Azure の Cognitive Services の中のひとつ、Form Recognizer をサクッと試せるツール Form OCR Testing Tool のセットアップ方法のメモです。
実際に使ってどれくらいの精度でるんやろってのがみたいところですが、それは分析した請求書といったフォームへの依存が強い可能性もあるので触れません。自分が持ってる請求書とかをいくつか試したところだとかなりいい感じではありました。
今回セットアップ方法を試すのは、2021年3月15日に公開された v2.1-preview.3 を使うバージョンになります。
流れはこんな感じです。
- Azure で必要なリソースを作成
- 公開されている Form OCR Testing Tool の Web に接続して設定をする
Azure のリソース作成
Azure ポータルでこの2つを作成します。
- Form Recognizer のインスタンス(ようはキー)
- Blob ストレージ
Form Recognizer の作成とキー情報の取得
Form Recognizer を利用するには、Azure portal から Form Recognizer のリソース...要はキーとかを作成する必要がありますので作っていきましょう。
Azure portal を開いてリソースの新規作成で 「form」とか入力すると Form Recognizer が出てきますので作成を進めます。

作成の画面では。名前と料金プランを選ぶだけなので特に迷うところはありません。
Free プランもありますが今回は S0 を選んでます。

作成の画面では AI 系サービスあるあるの利用規約がでて create ボタンをクリックすると同意したことになります。

作成が完了したら、作成したリソースに移動してみましょう。Keys and Endpoint のメニューに、キーとエンドポイントの情報などがあります。あとで使うのでメモしておきます。

Blob の作成
Custom Form の API を使って、請求書のなどのフォームに自身でラベル付けをして機械学習のモデルを作る場合に必要になります。
Prebuilt のモデルを使ったり Layout API を使うだけであれば Blob は必要ないので、この準備は不要です。
Blob の Storage アカウントを作成するのはポチポチやるだけなので書くのは省略します。Storage アカウントを作成後にやる2点を書いていきます。
1つめ: CORS の設定
作成した Storage アカウントで CORS のメニューをクリックし (図①) 、 Blob Service のタブで CORS の設定をします (図②) 。設定内容は以下です。設定後、画面上部の Save ボタンをおして保存します (図③) 。
- Allowed origins = *
- Allowed methods = すべてのメソッドを選択
- Allowed headers = *
- Exposed headers = *
- Max age = 200

2つめ: SAS の取得
Form OCR Testing Tool からセキュアに Blob のコンテナーへアクセスするために SAS (Shared Access signature) を生成します。
まず、Form Recognizer に使うコンテナーを作成していない場合は、Storage アカウントのメニューで Container をクリックし (図①)、コンテナーの作成ボタンをクリック (図②) して作成します。
図③のように Name は適宜入力、Public access level は Private で大丈夫です。最後に Create のボタンをクリックして作成します。

作成した Container の右側の "・・・" をクリック > Generate SAS をクリックします。

SAS を生成する際のポイントは以下くらいでしょうか。ほかの部分はデフォルトの設定値で大丈夫です。
- Permission を "Read", "Write", "Delete", "List" (日本語では "読み取り" "書き込み" "削除" "リスト") の4つにチェックをつける
- 有効期限の日時を必要に応じて設定する

Generate SAS token and URL をクリックすると SAS が生成されます。Blob SAS URL の値を後ほど使うのでメモしておきましょう。

Form OCR Testing Tool のセットアップ
オープンソースである Form OCR Testing Tool はローカル環境で動かしたり Docker の環境で動かしたりできます。今回は一番手軽な方法として、公開されてる Web のサービスを使います。
v2.1 preview3 の最新機能を使いたいので、以下の URL にアクセスします。
https://fott-preview.azurewebsites.net/
あくまでこのブログを書いた時点の情報なのでアクセス後に画面右下に表示される API のバージョンが使いたいバージョンなのか確認しましょう。v2.1 preview3 から始まっていれば問題ありません。

Prebuilt の API の試す
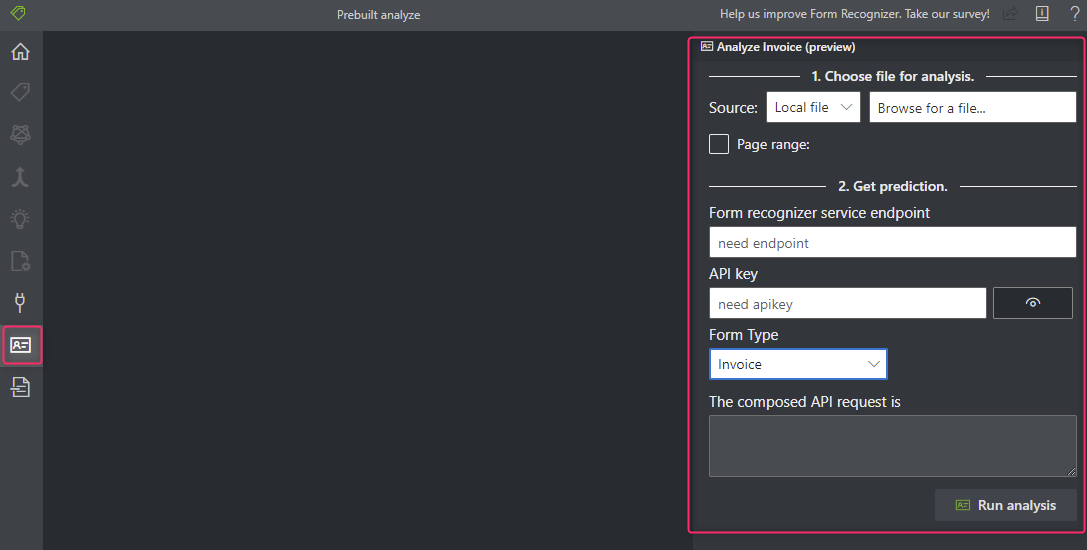
画面左側の Prebuilt analyze のアイコンをクリックすると画面が表示されます。
分析したいファイルのパスを指定して、Form Recognizer の エンドポイントの URI と API key を入力すれば利用できます。

Prebuilt の API は、請求書、レシート、名刺、IDカードの4つモデルが用意されていて、汎用的に使えるものです。
そして、残念なことにこれは日本語に対応してません。
ただ、v2.1-preview.3 で新しく公開された Form type が ID のモデル (パスポートやアメリカの運転免許証から情報を取得できるモデル) では、日本のパスポートがいい感じに認識できました。国によってレイアウトが異なるのパスポートの OCR での情報取得はめんどいなーと思う経験をしたことがあったので、レイアウトに依存せずサクッと情報が取得できるならいいですね。
(注: 私は日本のパスポートしか試してないので、アメリカ・カナダのパスポートもきっと大丈夫として、他の国のパスポートがいい感じに解析できるかは不明ですがね)
Layout API を試す
日本語対応している API です。
請求書からデータを抽出して JSON または CSV で結果を出力できます。請求書とかはまずはこの API を試してみるのがいいです。画面左側の Layout analyze を開いて、 Form Recognizer の endpoint の URI と API を入力すれば利用できます。フォームは URL またはローカルファイルのパスを指定します。
自分のガチの請求書はほぼ完ぺきに認識できました。ネットに落ちてる適当なサンプルの請求書を分析してみた中でこれが一番精度が悪くテーブルの読み込みがいまいちでしたが、それでも合計金額とか文字の認識はちゃんとできてました。

Custom Form を試す
これも日本語に対応している API です。
独自のラベル付けをして機械学習させることでより複雑なフォームを正しく認識させることができる API です。Layout API の精度がいまいちだったら試すって流れと思っています。
機械学習といっても5枚程度のフォームにラベルをつけてボタンをポチっとするだけなので、Custom Vision 並みに気軽にできます。
Custom Form を利用するには Connection とプロジェクトを作成する必要があるので、そのセットアップをメモしておきます。
Connections の作成
Connectionの作成、具体的には Blob storage の接続を登録することです。この Blob にこの Custom にモデルをトレーニングするプロジェクト自体の管理ファイルの保存したり、分析するソースのファイルを置いたりで使います。
手順は:
- 左側の Connections アイコン(図①)をクリックして New Connection のアイコン(図②)をクリック
- 先ほど作成した Blob の情報を入力します(図③)。注意点としては先ほど作成した SAS URI を正しく入力くらいでしょうか。Display name や Description は適当に入力します。Provider は今のとこ Azure blob container しか選べないです。
- Save Connection をクリックすると Connection が保存されます。

プロジェクトの作成
左側の Home のアイコンをクリック > "Use Custom to train..." をクリックします。

New Project をクリックします。
(ちなみにOpen Cloud Project は保存されたプロジェクトを開くときに使うものです。)

プロジェクトの設定画面が表示されます。ここで Connection を選択したり Form Recognizer の URI や API key を入力して Save Project をクリックするとプロジェクトができあがります。
ちなみに Folder path は、Blob container の中でソースのファイルを置くサブフォルダを指定したい場合に入力します。
作成すると Blob container に .fott という拡張子のプロジェクトファイルが生成されます。これで Custom Form を実行する準備は整いました。

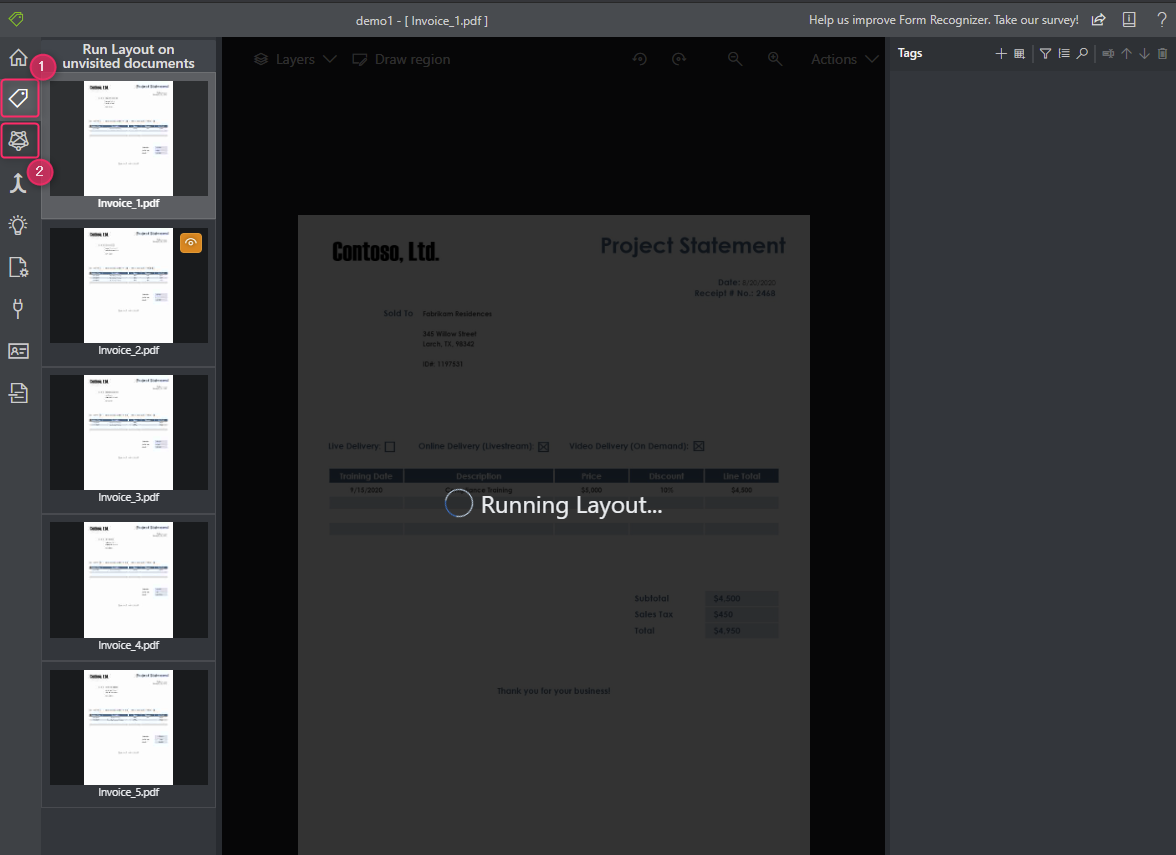
作成後 Tag Editor (図①) が表示されます。
これで Blob にファイルをアップロードすると、自動で Tag Editor にファイルが読み込まれプレビューされます。この後の流れは。まずは5つのフォームをアップロードしてタグをつけて Train (図②) にてトレーニングを実行し、テストデータを使って精度をテストすることです。
今回はセットアップ方法のブログなので Train > test のところは書きませんが、公式ドキュメントだとここら辺です。

Form OCR Testing Tool のプロジェクトを他のユーザーとの共有
ちょっと余談になりますが、Custom にトレーニングしたプロジェクトは、クレデンシャルを保存することでをそれを用いて他のメンバーと共有することができます。方法は、GitHub の READMEに記載されているのでここで細かくのはやめときます。
日本語の README を作成して Pull Request を出したのでそのうちマージされたら日本語でも見れるようになると思います。
公式の README 自体があまり更新されてないのでちょっと UI とか古いってのはありますが...
終わりに
2021年3月15日に英語のドキュメントが更新されたので、日本語のドキュメントは本日時点だとまだ古いです。日本語ドキュメントを見るときは英語のドキュメントの更新日付と見比べて同じになってるかに注意しましょう。古ければ英語のを見た方が良いです。