Visual Studio に私個人的にいつも入れてる拡張機能のメモです。
エッジの効いた拡張機能ってものは特になく、最低限入れるてるよーってだけのやつです。
VS2019になってから新しいものを入れたってことは今のところないので、以前のバージョンでも使っているものばかりの紹介です。
拡張以前に、フォントの設定、デフォルトで Consolas にならんものか... MS ゴシックなんて汚くて目に映るだけでアレルギー反応が出てしまう(個人的な偏見です)...と切実に思う今日この頃です。みなさんもまずインストールしたらフォントを Consolas (別に MS ゴシックではない見やすいフォントならなんでも)にすることをお勧めします♪
(注意:あくまで私の個人的な偏見です)
前提として 拡張機能 とは?って話ですが、
今回のテーマである 拡張機能 は、Visual Studio 自体の機能を拡張するものです。
これと似た機能(...いや似てないと思うけど入門者が混同されてるって話を聞きまして...)で Nuget は、ソリューションやプロジェクトに対して共有のライブラリーを導入・管理するためのパッケージマネージャーですね。
メニューの表示もちょっと変わりました。
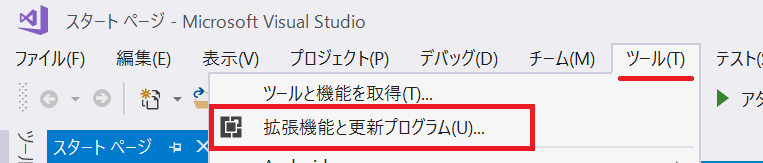
VS2017 では、画面上部の ツール > 拡張機能と更新プログラム でした。

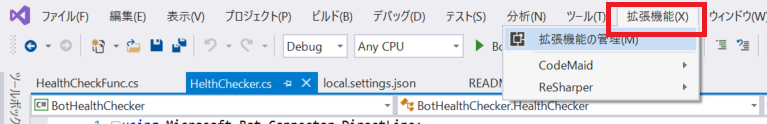
VS2019 からは、画面上部の 拡張機能 となりました。

ということで、本題です。
- Productivity Power Tools 2017/2019
- CodeMaid
- Add New File
- FileIcons
- Markdown Editor
- AWS Toolkit
- ReSharper (有償)
- その他
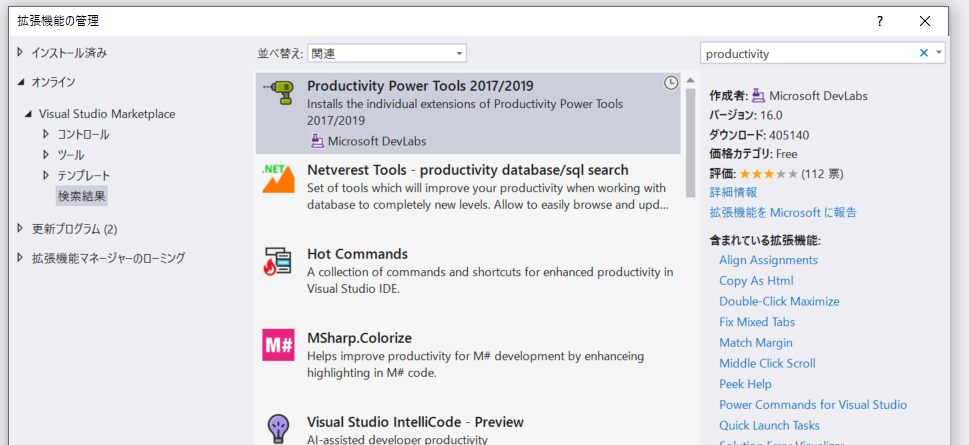
Productivity Power Tools 2017/2019

汎用的な拡張機能が10個以上詰まったセットです。
色々なものが詰まっているし、地味な機能が多いですがないと不便な便利機能の集まりってイメージです。一部の機能を紹介すると...
- Solution Error Visualizer Error や Warning をソリューションエクスプローラーで見やすくしてくれます。
- Double-Click Maximize タブをダブルクリックで、全画面表示⇔元のサイズに戻るって動作をします。地味ですねー。
- Shrink Empty Lines 行を25%圧縮することでより多くの行を表示できるようにします。地味だー。
地味なんですが、いいやつらです。
細かい設定を、Visual Studio のメニューの ツール > オプション > Productivity Power Tools から設定できます。
また、その他諸々の機能が気になる方は公式サイトをチェックしてみましょう。
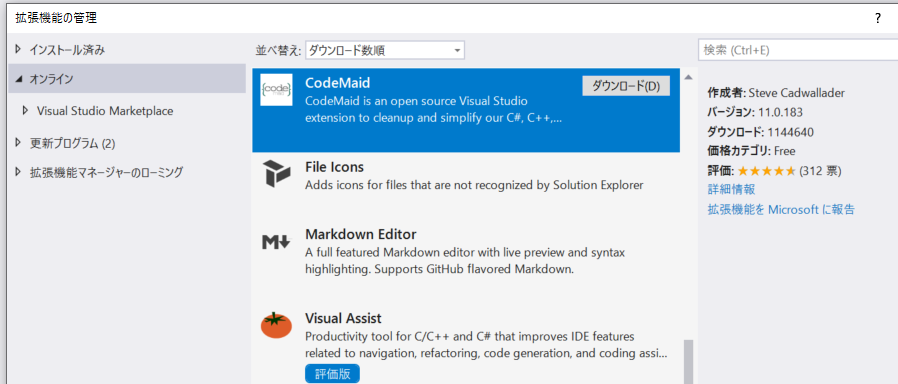
CodeMaid
Code をFormat してくれたりCleanup してくれる拡張機能です。

機能はたくさんありますが、私が良く使うのは、「Cleanup Active Document」機能です。
ショートカットキー Ctrl+ M, Space で実行されます(VSのエディターで右クリック > Codemaid > Cleanup Active Document でもできますが)。やってくれるのは以下ですが、地味に機能満載です。
- 不要な using ステートメントの削除
- using ステートメントのソート
- 未指定のアクセス修飾子の追加
- 無駄な空白の追加
{の次の行が空行だったら除去- Visual Studio の formatting の機能実行
- 連続した空行の改行を除去
- 最下行に空白があったら除去
#endregionにタグをつけてくれる
この機能自体を保存時に自動実行もできますがたまにめっちゃ迷惑な時があるので、私は常に Ctrl+ M, Space する派です。
類似機能として Visual Studio のコードクリーンアップ機能(VSのウインドの下の方にあるほうきのマークのやつ)があったり、ReShaperにもコードのクリーンアップがあるので、これをあえて取り上げる必要があるかといわれると悩ましいですが...
他にもたくさんの機能がありますので、興味がありましたら公式サイトを見てみましょう。
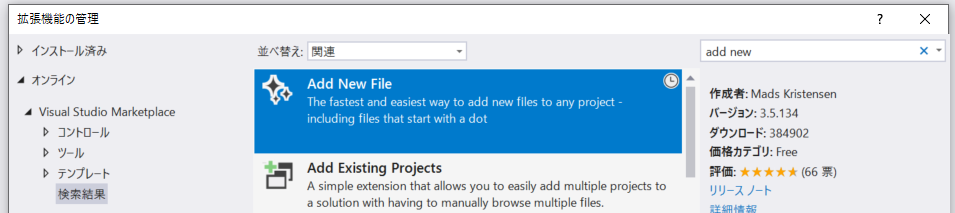
Add New File

地味ですが、これが私の中で最強クラスの拡張です。
ファイルの追加、よくあるのは class の追加ですが、普通にやると 右クリック > 追加 > でクラスとか新しい項目とか選ぶ という、心折れるほど手間ですよね。
この子を入れると、心折られることなくショートカットキー Shift + F2 でファイルを追加できます。ソリューションエクスプローラーで追加したいディレクトリをクリックしてショートカットキー Shift + F2 をクリックすれば、以下のようにウインドウが表示されます。

クラス名(拡張子の入力まで必要)すれば class が追加されます。インターフェースの naming rule でファイル名を入力すれば Interface が生成されます。
これだけなんですが、長いこと重宝しています。
FileIcons

これはファイルのアイコンの見た目がよくなるだけです。それだけなんですが、それって理由もなく超絶大事だと思ってます。
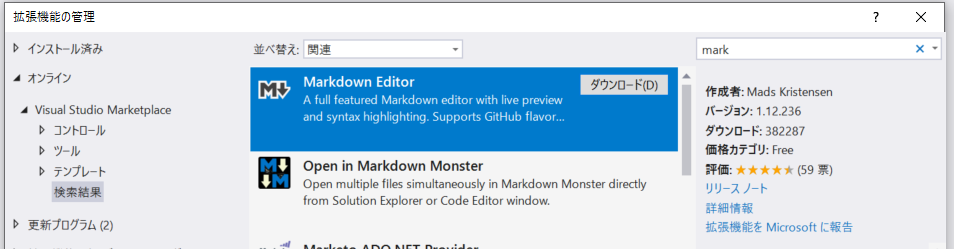
Markdown Editor

Markdown のプレビュー表示してくれる拡張です。よくありがちなショートカットキーも実装されてたり、HTMLのgenerate機能もあったりします。便利かつシンプルな機能なので、利用前に一度公式サイトで機能をさらっと眺めるとよいと思います。
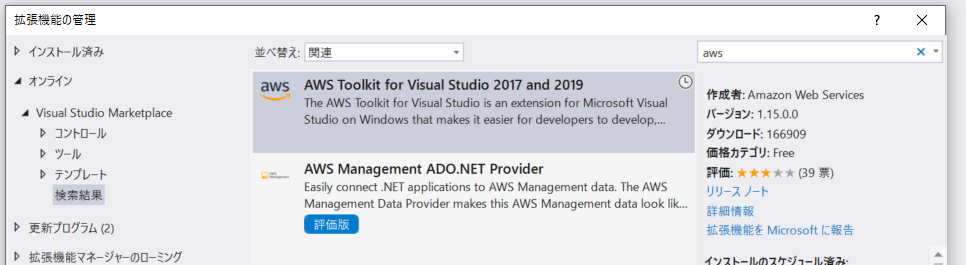
AWS Toolkit

最近全然使っていないのですが、AWS 使うときには必須のツールです。
ReSharper (有償)
説明不要の ReSharper 先生です。有償ですが、まー金払うだけの価値はあるよねーって感じでしょうか。
(といっても徐々に VSが機能を飲み込んできてますが。)
その他
MSのMads Kristensenさんが作ってるやつは、便利なものばかりです。Webのフロント系の便利機能もたくさん出してるので、やってるかたは見てみるといいものが見つかると思います(私はフロントあんまやらんし、やってもVueとかAngularとかVS Codeを利用する感じなので、VSの拡張機能は入れてないですが。)