前回の記事で minikube on Windows 10 環境を作ったのでちょっと動かしてみましょう。
TL;DR
- 公式ドキュメントの Minikube の Quickstart を試す
- オレオレ Quickstart(Nodeで動くアプリの docker image 作って Hello Minikube)する
公式ドキュメントの Quickstart
前回の続きになるので、minikube のクラスターが起動した状態から再開です。まず以下のコマンドでクラスターが Running になっていることが確認しておきます。
minikube status

公式ドキュメントの Quickstart を試しましょう(各コマンドの動作確認をするためのコマンドも追加してたたきます)。
kubectl run
まず、「echoserver」 という docker image をとってきて、「hello-minikube」という名前でクラスターへデプロイします。
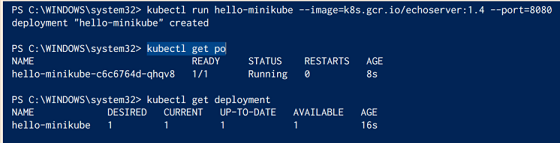
kubectl run hello-minikube --image=k8s.gcr.io/echoserver:1.4 --port=8080
run コマンドは、Docker image を取得して Pod (クラスター内の最小のデプロイ単位)を作成してくれるものです。以下のコマンドで Pod ができていることを確認しましょう。
kubectl get po
また、内部的には Deployment が生成されますので、以下のコマンドで確認できます。
kubectl get deployment

kubectl expose
次は、Deployment から Service を生成します。
kubectl expose deployment hello-minikube --type=NodePort
次に以下のコマンド
kubectl get service
(または kubectl get svc )をたたいて Service が生成されていることを確認しましょう。

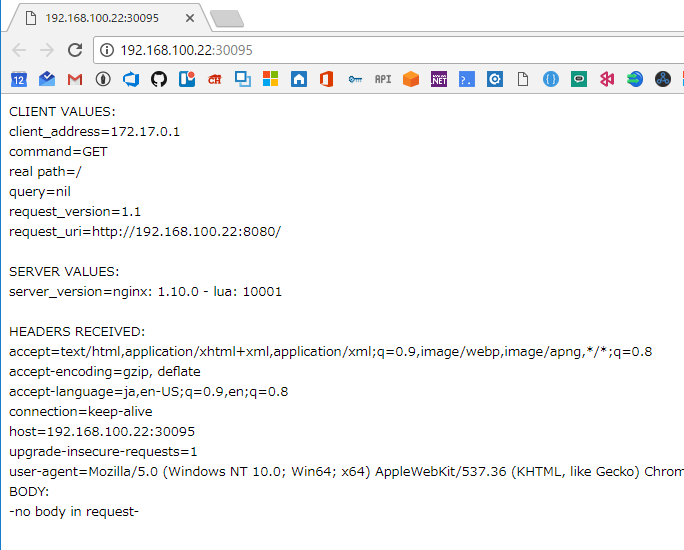
Service にHTTPでアクセスしてみましょう。以下コマンドをたたくとブラウザーを開いてアクセスしてくれます(シェルは管理者権限で実行しないと動かなかったような...)。
minikube service hello-minikube

minikube service hello-minikube --url で url 取得して手作業でアクセスするってのもありですね。
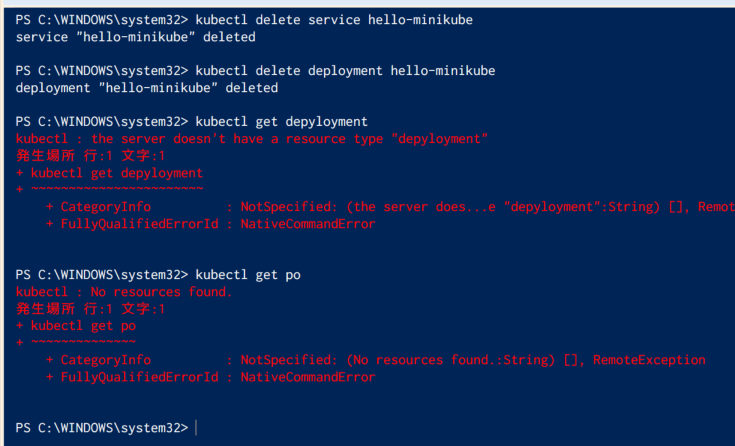
無事に動いたのでお片付け。まず、Service を削除。
kubectl delete service hello-minikube
そして Deployment を削除。
kubectl delete deployment hello-minikube

ということでなんか物足りないので、もうちょっと遊んでみます。
オレオレ Quickstart
(公式の面白そうなTutorial あるからやれよってのはさおき!)
これしよう♪
- Node で動く簡易な JS アプリ作成
- Docker の image 作って Docker Hub へ Push
- minikube へデプロイ
- スケールアウトして動作確認
Node で動く簡易な JS アプリ作成
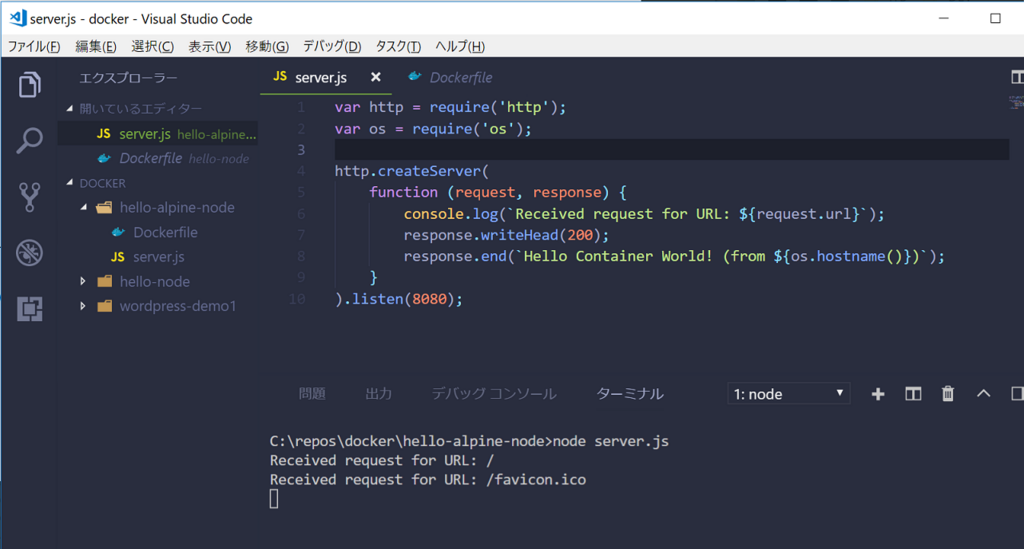
まずは適当なディレクトリーを作って、その中にファイル名「server.js」を作り、コードは以下の通り。
var http = require('http'); var os = require('os'); http.createServer( function (request, response) { console.log(`Received request for URL: ${request.url}`); response.writeHead(200); response.end(`Hello Container World! (from ${os.hostname()})`); } ).listen(8080);
私の場合 VS Code 使ってるので、デバッグ実行してブラウザなどから http://localhost:8080/ にアクセスして正常に動作することを確認しておきます。

ブラウザでアクセスするとこんな感じに。

Docker image 作って Docker Hub へ Push
先ほどと同じディレクトリーにファイル名「Dockerfile」を作り、コードは以下の通り。
FROM mhart/alpine-node EXPOSE 8080 COPY server.js . CMD node server.js
シンプル♪「FROM node」だと Docker image のサイズが665MBくらいになるので、alpine に node がのった軽量の image 「mhart/alpine-node」を使わせて頂きました。そこに先ほどの JS をのせて実行するってやつです。 (公式にもあるけど)
では、docker hub にpush してしまいます。
今回は、コマンドプロンプトが Dockerfile があるディレクトリにいる、かつ、docker login してる前提です。Docker Hub は私のリポジトリ「beachside」、名前は「hello-node」でbuild したいので、こんなコマンドになりますね。
docker build -t beachside/hello-node .
images を docker images で確認してたら、DockerHub へ push してしまいましょう。
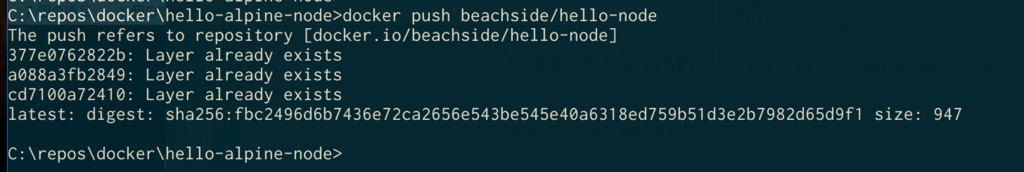
docker push beachside/hello-node

これで Docker Image の準備は整いました。
minikube へデプロイ
コマンドは、image を取得する先をかえるだけですね。Deployment の名前は「hello-mini-node」にしてみました。
kubectl run hello-mini-node --image=beachside/hello-node --port=8080
後はさっきやったチュートリアルと同じ流れで Service 作り
kubectl expose deployment hello-mini-node --type=NodePort
アクセスしてみます。
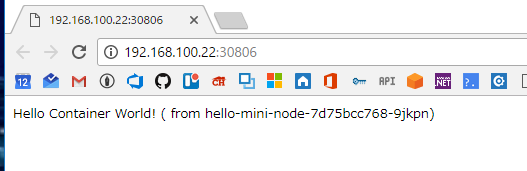
minikube service hello-mini-node

スケールアウトして動作確認
とりあえずスケールはすぐできるから試そうってだけです。そのために js でサーバー名をレスポンスに出してたわけです。
スケールは、例えば5台にするなら以下のコマンド。
kubectl scale --replicas=5 deployment/hello-mini-node
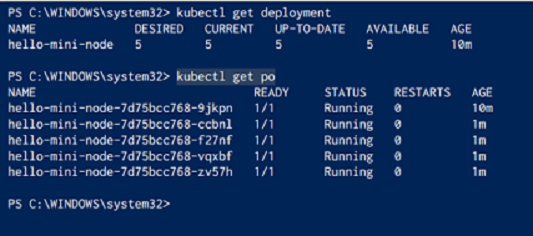
kubectl get deployment
や
kubectl get po
で5台になっていることが確認できます。

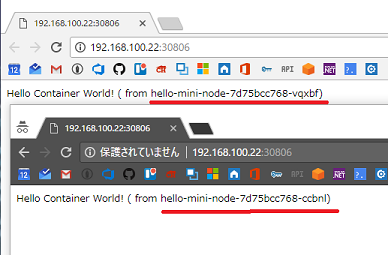
アクセスしてみると、サーバー名が変わることも確認できます(1同一クライアントだとちょっと変わりにくいので、ChromeとChromeのシークレットウインドウやPOSTMANを使ってアクセスするといい感じで変わります)。

ダッシュボードもついてるので、以下のコマンドで見てみるとよいかもですね。
minikube dashboard
後片付けは、適当に削除したり、
minikube stop
したりって感じですね。
おわりに
これでようやく kubernetes のスタート地点の1キロ手前に来た感じですかね。
今度は、Azure Antenna で公開されてる MS河野さんの kubernetes 神資料を試してみようかと妄想してます。
(資料の内容やるだけなのでブログに書きませんがね)