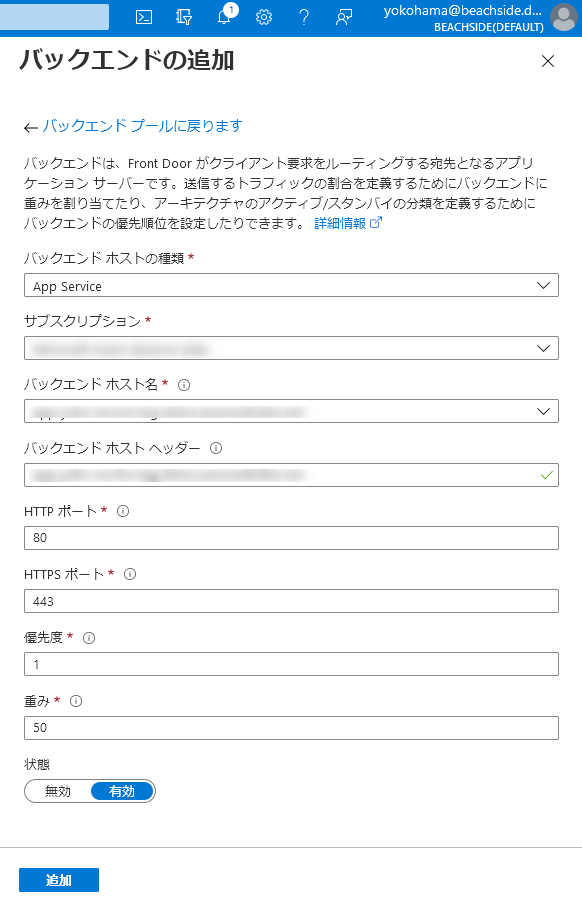
"バックエンドの追加" 画面になります。以下を参考に入力し、追加ボタンをクリックします。
- バックエンドホストの種類: "App Service" を選びます。
- サブスクリプション: 先ほど作成した Web Apps のサブスクリプションを選びます。
- バンクエンドホスト名: 先ほど作成した Web Apps を選びます。
- バックエンド ホスト ヘッダー: デフォルトでセットされる値で大丈夫です。
- 今回は、他はデフォルト値でよいです。

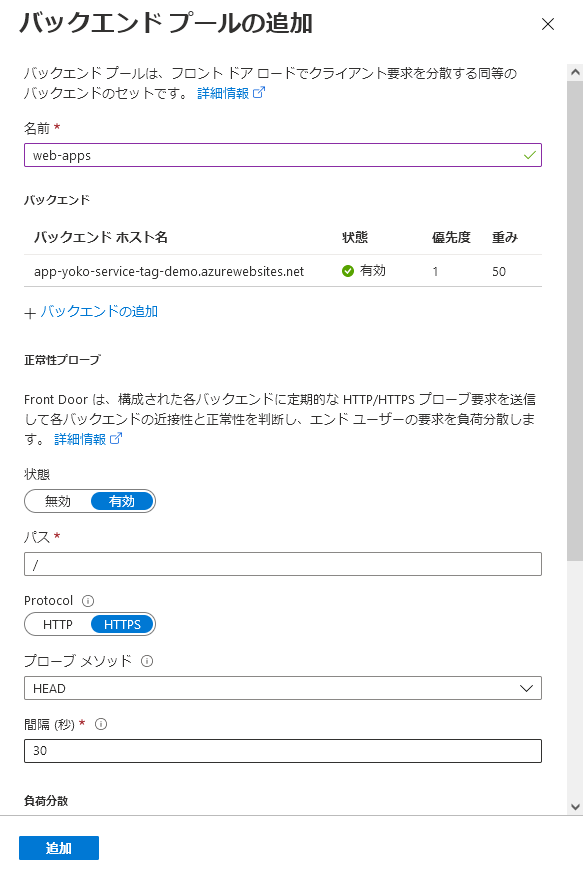
"バックエンドプールの追加" 画面に戻ります。以下を参考に入力し、追加ボタンをクリックします。
- 名前: 適当に入力します。
- 他の項目も今回はデフォルトのままでよいです。重要な要素もありますが、それは実際に利用するときにドキュメントをひととおり読んでおいた方がいいです。

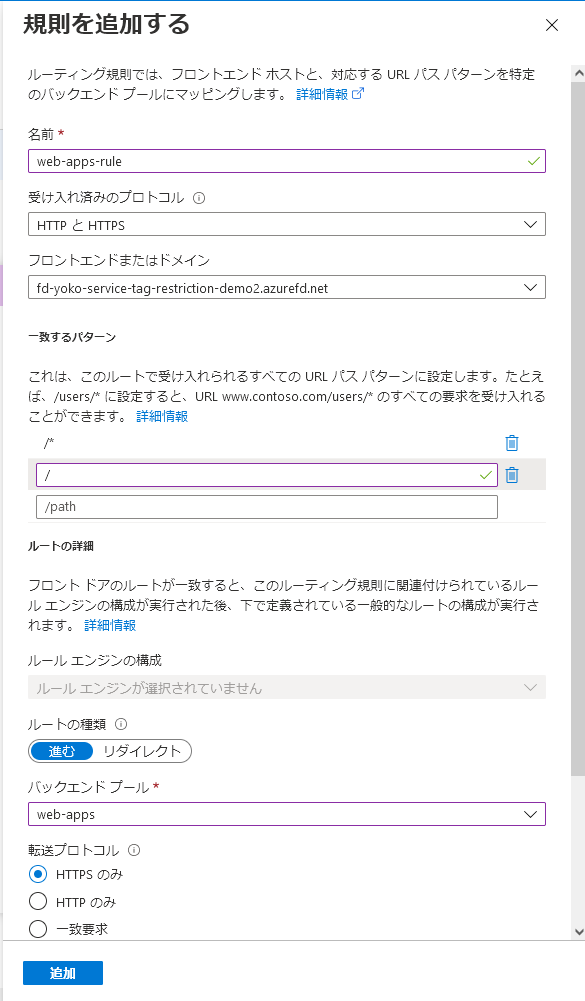
次は、手順3 (ルーティング規則) の + ボタンをクリックします。"規則を追加する" 画面が表示されます。以下を参考に入力して 追加 をクリックします。
- 名前: 適当に入力します。
- 一致するパターン: デフォルトの
/*だけで大丈夫です (画像で別の設定も入ってしまってるけど)。ガチで利用するときにこの仕様についてはドキュメントをしっかり読んでおいた方がところです。 - バックエンドプール: 先ほど作成したバックエンドプールが選択されていることを確認します。

これで "フロントエンドまたはドメイン", "バックエンドプール", "ルーティング規則" の3つの枠が入力できたはずなので、画面下部にある 確認および作成 をクリックします。

画面が変わり検証が行われます。成功していたら作成をクリックして作成します。30秒くらいでできると思います。

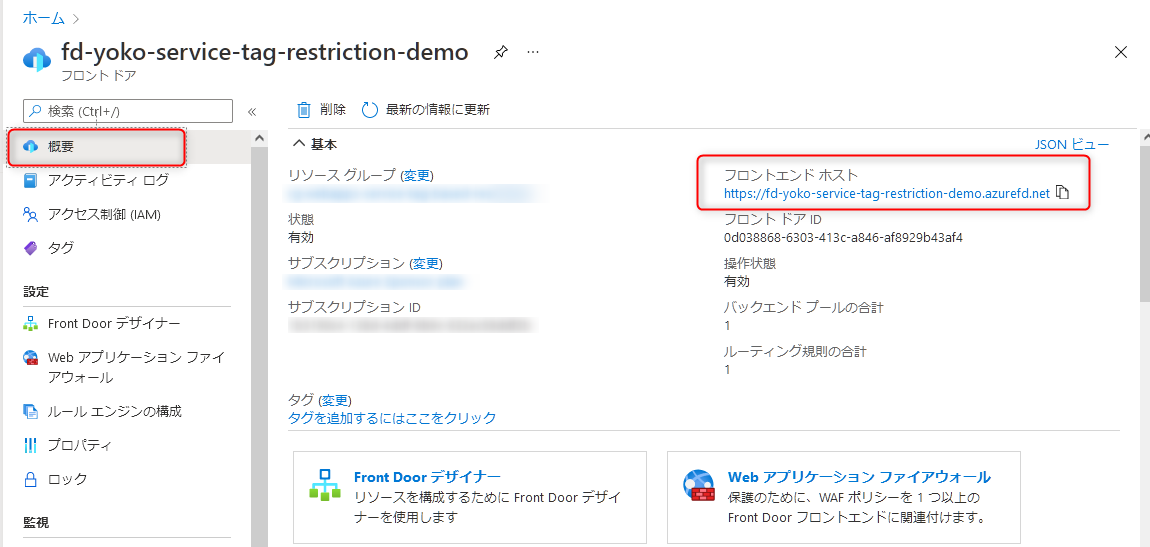
Azure ポータルで今できた Front Door のリソースに進み、メニューの 概要をクリックして フロントエンドホスト の URL をクリックしてみましょう。

設定直後は Page not found になるかもです。反映は個人的には1分くらいの時もあれば、20分くらい反映されずPage not found でなんか設定間違ったかなと疑心暗鬼になったりです。今回 Front Door を2つ作って検証してて同じ設定して片方が動いててもう一方が Page not found ままだったので設定は大丈夫だろ思って気長にまってました...

ということで時が経ち... Front Door からのアクセスもこんな画面になりました。準備完了です。

一応ドキュメントでは20分以内と書いてます。
Web Apps の サービス タグ ベース のルールでアクセス制限する
ようやく本題です。現時点では Front Door 経由でも Web Apps 直接でもアクセスできます。

これを Front Door からしかアクセスできないようにします。

Front Door からのみアクセスを受け付ける
サービス タグ ベース のルール ( Service tag-based rule ) でアクセス制限をします。
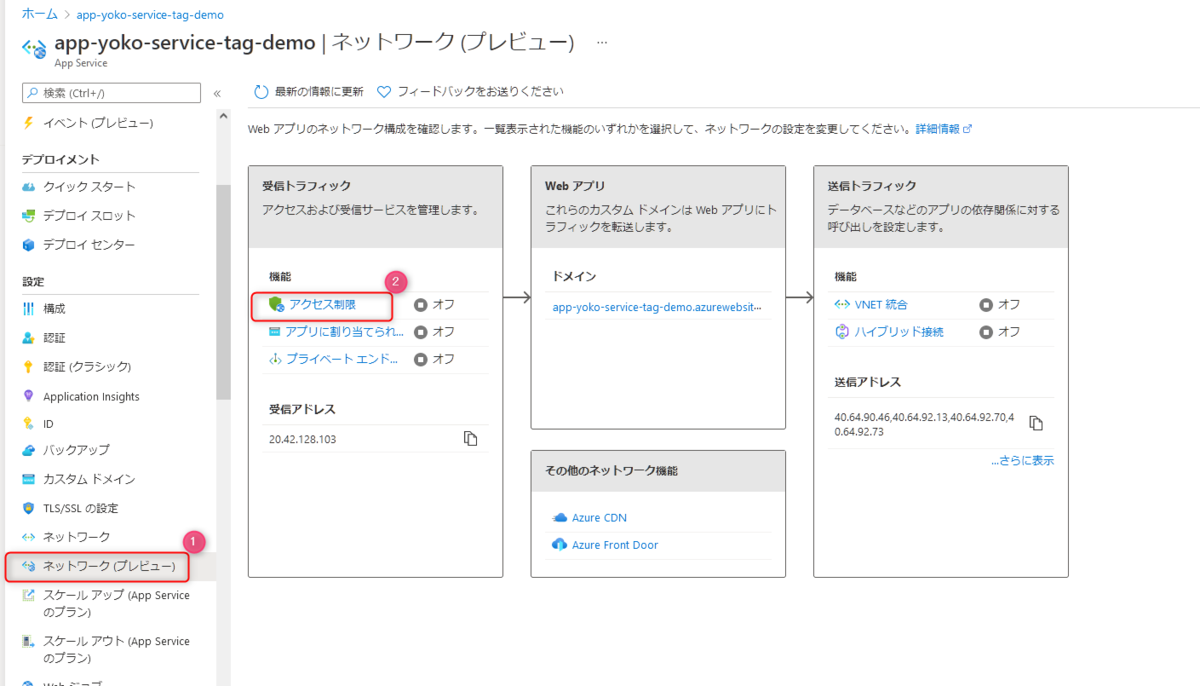
Azure ポータルで Web Apps のリソースを開き、左側のメニューの ネットワーク (プレビュー) をクリック → アクセス制限 をクリックします。(別にプレビューじゃない方のメニューからでもほぼ変わらんのですがせっかくなので新しい方で...)

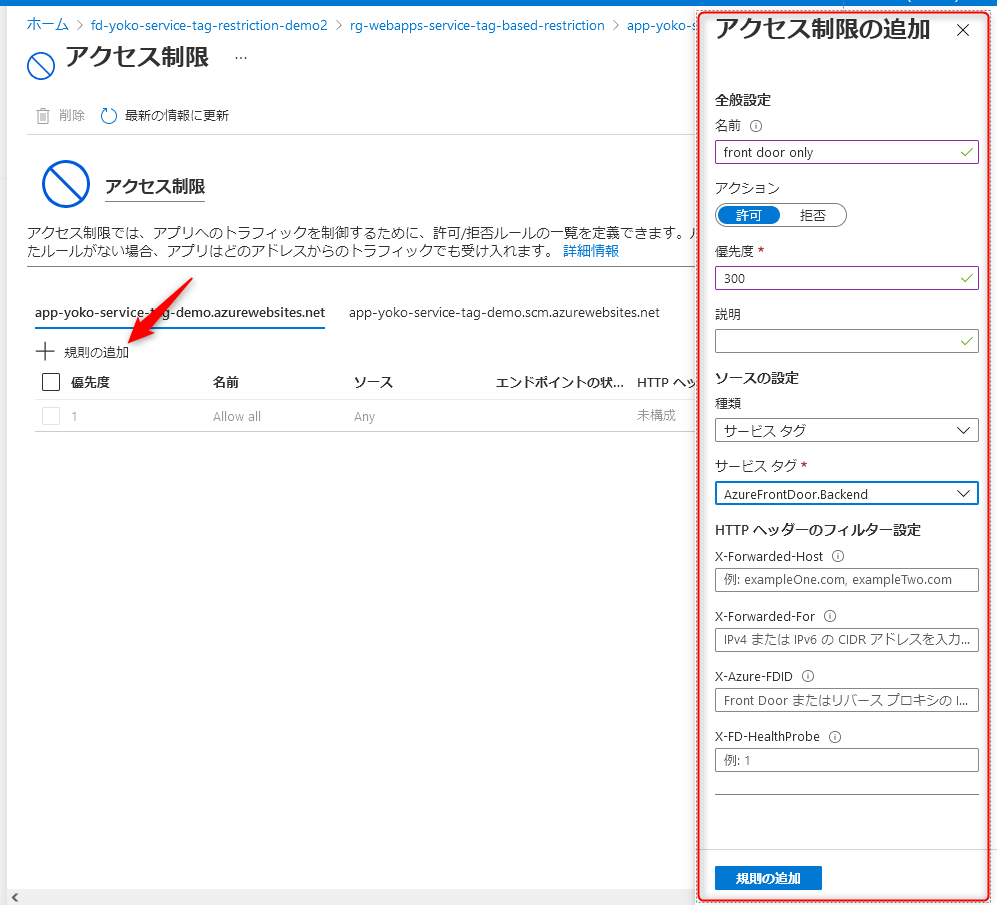
アクセス制限の画面が表示されます。規則の追加 をクリックして "アクセス制限の追加" を以下を参考にいじっていきます。値をセットしたら 規則の追加 をクリックして登録します。
- 名前: 適当に入力します。
- 優先度: 他のルールに合わせて値を決めるところですが、今回はひとつしかないので適当に300あたりを入れておきます。
- 種類: サービスタグ を選びます。
- サービスタグ: "AzureFrontFrontDoor.Backend" を選びます。参考までにほかに選べるものの一覧は こちらに記載があります。

これで Front Door からのアクセスしか受け付けなくなります。試しに Web Apps を直接たたいてみましょう。キャッシュが聞いてる可能性があるので Chrome のシークレットモードとかで開いた方がわかりやすいです。403 が返ってきます。

Front Door は正常につながります。
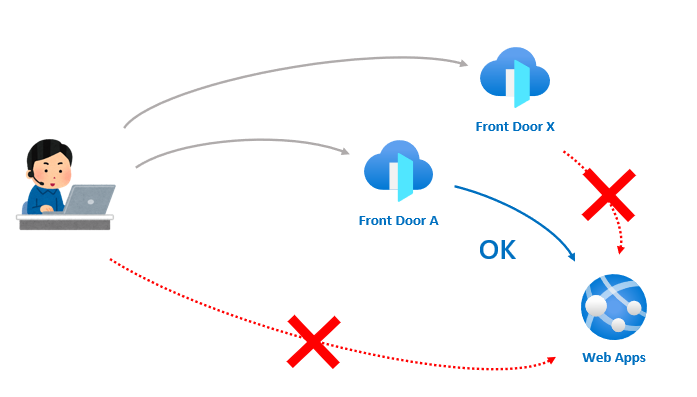
しかしね、Front Door ならなんでも受け付けられてもこまりますよね。。今、Front Door を2つ用意していてどちらからもアクセスできる状態です。
”特定”の Front Door からのみアクセスを受け付ける
最終系の特定の Front Door からしかアクセスできない設定をしていきましょう。

*サービス タグ ベース のルール ( Service tag-based rule ) でさらに FDID** を指定する方法で実現します。FDID... Front Door ID ですね。
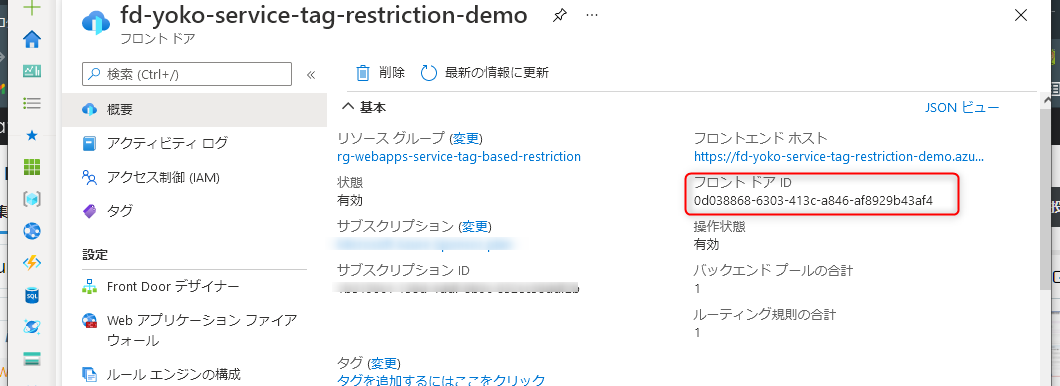
Azure ポータルでアクセスさせたい Front Door のリソースの 概要 を開くと フロントドア ID があります。

これを先ほどの Web Apps のアクセス制限の X-Azure-FDID にセットして ルールの更新 をクリックします。

そうすると指定した Front Door しかアクセスできなくなります。
今回のように単純なウェブページだとキャッシュが効いて確認しにくいのでプライベートモードで地道に確認するとか、Chrome なら Ctrl + F5 や Ctrl + Shift + R でキャッシュ無視して再読み込みしながら確認しないと正しい結果が見れない点は注意ですね。ややめんどいです。