2017-12更新:Anaconda と VS Code での環境構築を新たにまとめました。以下の方が新しいです。
Visual Studio Code(VS Code)でPythonをデバッグ実行する環境構築する際のメモです。
NumPy, SciPy, Matplotlibを使って機械学習用に環境作ろうとしています。

> Overview
作業の全体像は以下です。
1. 必要なものをダウンロード&インストール
2. VS Codeの環境設定
3. コーディング&デバッグ
ここら辺を参考にしています。
code.visualstudio.com
> Environment
- Windows10
- Visual Studio Code (1.4.0)
- Python(3.5.1)
- Enthought Canopy(Express 1.7.4.3348)
NumPy, SciPy, Matplotlibを使うために、これらがまとまってるEnthought Canopyをインストールしてますが、エディターはもちろんvs codeで実行します。
機械学習については、Azure MLでポチポチーっと絶賛検証中なんですが、勉強としてこっちも手を出してみたくなった今日この頃です。
1.必要なものをダウンロード&インストール
まず、Pythonをインストールしていない場合は、インストールします。
www.python.org
2系と3系がありますので、ご利用は計画的に...ですね。今回の私の環境のバージョンは、以前からインストールしてあった3.5.1です。
そして機械学習用に使うライブラリ、NumPy, SciPy, MatplotlibがまとまってるEnthought Canopyをインストールします。ファイルサイズが大きいです(400MBくらい)。
Canopy | Scientific Python Packages & Analysis Environment | Enthought
検証目的なので、Canopy Express(無料版)をインストールしました。バージョンは、これをダウンロードしたときに最新の1.7.4.3348です。 インストールの画面キャプチャは張りませんが....インストーラーをポチポチ進むだけです。 注意点は、インストールするディレクトリは後で使うので、メモっておいた方がよいです。
そして、VS Codeがない方は、本家からダウンロードしてセットアップします。手順は本家を見たほうがよいでしょう。
https://www.visualstudio.com/ja-jp/products/code-vs.aspx
バージョンは、1.4.0を使っています。
2. VS Codeの環境設定
VS Codeのセットアップが終わったら、まずはPythonの拡張をインストールします。色々ありますが、今回の環境では、こちらをインストールしました。
次に、先ほどインストールしたEnthought Canopyのライブラリが利用できるよう、VS Codeのsettings.jsonの設定を更新します。
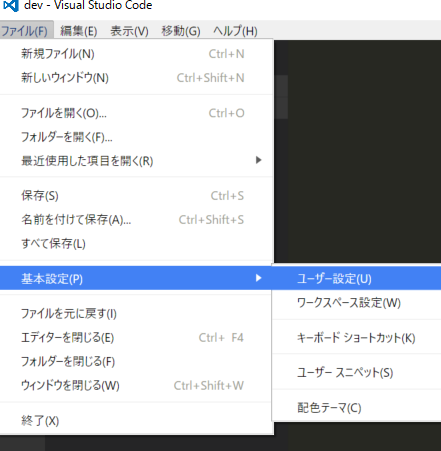
画面上部のファイル > 基本設定 > ユーザー設定を選択すると、setting.jsonファイルが開きます。

2つのタブが開かれますが、左側は、既定の設定です。右側にカスタマイズした差分を表示される感じです。
settings.json でを以下のようにpython.pythonPathを設定します。指定するパスは、実行したいpython.exeのパスをexeまで指定します。今回であればEnthought Canopyのライブラリをインストールしたパス。
{ "python.pythonPath": "{実行したいpythonexeのパス}/python.exe", }
更新したら、開いているファイルを保存します。 (もしかして、ここでVS Codeの再起動必要でしょうかね?)
3. コーディング&デバッグ
今回、事前に作業フォルダとして「C:\dev」を作っておきました。
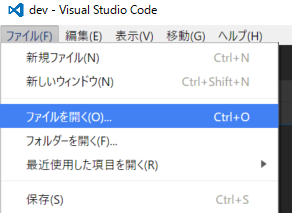
VS Codeの上部メニューのファイル > フォルダを開くを選択し、作業フォルダの「C:\dev」を開きます。

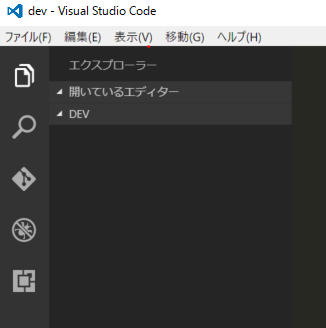
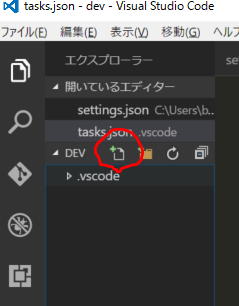
VS Code上で空っぽのdevフォルダが開きましたね。

次に、デバッグで動作できるようにtasks.jsonの設定をします。
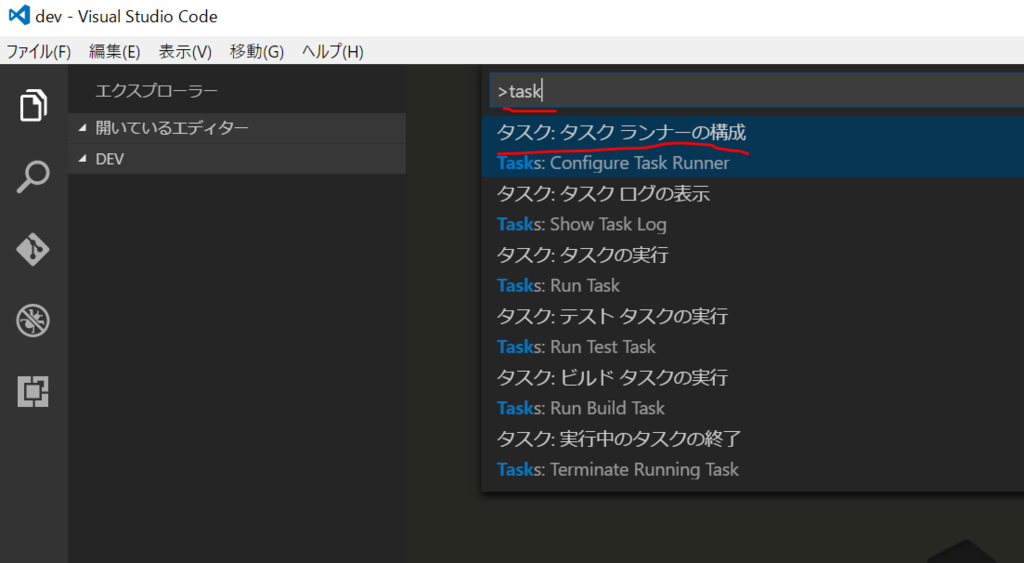
vs code上でF1キーをおしてコマンドパレットを開き、taskと入力します。そして、タスク: タスクランナーの構成を選択します。

次に、Othersを選択します。

.vscodeフォルダが作成され、その中にtasks.jsonファイルが生成されて、表示されます。tasks.jsonについては、本家ドキュメントの以下に概要が書いています。
https://code.visualstudio.com/docs/editor/tasks
では、Pythonでデバッグができるように、以下のように変更します。
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "0.1.0", "command": "python", "isShellCommand": true, "args": ["${file}"], "showOutput": "always", "problemMatcher": "$tsc" }
変更・追加の概要は以下です。
- 「command」を
Pythonに設定 - 「args」を
${file}に設定 "problemMatcher": "$tsc"を追加
これで準備は完了したので、プログラムを書いてみましょう。
devフォルダの直下にhello.pyというファイルを作成します。

hello.pyファイルのコードは、以下のように書きました。
import numpy as np print('hello python !') print ("numpy version:" + np.version.full_version)
NumPyをimportして、バージョンを表示することで、ライブラリが読み込めることを確認してます。
全てのファイルを保存して、実行してみます。
VS Codeの左ペインで「hello.py」ファイルを選択して(これ大事)、Ctrl + Shift + B で実行してみましょう。

正常な場合、上図のように、OUTPUTに出力結果が表示されます。
エラーが起きるようでしたら...(エラーの種類次第ですが)....NumPyのImportでエラーが起きているようでしたら、settings.jsonのパスが間違っているか、もしくはVS Code再起動でちゃんと読み込めるようになるってのはありました。これで機械学習も捗りま...捗ることを祈るばかりです。
(2016-08-19追記)
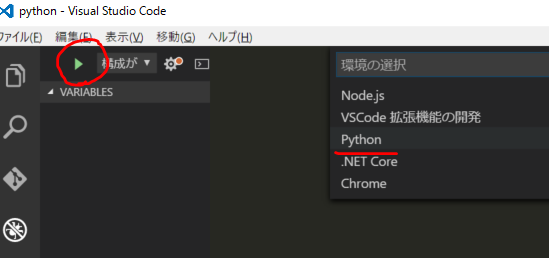
デバッグの方法書き忘れてた!デバッグするには、デバッグのボタンをクリックします。

初めてデバッグする場合、構成ファイル(=launch.json)がありません。サクッと作りましょう。デバッグの開始しそうなボタンをクリックし、環境の選択でPythonを選択します。これだけで自動生成してくれます。

launch.jsonについては、今回は何も編集しませんが、以下が参考になりそうです。
Debugging in Visual Studio Code
GitHub - DonJayamanne/pythonVSCode
エクスプローラーでに戻って今回作成したmain.pyファイルを選択し、デバッグを開始できます。

F10でStep over、F11でStep inしたり、ブレークポイントおいてF5で飛んだり、変数にカーソルを中身を見ることができますね。
おしまい。